
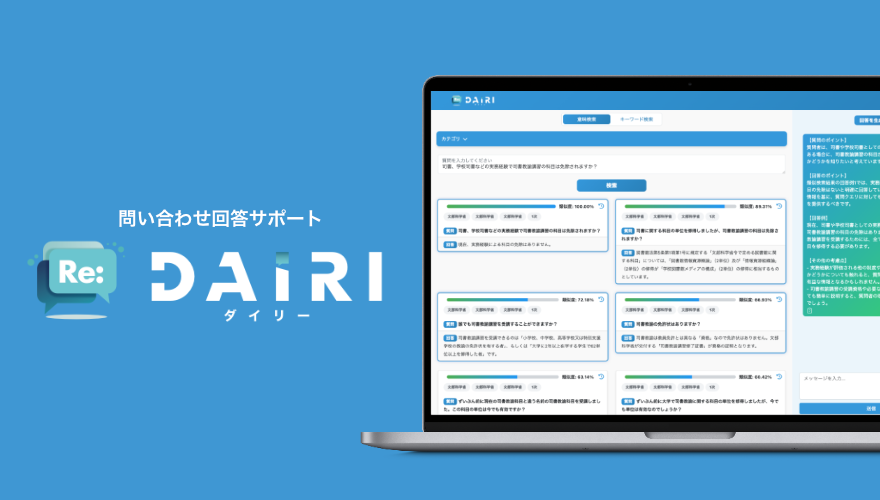
AI Answer ダイリーとは?
こんにちは、ブリスウェルの加藤です。
今日は、私たちが提供する新しいAIサービス「AI Answer ダイリー」についてお話しします。
日々、問い合わせ対応に追われている担当者の皆さんには、少しでも負担を減らし、より効率的に業務を進めたいという願いがあるのではないでしょうか?
そのために私たちは「AI Answer ダイリー」を開発しました。
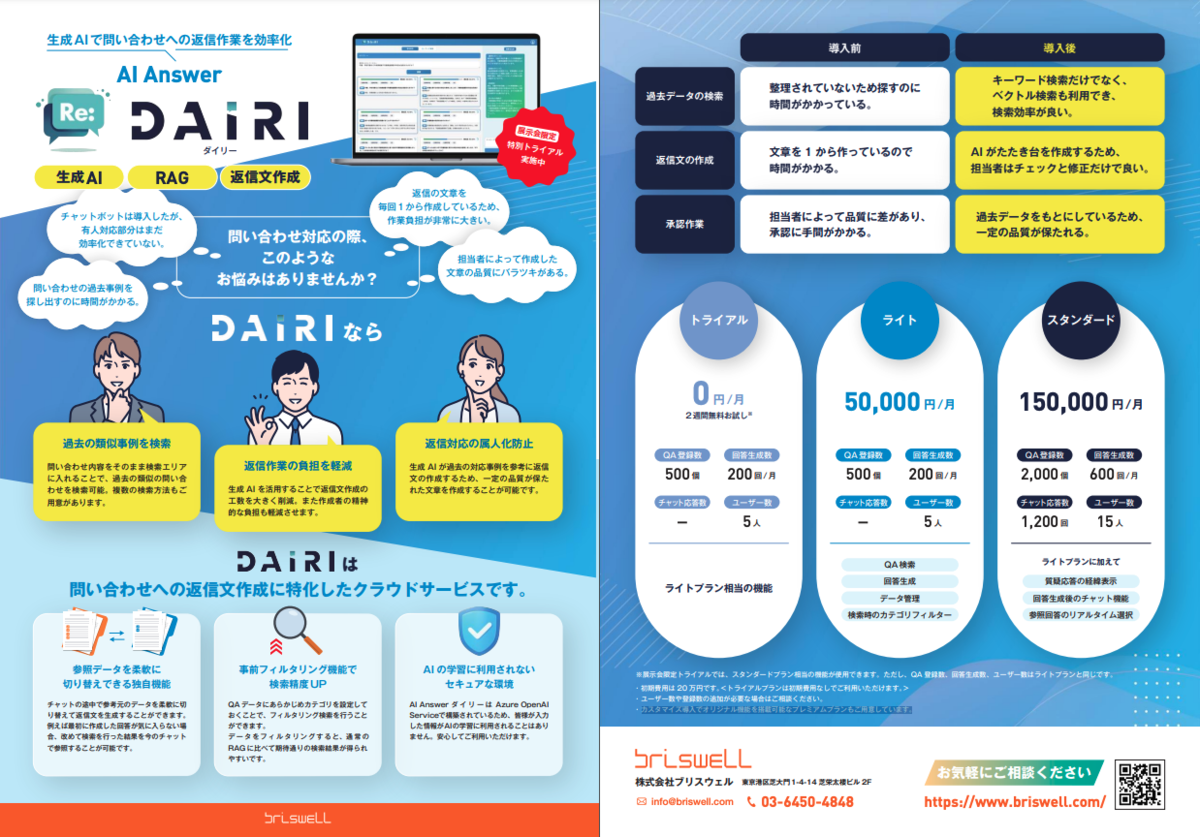
問い合わせ対応の自動化で負担を軽減
ダイリーは、問い合わせへの返信文を自動生成するクラウドソリューションです。
例えば、問い合わせ対応を毎回一から文章を作成するのは非常に時間がかかるものですが、「AI Answer ダイリー」を使えば、過去の対応事例をもとにAIがたたき台となる文章を作成してくれます。
これにより、担当者は文章のチェックや修正に集中でき、全体の作業時間が大幅に短縮されます。
また、AIが関与することで、対応の属人化を防ぎ、一定の品質を保った対応が可能になることも大きな特徴です。
AI Answer ダイリーの特徴
独自の柔軟な参照データ切り替え機能
「AI Answer ダイリー」には、チャットの途中で参照データを柔軟に切り替えることができる独自の機能があります。
例えば、最初の検索結果に満足できなかった場合でも、新たなデータを参照して迅速に調整することが可能です。
この柔軟な参照機能により、従来の生成AI(RAG)よりも使いやすく、適切な回答を得ることができます。
事前フィルタリング機能で検索精度UP
さらに、QAデータにあらかじめカテゴリを設定しておくことでフィルタリング検索が行える機能も備えています。 これにより、必要な情報により迅速にアクセスでき、通常の検索に比べて精度が向上します。
セキュアな環境で安心の利用
セキュリティに関しても、「AI Answer ダイリー」はAzure OpenAI Service上で構築されており、皆様の入力情報がAIの学習に利用されることはありません。 安心してご利用いただける環境です。
導入前後の比較
「AI Answer ダイリー」の導入前と導入後の業務の違いについてご紹介します。
導入前:
- 過去データを探し出すのに時間がかかる。
- 問い合わせに対する返信文を毎回一から作成するため、作業負担が大きい。
- 担当者によって文章の品質にばらつきがあり、承認作業にも手間がかかる。
導入後:
- キーワード検索やベクトル検索により、必要な情報を迅速に探し出せる。
- 過去の対応事例を基にAIがたたき台を生成するため、担当者はチェックと修正に集中できる。
- 一定の品質が保たれた返信文を作成するため、承認作業が効率化される。
プランのご案内
「AI Answer ダイリー」には、複数のプランをご用意しております。
それぞれのビジネスニーズに応じてお選びいただけます。
最適なものばわからない場合、ヒアリングの上で各プランからお客様の業務に最適なものをご提案いたします。
トライアルプラン(0円/月):
- QA登録数:500個
- 回答生成数:200回/月
- ユーザー数:5人
ライトプラン相当の機能が、初期費用なしで2週間お試しいただけます。
ライトプラン(50,000円/月):
- QA登録数:500個
- 回答生成数:200回/月
- ユーザー数:5人
QA検索 / 回答生成 / データ管理 / 検索時のカテゴリフィルター
スタンダードプラン(150,000円/月):
- QA登録数:2,000個
- 回答生成数:600回/月
- チャット応答数:1,200回
- ユーザー数:15人
プレミアムプラン(応相談):
カスタマイズ導入でオリジナル機能を搭載可能なプレミアムプランもご用意しています。
特別トライアル実施中
期間:2024/10/31まで
2024/10月現在、「IT EXPO2024秋」展示会限定の特別トライアルも実施中です。
ブリスウェル出展 Japan IT Week出展 2024/10/23(水)-25(金) 幕張メッセ 1-8ホール bit.ly
ご興味があればぜひ一度お試し頂くチャンスです。
AI Answer ダイリーの目的は、皆様の日々の業務を少しでも楽にし、より付加価値の高い業務に時間を使っていただけるようにすることです。
今後も、お客様からのフィードバックをもとにサービスの改善を続けていく予定ですので、ぜひご意見をお聞かせください。