どうも、こんにちは。としと申します。
毎日暑いですね... みなさま熱中症にはお気をつけください
私は最近在宅勤務とオフィス出勤 大体 8 : 2 くらいの割合で仕事をしております。
在宅勤務ですと、定時の18:30 ~ お酒を飲むことも可能になります。
通勤時間がない分酔うのも早い... 酒量がどんどん増えていく...
というスパイラルに陥りそうになったので、気持ちを切り替え
AWS ソリューションアーキテクト プロフェッショナル レベルを取得しよう!と勉強を開始しました。
アソシエイトレベルは昨年取得したので、自信はそれなりにあったのですが、すぐ無くなりました。
Neptune
グラフ型データベースにぶち当たりました。
グラフ型データベース... 触ったことない...
よし... まずはグラフ型データベースとやらを触ってみよう!
という環境作りの備忘録になります。
私のPCはMacです。
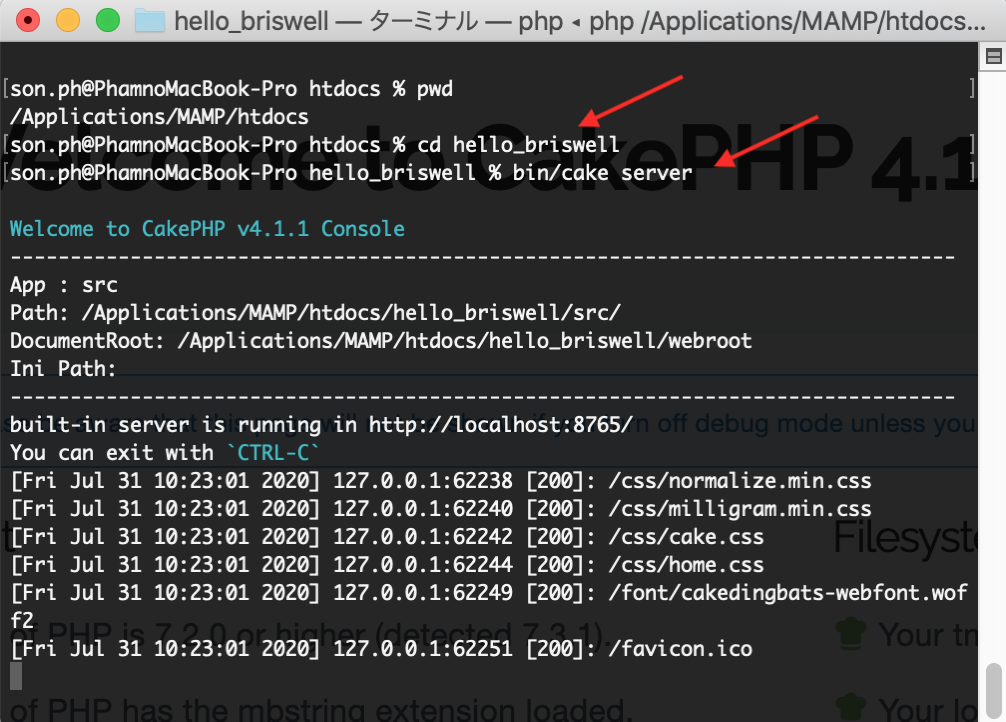
下準備
JDK をインストール
(ターミナルで、
java -version
と入力するとPOPUPが出てくるので、詳しい情報をクリックすると開いてくれました)
Java SE Development Kit 8 - Downloads
Neo4j Desktop をインストール
※名前やメールアドレスなどの入力が必要です。
※ダウンロード画面の認証キーは後ほど必要になります。
Neo4j Desktop Download - Launch and Manage Neo4j Databases
インストール完了後、ダウンロード画面の認証キーを入れる画面が出てくるので、入れる。
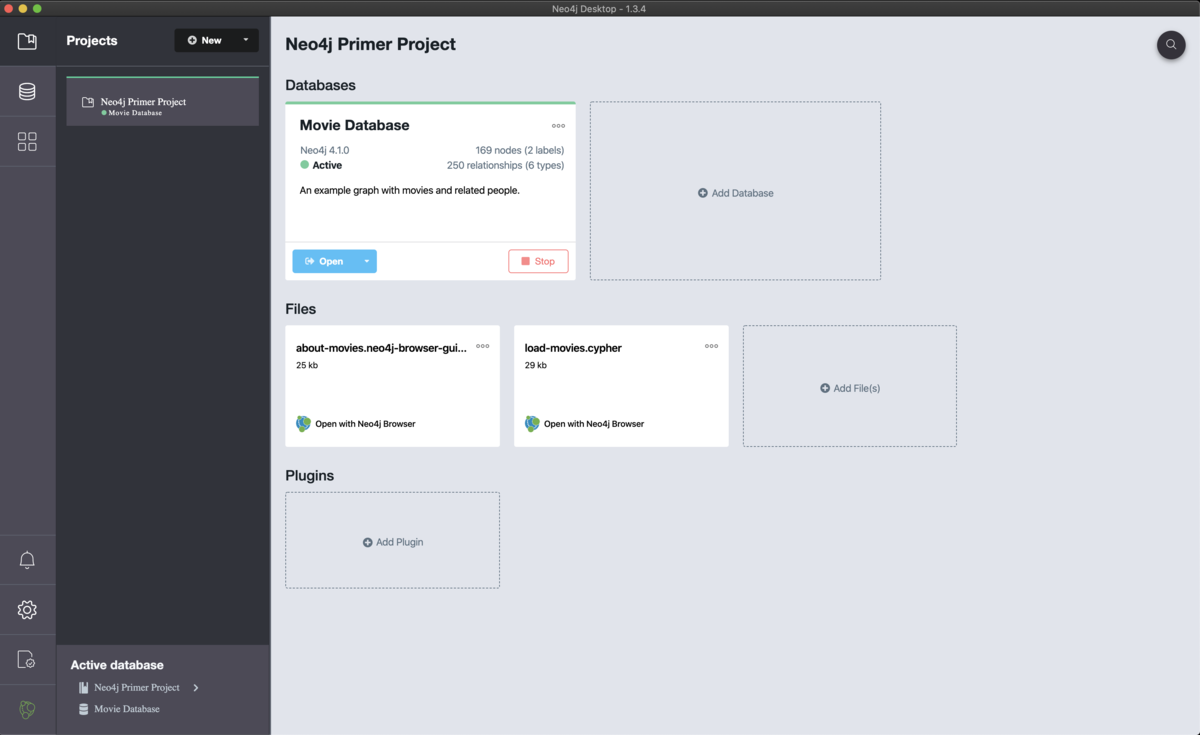
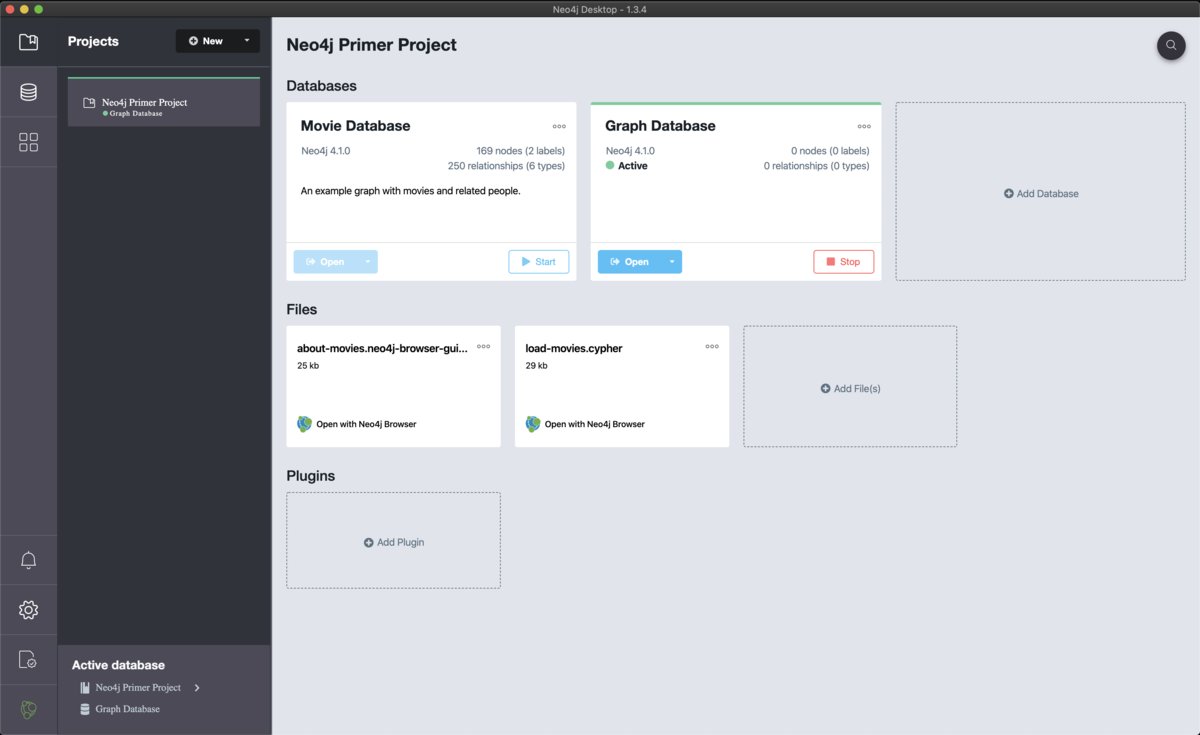
するとこんな画面が出てきました。

Movie Database
デフォルトで Movie Database というのが用意されている!
これで色々試せるのか!
優男!
...
ブラウザで
http://localhost:7474/browser/
と入れる

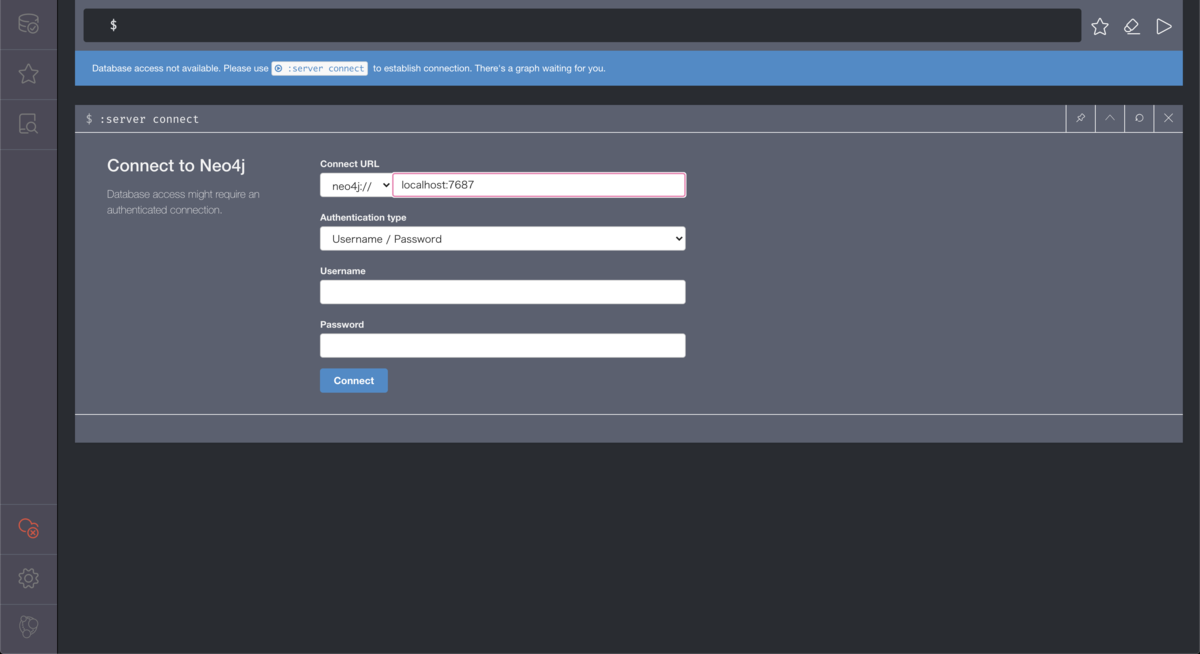
このような画面が表示されました。
調べてみると、デフォルトは neo4j / neo4j で入れるとのことだったので入れてみると、

入れない... 優しくなかった...
よくわからないので、Neo4j Desktop に戻り、 Add Database をクリック
Create a Local Database を選択すると
Set Password があるので好きなPassを入力(DBMS Name はデフォルトのままにしました。)
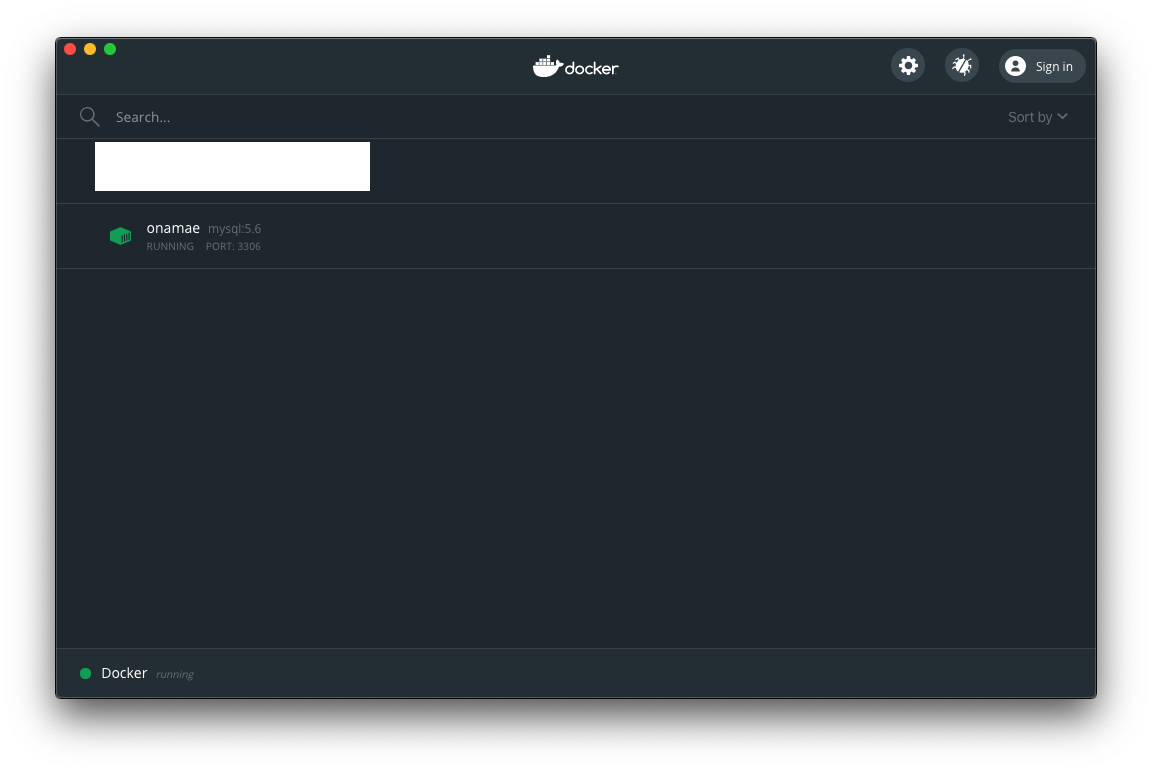
作成されたらStart してみる
こんな状態

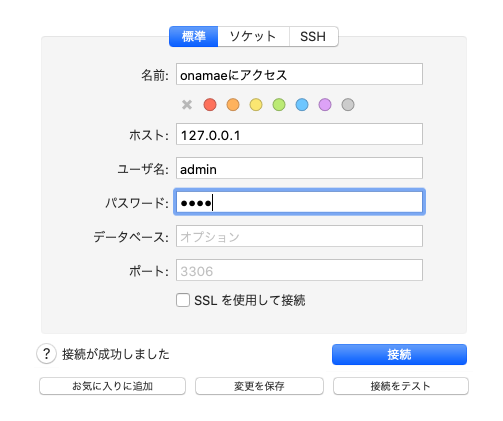
もう一度ブラウザでアクセス、UserName は neo4j でPasswordは先ほど入力したもので接続してみると
やっと入れたっぽい!

そして
Guide: Example Datasets - Neo4j Graph Database Platform
ここに書いてあった
:play movie graph
を画面上部の
neo4j $
部分に貼り付け、再生ボタンを押す。
なんか出た。

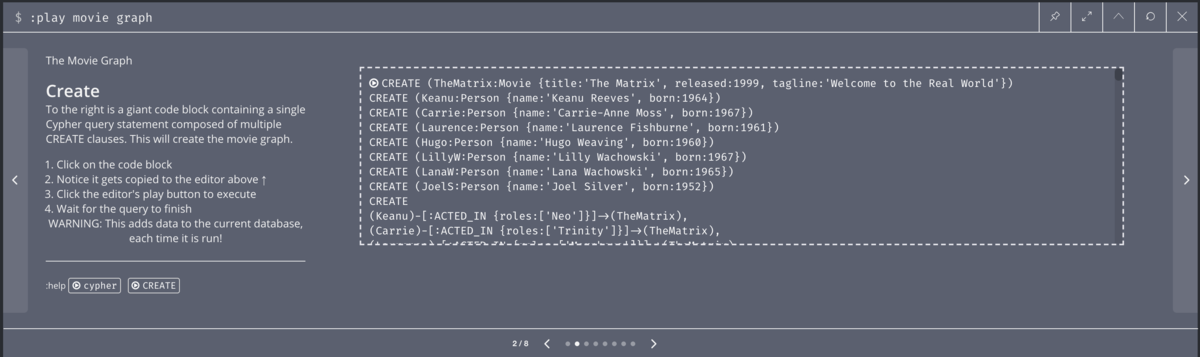
1つ右に行くと

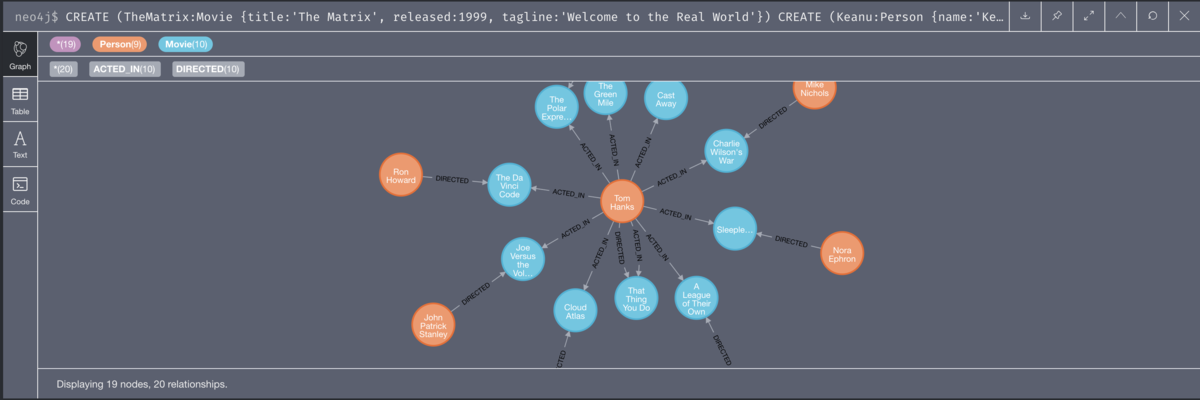
Create文がある。再生ボタンもある。押してみると、上に貼り付けられたので、再度再生ボタンを押してみると、、、

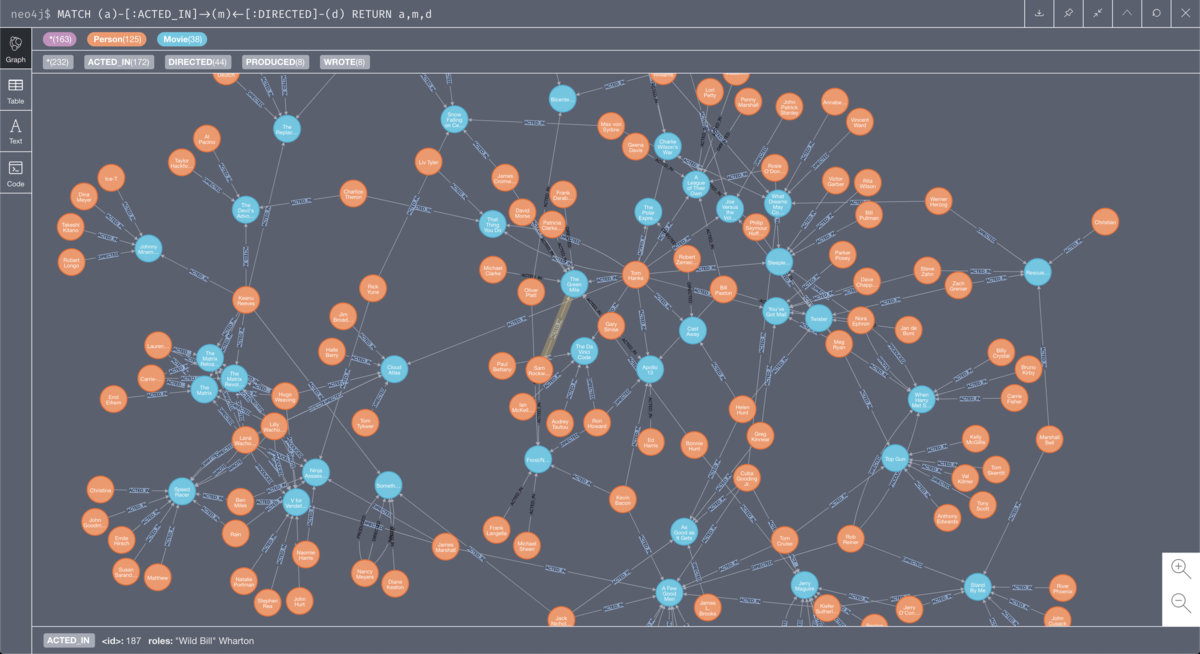
おぉー、出てきた...
Tom Hanks...

蜘蛛の巣みたい...
今日はここまで...
内容薄くてすみません... どんどんアップデートします
グラフ型データベース...
格闘しつつ、メリット / デメリットを語れるように頑張ります。