
みな様こんにちは。私はSonと申します。
ベトナム ホーチミン ブリスウェル ベトナムで3年間勤務後、2018年に日本にきました。
今回は自社の活動協力の為、少しPHPとVuejsの知識共有したいと思います。間違いがありましたらコメントで教えていただけると助かります。
PHPプログラマーは、cakephpライブラリーに精通しています。 これは、サーバー側プログラミングで一般的に使用されるフレームワークです。 vue.jsとは、ユーザー側でのプログラミングの優れたサポートとして登場したJavaScriptライブラリです。 それらを組み合わせる方法とは? 今回のブログでは2つのライブラリの組み合わせを共有して、それらがもたらす力を紹介したいと思います。
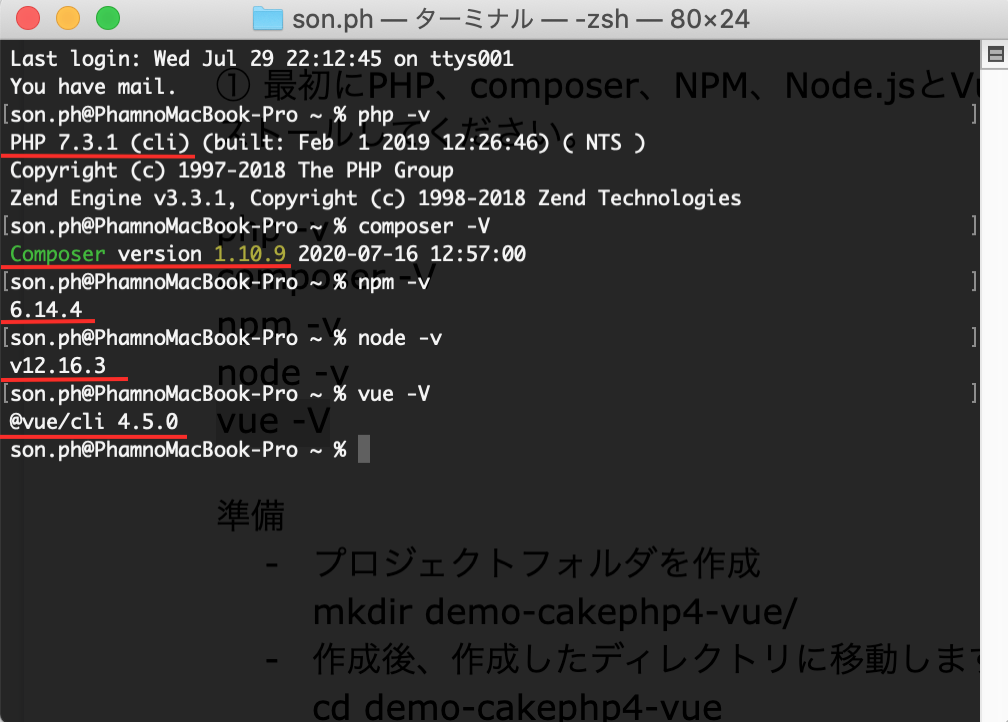
最初にPHP、composer、NPM、Node.jsとVue CLIを開発機へ確実にインストールしてください。Macでターミナルを起動して、下記コマンドを実行してください。
php -v
composer -V
npm -v
node -v
vue -V

準備 -「cd /Applications/MAMP/htdocs/」でhtdocsフォルダーに移動
CakePHP プロジェクトシステム要件 - PHP 7.2 以上 - mbstring PHP 拡張 - intl PHP 拡張 - simplexml PHP 拡張
Cakephp4プロジェクトの作成 ・「hello_briswell」という名のプロジェクトを下記コマンドで作成します
composer create-project --prefer-dist cakephp/app:4.* hello_briswell」
「zsh: no matches found: cakephp/app:4.*」というエラーが発生した場合は
setopt nonomatch
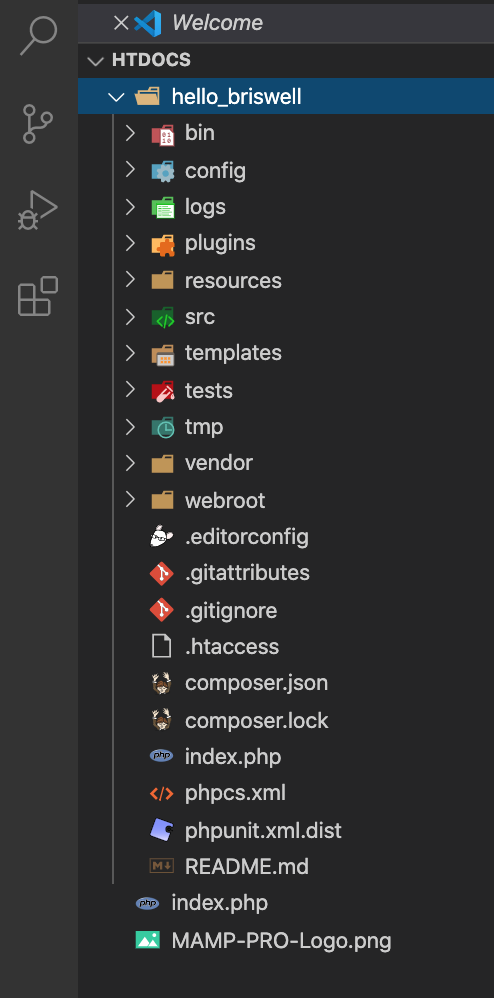
を実行してみて、案件の作成のコマンドをもう一回を実行してください。 Cakephp4を正常にインストールすると、図のようなフォルダー構造になります。

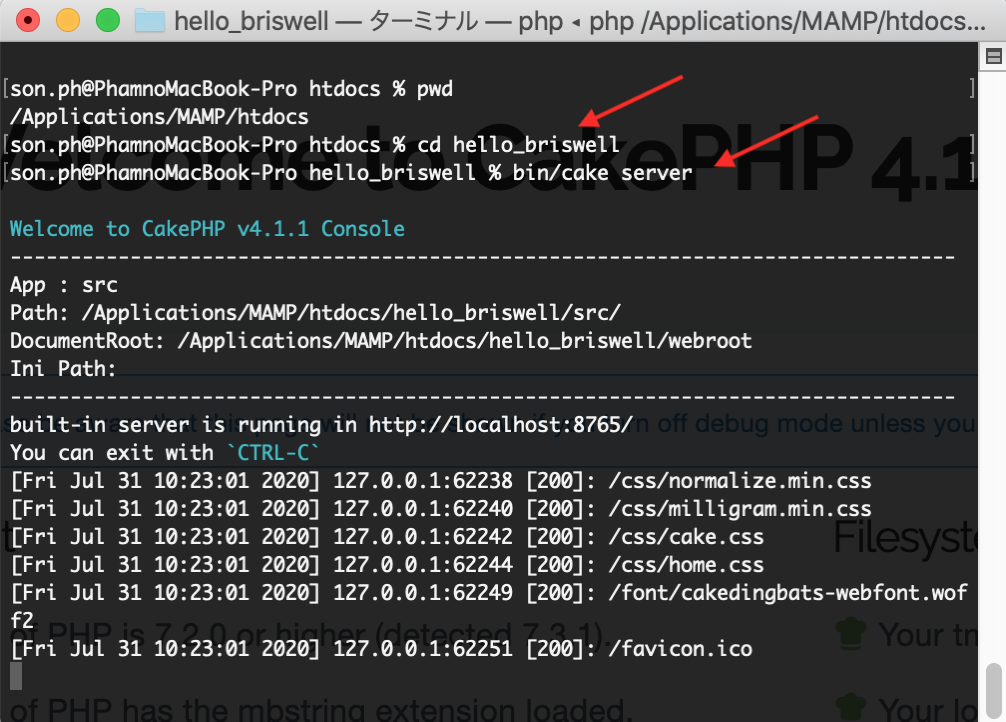
「/Applications/MAMP/htdocs」のフォルダーからhello_briswellフォルダーに移動して、サーバを起動してください。
cd hello_briswell
bin/cake server

上記の結果を見ると、プロジェクトが「http://localhost:8765/」で開始されていることがみれます。
・ブラウザーで実行すると、ソースには、cakephp4のインストールが成功したことを示すページが表示されます。この画面に注意してください。最後のステップで変更されます。

Vueをインストールする 今回はvueのソースコードをresourcesフォルダーにインストールするので、下記コマンドでインストールを続行します。
cd resources/
vue create hello_briswell_front

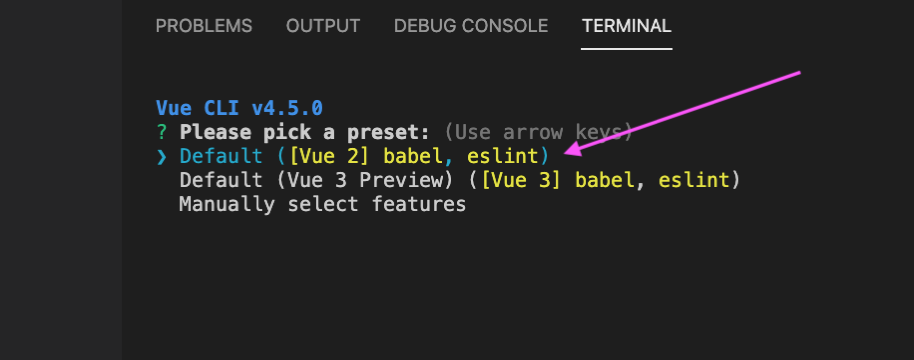
インストールするVue 2を選択します。

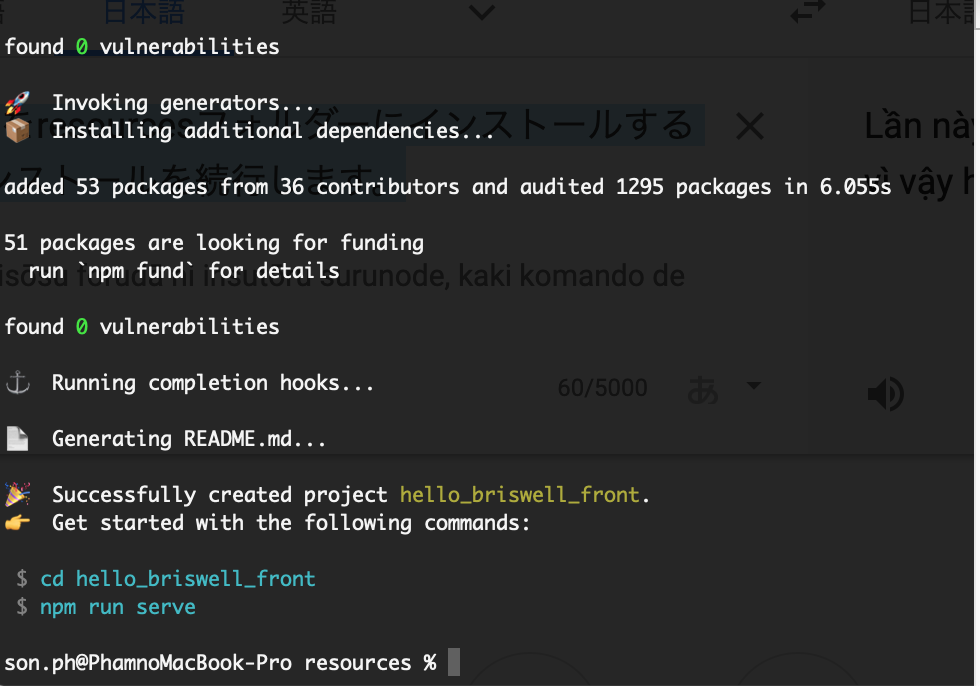
選択したら、インストールを続行します。 エラーが発生しない場合はインストール完了ということになります。

「hello_briswell_front」ディレクトリに移動して、vueのインストールが成功したかどうかを確認します。
cd ./hello_briswell_front
npm run serve

上記のコマンドを実行したとき。 サーバーVueが起動します。
 成功しました!
成功しました!
Vueとcakephpの関係を確立する /hello_briswell/resources/hello_briswell_frontのフォルダーで
- Laravel Mixをインストール
npm i --save-dev laravel-mix
- webpack.mix.jsのファイルを下記内容で作成します
const mix = require('laravel-mix');
mix
.setPublicPath('../../webroot')
.js('src/main.js', './js')
.version();
vuejsで開発して、ビルドすれば「main.js」というファイルなどが作成されます 「laravel-mix」の目的は作成されたファイルをCakephpのwebrootフォルダーに移動するためです。 こっちはCakephpプロジェクトの「hello_briswell/webroot/js」のディレクトリにmain.jsファイルを移動します。
- hello_briswell/resources/hello_briswell_front/package.jsonのファイルのscripts部分で下記ソースを追加してください。
"production": "NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
その後、「npm run prod」を実行してください。

上記のように表示された場合、ファイルは正常にエクスポートされます

ファイルがjsディレクトリにエクスポートされたことを確認してください。
asset-mixのPluginのインストール
「/Applications/MAMP/htdocs/hello_briswell」のフォルダーで
composer require ishanvyas22/asset-mixを実行してください。実行したら、インストールしてください。

インストールが成功すると、上記のように表示されます。
bin/cake plugin load AssetMix
と実行してください。(目的はAssetMixのPluginをCakephpに追加します) 「hello_briswell/src/View/AppView.php」のファイルのinitializeのFunctionで「$this->loadHelper('AssetMix.AssetMix');」のViewHelperを追加
これはテスト専用であるため、templates/Pages/home.phpのファイルのすべてのコンテンツを削除します templates/layout/default.phpのファイルで

もう一度Cakephp Webサイトにアクセスしてください。 下の画像のように表示された場合、おめでとうございます。成功です。
 上記は、cakephpとvuejsのインストールに関する基本的な共有です。
上記は、cakephpとvuejsのインストールに関する基本的な共有です。
最後に 拙い文章でしたが、最後まで読んでいただきありがとうございました。
参照 https://book.cakephp.org/4/en/installation.html https://cli.vuejs.org/guide/creating-a-project.html#vue-create https://github.com/ishanvyas22/asset-mix https://www.npmjs.com/package/laravel-mix