はじめに
凄まじい寒波によりキッチンの水道管が凍りました。水が出ない半日を過ごしたid:rosoneです。 (更に近所では水道管が破裂していました🙄)
さて、Webシステムの開発をしている中で、ライブ配信機能を追加してみるのはどうか?というアイディアが出ました。 少し掘り下げで考えてみます。
- ライブ配信機能をイチから実装していくと、開発コストだけでなくインフラ面でのコストも高くつく
- 何かしらの方法でライブ配信を行い、自前のWebシステム上でユーザーが配信を見れる形であれば良さそう
- ライブ配信のプラットフォームを立ち上げたいわけではない
上記により、例えばYoutube等の既存のプラットフォームを使って配信をし、自前のWebページに配信動画のプレイヤーを配置してあげれば、低コストでスモールスタートすることができそうです。
以上の背景から、オープン/クローズドは問わず1:nの形で配信できるプラットフォームの中から実現できそうなサービスを調べたところ、YoutubeとZoomが候補に上がりました。
Youtubeは非常に簡単にお試しすることができたので、今回はYoutubeライブ配信のページ埋め込みについてまとめます。
Zoomの方は公式のSDKが公開されており実現はできそうなのですが、ある程度しっかりとした実装が必要になりそうなため、お試しがうまく行ったら別の機会でブログにまとめたいと思います。
Youtubeライブから埋め込み用リンクを取得
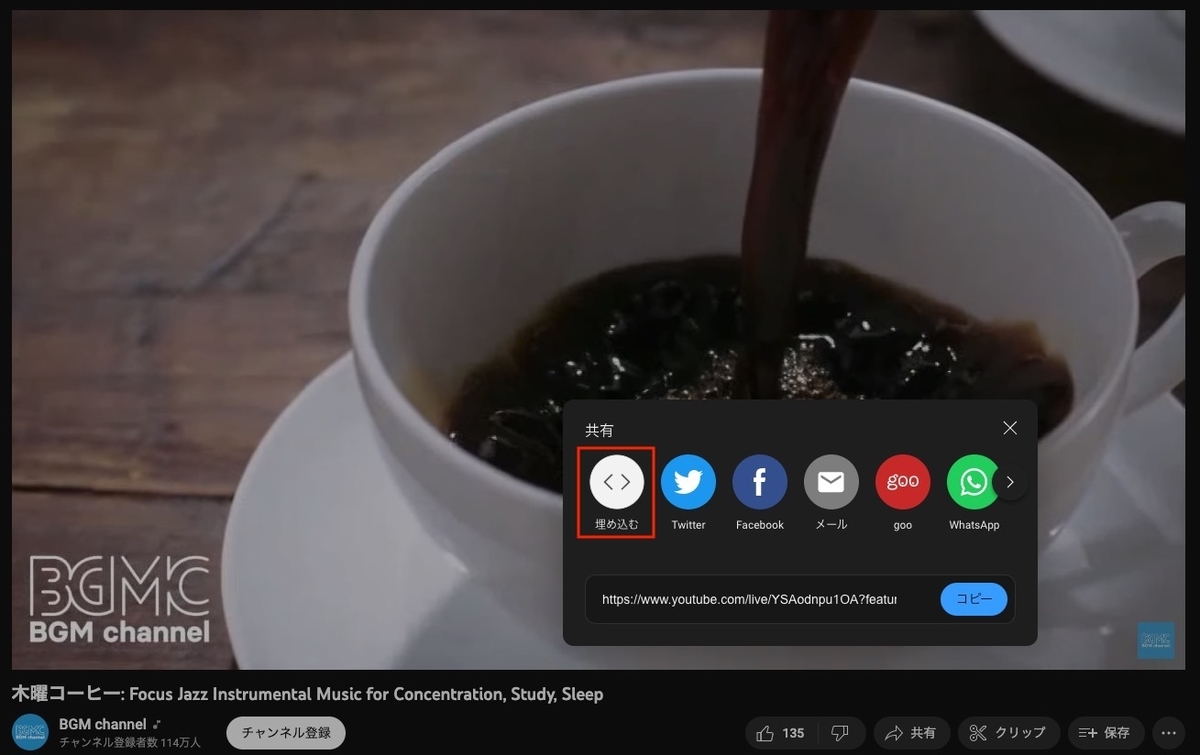
ゆったりとしたjazzのライブ配信をお借りします。
埋め込みリンクは以下の手順で取得できます。



以下の埋め込みリンクを取得できました。
<iframe width="560" height="315" src="https://www.youtube.com/embed/YSAodnpu1OA" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
HTMLの準備
Webページのテンプレートを以下のサイト様からお借りします。
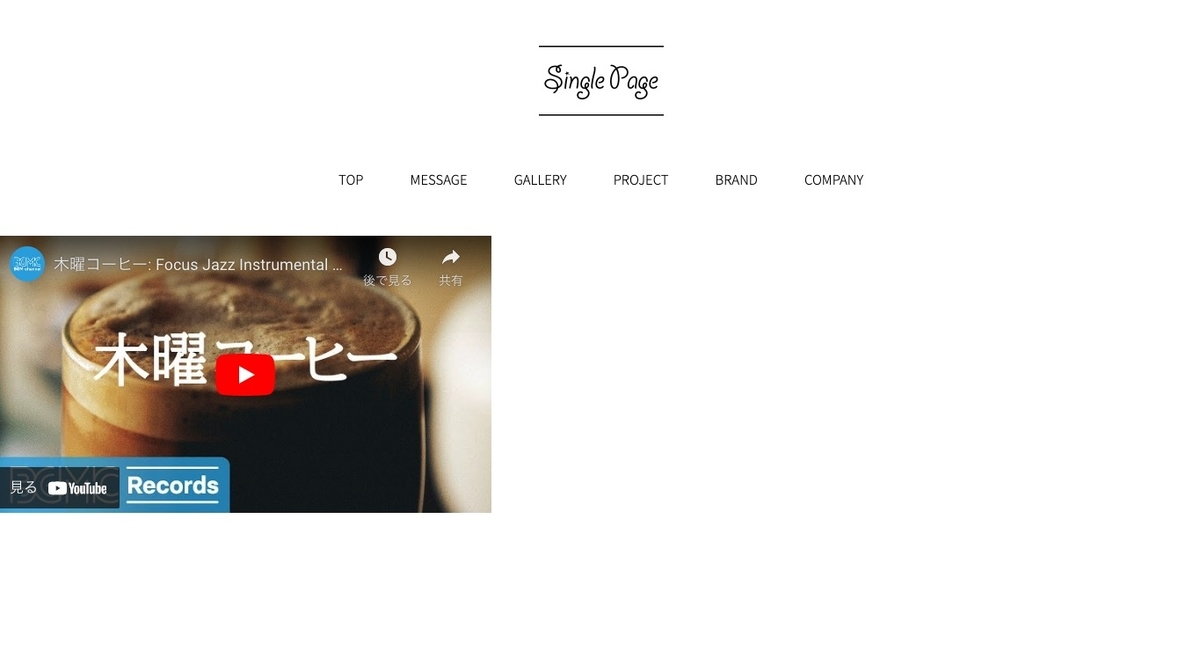
テンプレートのHTMLをブラウザで開くと、おしゃれなページが表示されました。

この写真部分をYoutubeライブに差し替えていきます。
埋め込みリンクを設置
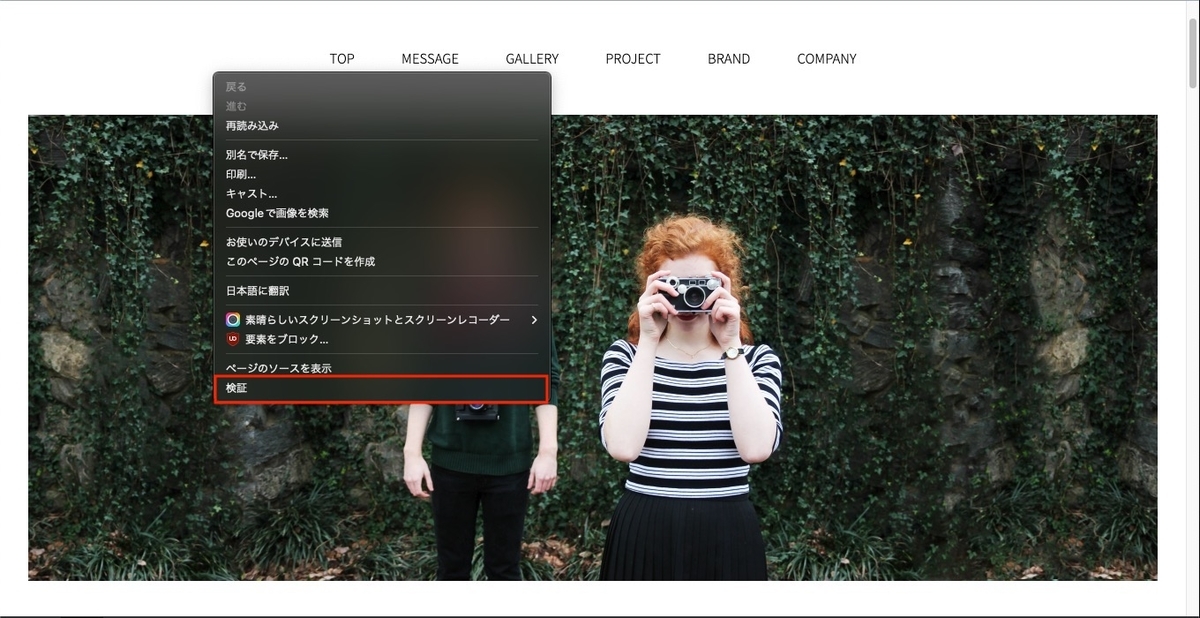
今回はChromeの検証機能を使用し、ソース上で差し替え対象の写真を指定している箇所を特定します。


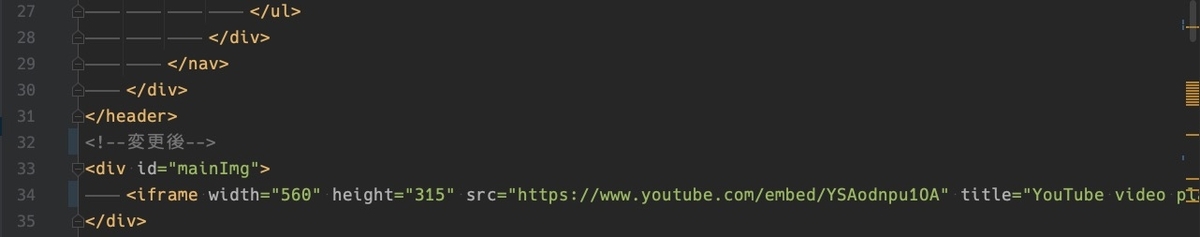
エディタでHTMLを開き、該当箇所に埋め込みリンクを差し替えていきます。


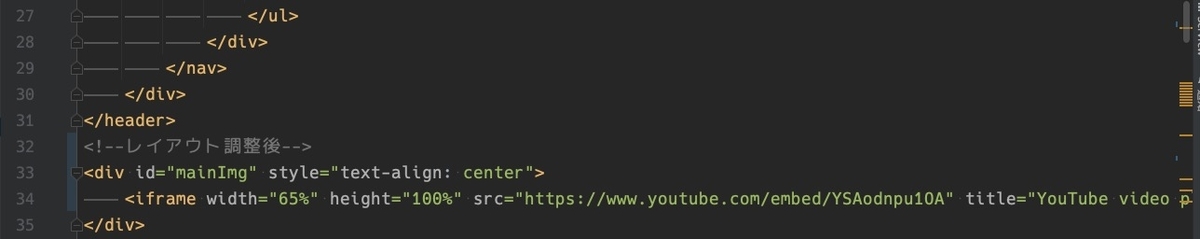
コード差し替え後に画面を表示すると、Youtubeライブ配信のプレイヤーが表示されました。

レイアウトが崩れているので、表示位置とサイズを調整します。

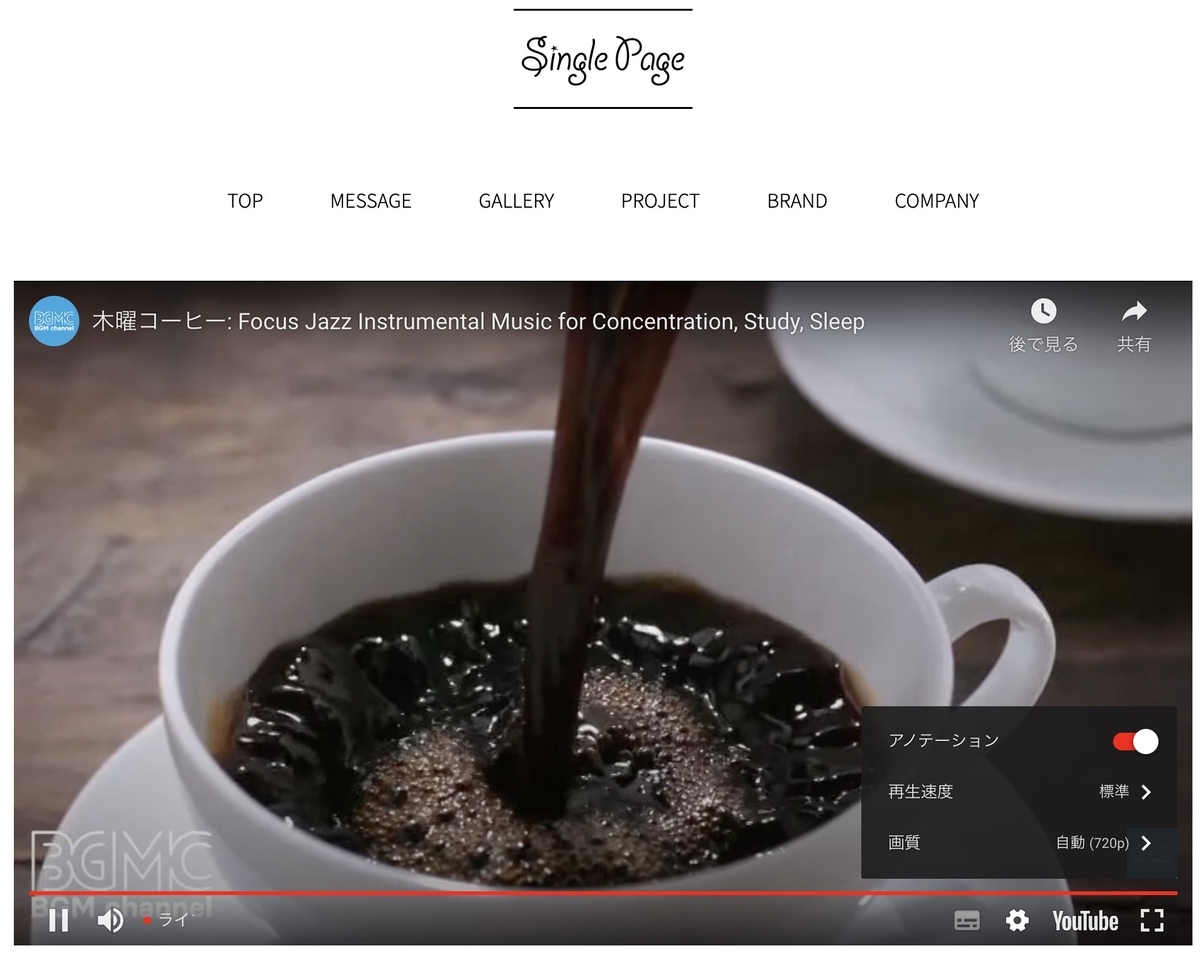
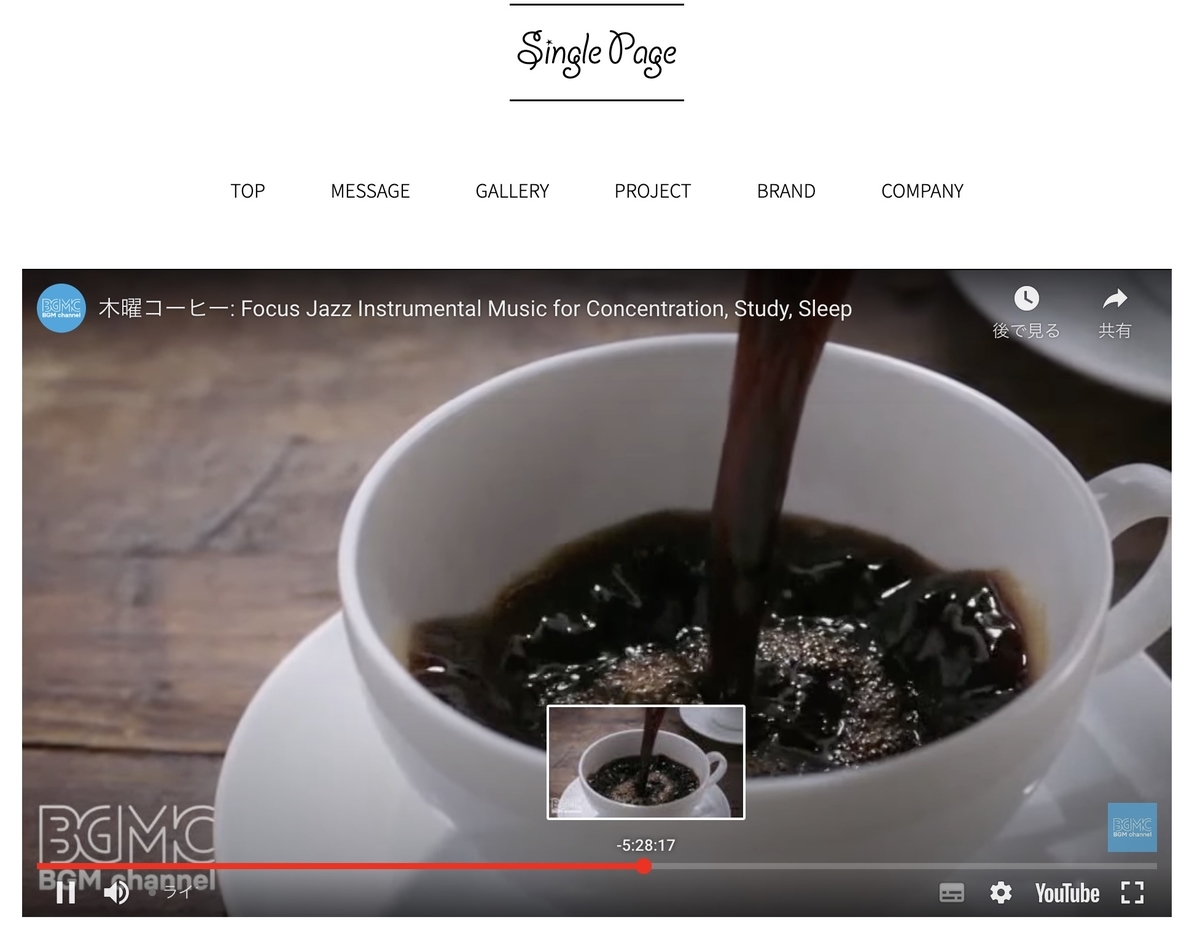
いい感じに配置できました。



コメントやいいねなどの付属機能は付いていないですが、シークバーの追っかけ再生、再生速度や画質変更などの基本的な再生機能は本家Youtubeと同等で利用できるようです。
最後に
レイアウトなど気にしなければ、モノの数分で自前のページにYoutubeライブのプレイヤーを設置することができました。
今回はソースを直接編集していますが、実際の運用では同じように毎回ソースを修正してデプロイしてというのは現実的ではないですね。
自前のWebシステム上で配信動画のURLを入力して更新するような仕組みだけ作ってあげれば、「はじめに」で記載したアイディアを実現できそうです。
ちなみに、はてなブログに埋め込みリンクをそのまま設置すると、下記のようになりました。
寒い日が続きますが、水道管の凍結対策も忘れずにお過ごし下さい。