
どうもこんにちは。ブリスウェルのSonです。
皆様お元気ですか。冬がきました。天気がだんだん寒くなったので、気をつけてください。
この記事は2回目です。私の日本語能力はへたなので、どこか正しくない単語とか使い方がある場合は教えていただけませんか。
最近Azure Active Derectory(A A D)に関係る調べることがありますので、AAD Graph APIを実行ためにPostManを利用しました。基本的に使えるPostmanですが、他の機能の使い方があまり理解していなかったの調査したのブログについて紹介いたします。
順番に紹介方がわからないのですが、簡単のようにそれぞれ問題を分けます。
目次
・問題1:新プロジェクトの構築にしたいですが、一番簡単なやり方はなんでしょうか。
・問題2:認証A P Iを実行するごとで認証トークン値をコピーし、他のA P Iに手で入力したくなくて、どうやってやりましょうか。
・問題3:ローカルとテストの環境で同じA P Iを実行し、テストし、設定と使い方はなんでしょうか。
・問題4:チームやA P I利用者とテストを共有したいですが、共有方法はなんでしょうか。
はじめましょう!!!
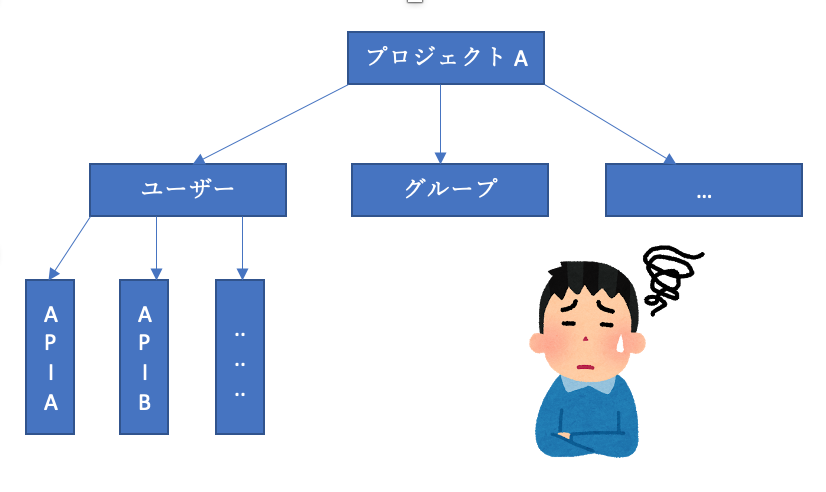
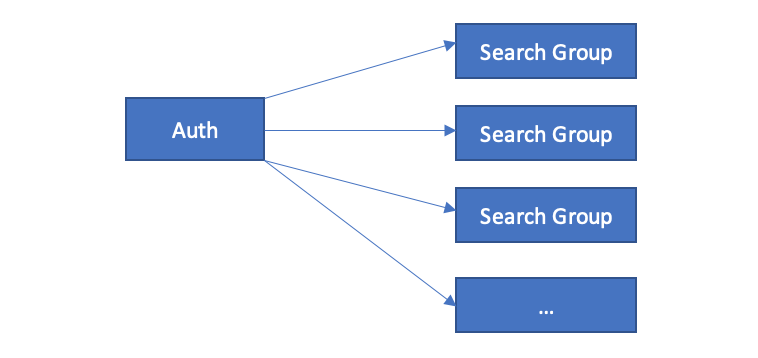
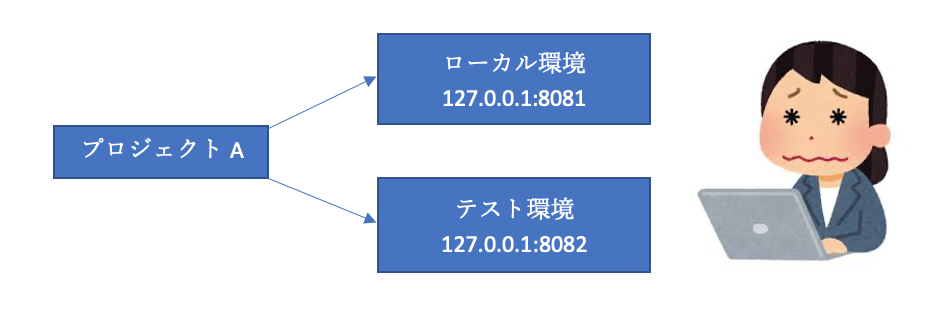
問題1:以下図のような構築にしたいですが、一番簡単なやり方はなんでしょうか。

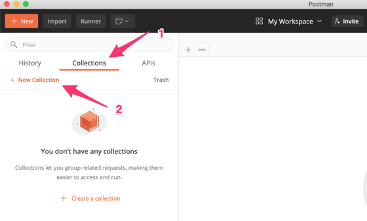
プロジェクトAを作成するには、左ペインでCollectionsを選び、「+ New Collection」をクリックするだけ。

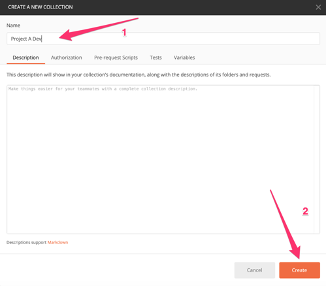
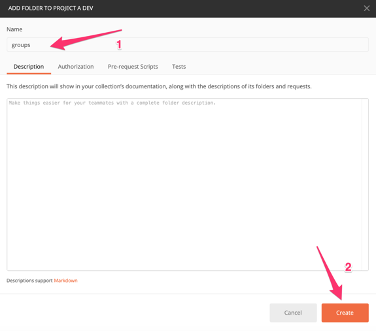
ダイアログが表示されるので「Project A Dev」という名前を記入してCreateを押下

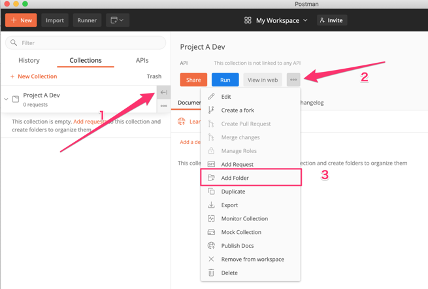
次は「groups」というフォルダを作成してみよう。

またダイアログが表示されるので「groups」というフォルダを記入してCreate。

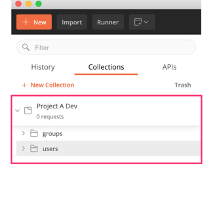
同じやり方法で「users」のフォルダーの作成を行なってから、2つのフォルダーが定義されました。

今回の記事では説明するためにローカルに環境しました。
・http://127.0.0.1:8081
ソースコードもGitHub.comにあげました。ソースコードは下記U R Lになります。
https://github.com/bw-sonph/postman-demo-project
プロジェクトのルーターの内容
// get: api/auth Route::post('auth', [ AuthController::class, 'auth' ]); Route::group(['prefix' => 'users', 'middleware' => ['api.authentication']], function() { Route::get('', [ UserController::class, 'search' ]); Route::post('', [ UserController::class, 'create' ]); Route::get('{uid}', [ UserController::class, 'searchUid' ]); Route::patch('{uid}', [ UserController::class, 'update' ]); }); Route::group(['prefix' => 'groups', 'middleware' => ['api.authentication']], function() { Route::get('', [ GroupController::class, 'search' ]); Route::get('{uid}', [ GroupController::class, 'searchUid' ]); Route::patch('{uid}', [ GroupController::class, 'disable' ]); });
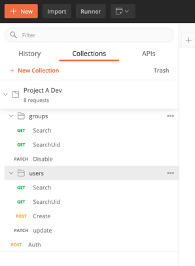
上記ルーターについてはPostmanで特に説明は要らないと思います。作成してから、8つのA P Iが作成されました。

問題2:認証A P Iを実行するごとで認証トークン値をコピーし、他のA P Iに手で入力したくなくて、どうやってやりましょうか。

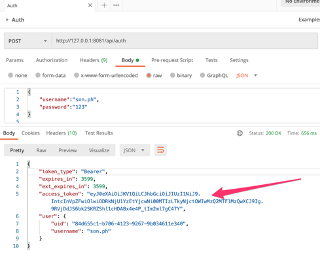
Auth APIは以下の形式のレスポンスを返却します。

access_tokenは認証トークンで、「Search Group」A P Iとかではこの認証トークンをリクエストヘッダに含めることが要求されます。トークンはAuth A P Iを叩くごとに変わる可能性があるため、それを織り込んだテストを検討する必要があります。
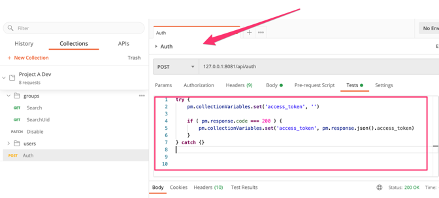
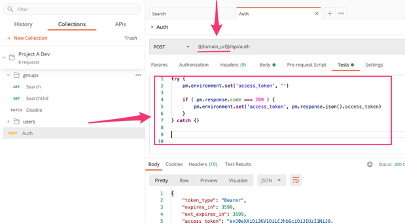
認証トークンを設定する

try {
pm.environment.set('access_token', '')
if ( pm.response.code === 200 ) {
pm.environment.set('access_token', pm.response.json().access_token)
}
} catch {}
このテストコードではステータスコード200が返却されているかと、プロジェクトのaccess_token変数に値をセットすることが可能です。
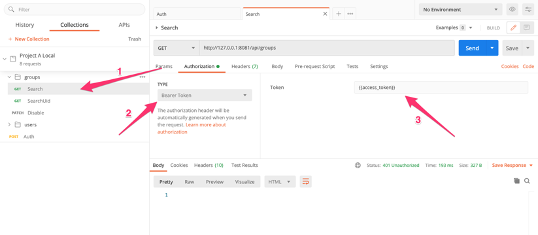
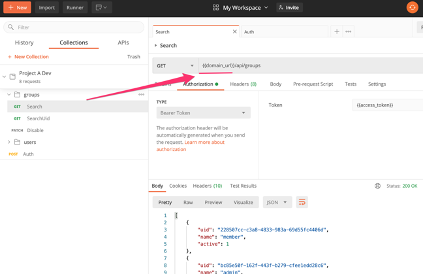
で「Search Groups」A P IのタブとかでAuthorizationタブが表示されるので
・TYPEを「Bearer Token」に選択
・Token欄に「{{access_token}}」と記入
 →設定方法は終了でした。
→設定方法は終了でした。
A P Iを実行するごとに認証トークンを{{access_token}}に置き換えます。
access_token変数を、全てのリクエストから呼び出せるトークンとして設定
 これから「Search Groups」A P Iとかで、また情報を「access_token」に入力必要ありません。よかった!
これから「Search Groups」A P Iとかで、また情報を「access_token」に入力必要ありません。よかった!
問題3:ローカルとテストの環境で同じAPIを実行し、テストし、設定と使い方はなんでしょうか。

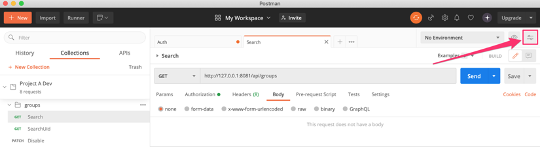
環境から定義します。右上の赤枠のイコンボタンをクリックします。

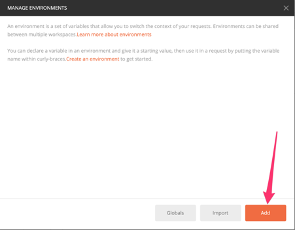
環境管理ダイアログが表示するので「Add」を押下

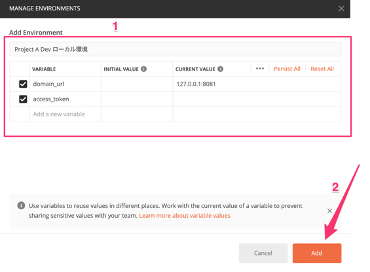
それぞれ環境名、環境変数と変数値を入力します


基本的に2つの環境情報をセットしました。したら、認証A P Iのtestsタブで内容をちょっと修正してください

目的は認証A P Iを実行する時は選んだ環境で「access_token」の値を置き換えます。U R Lは上記画像のような値を変更してください。他のA P IでURLにも変更必要あります。

「domain_url」と「access_token」を環境変数に設定すると。それぞれ{{domain_url}}、{{access_token}}として参照ができます。
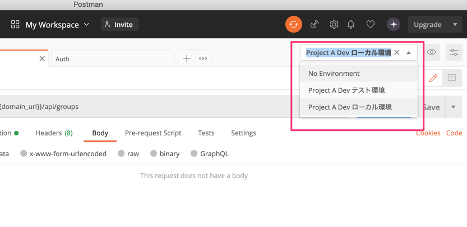
ローカル環境とかテスト環境とかでテストする時に右上ドロップダウンに該当環境を選べます。。

いろいろ便利に使えそうです。
・問題4:チームやA P I利用者とテストを共有したいですが、共有方法はなんでしょうか。

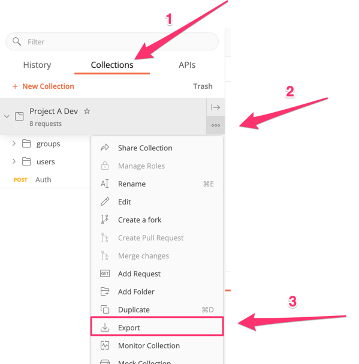
Collectionをエクスポートするには「Export」をクリクします。するとエクスポート形式を選択するポップアップが開きます。
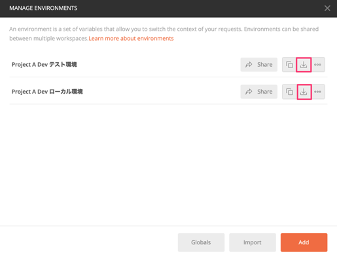
環境変数をエクスポートするには赤枠のイコンをクリクします。変数ファイルはダウンロード出来ます。

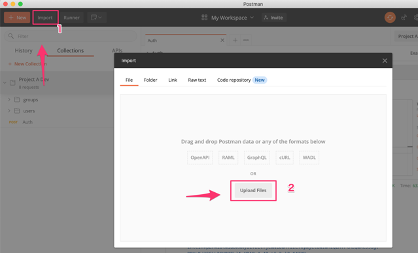
Collectionと環境変数をインポートするには以下図の赤枠をクリックします。

最後に 簡単に接続するだけでなく、環境変数などを使うことでめちゃめちゃ便利に使えるPostManをぜひ活用していきましょう!