Hello, nice to meet you.
I'm Shun.
僕個人としてのブリスウェルブログ初upになりますが、最近ちょこちょこAWS関連の本などを読んで学んだ「Amazon S3(Amazon Simple Storage Service)」について執筆したいと思います。
※僕自身はAWS歴1年程度ほどでございます
S3は、AWS(Amazon Web Services)サービスのうちの1つで、高耐久・大容量のストレージサービスです。
→Servicesサービスで何か言葉がおかしくなっちゃった
S3について本記事で触れる内容については、次の通りになります。
1. 耐久性
2. ストレージ
3. 静的Webサイト
4. アクセス制御
5. 操作性
6. 使用料
Let's go!
1. 耐久性
・S3に保存したデータは、デフォルトで同一リージョン内の3か所以上のAZへ自動的に複製される
・データの耐久性は99.999999999
→9が11個並ぶのでイレブンナインと呼ぶらしいです、覚えやすい!
S3は実質100%と言っても過言ではないほど、非常に高い耐久性を備えているため、ただ単にデータストレージとして使用するのではなく、
バックアップデータやその他機密情報などの退避場所としても検討できると思います。
2. ストレージ
・利用容量が実質的には無制限
※1ファイルあたりのサイズ制限はあり
実質的には無制限とは言っても、AWSがS3に割いているサーバーの容量を超えてしまった場合にはもちろん制限がかかります。
ですが、そのような事態が起こる可能性は限りなく低いと思います。なぜなら、利用者に制限がかからないよう今後もサーバー台数を増やしていくと思われるからです。
AWSはとにかく規模が大きい!
サーバー費用、設備費用等、年間どのくらいかかっているんだろう・・・と気になっちゃいます。
3. 静的Webサイト
・静的ページを公開できる
→公開がS3単体で行えるため、サーバー構築不要
Amazon Route53のDNSフェイルオーバー機能と連携して、障害やメンテナンス時によく表示するsorryページを表示したりできます。
4. アクセス制御
・ACLでの制御
→バケットに対して、AWSアカウントレベルのアクセス制御を行う
・IAMでの制御
→IAMユーザー、IAMロールからの読み取りや更新のリクエストに対して制御を行う
・バケットでの制御
→IPアドレスでの制御など、IAMユーザー以外の他ユーザーに対して制御を行うことができる
このように、S3ではアクセス権を詳細に設定することができるセキュアなサービスのため、非常に高い信頼性・安心感を持てます。
5. 操作性
・画面上での操作が可能
・AWS CLI(AWS Command Line Interface)での操作が可能
AWS CLIから操作することもできるのですが、僕はCUIよりGUI派(おそらく多くの方がそう?)なので、いつも画面上からポチポチあたって操作しています。
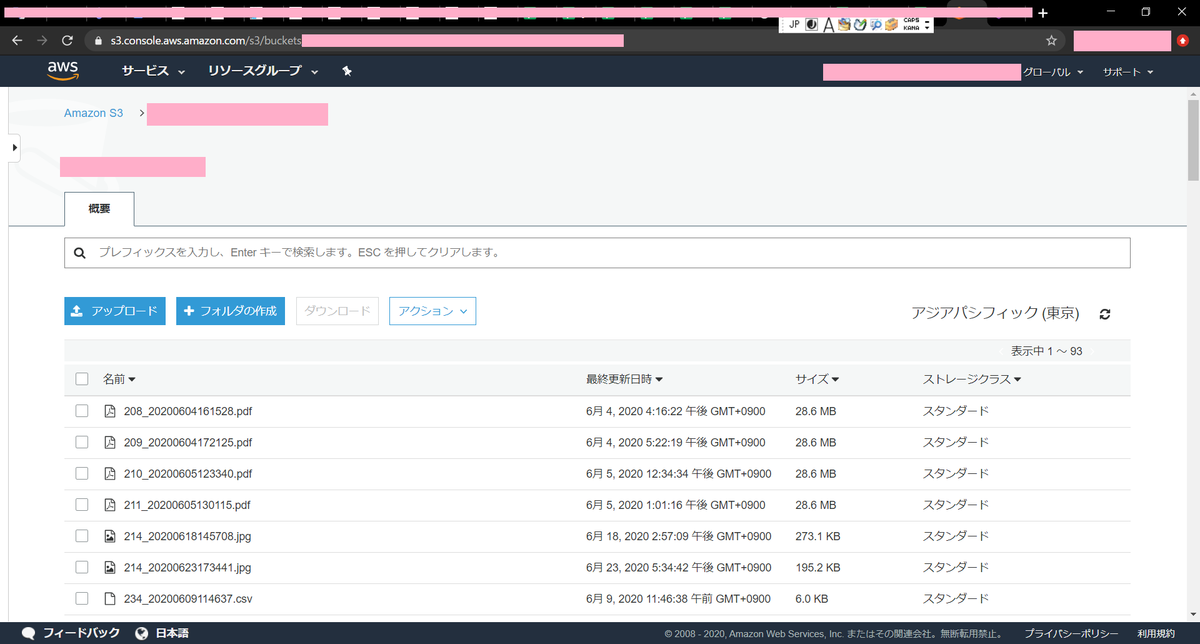
操作画面上はこのような感じのUIです。

僕が初めて触ってみた時には、「何この全体的に角ばった感じのデザインは。すごいシンプルやな・・・」こう思いました。笑
シンプルがゆえに、S3を初めて操作する方でも簡単に操作することができます。
Simple is bestっていいますもんね。
個人的には、非常に操作しやすいと感じます。レスポンスも早いですし。
もうS3最高です。
まだ使用されたことがない方、ぜひ使ってみてください!
もうあなたの虜になること間違いなし。←
6. 使用料
・従量課金制
使用料については、使用した分だけ支払う従量課金制になります。使用に際しての最低料金等はありません。
金額についての詳細は、こちらのAWS公式サイトをご参照くださいませ。
aws.amazon.com
以上、簡単ではございましたが、Amazon S3についてのご紹介でした。
弊社内にはAWSに精通している者(僕のような勉強中の方も含め)が在籍しており、AWSを使用したシステム構築を考えられている方々のお助けになれるかと存じます。
ぜひ、お気軽にお問い合わせいただけますと、非常に幸いでございます。
それでは今回はこの辺で✋
See you next time!