iOS がよやくWebプッシュ通知を対応したので、PWAのPush通知を実装して色々なフィーチャーを使ってみました。
「Webプッシュ通知」とは、通知を許可したユーザーにWebブラウザ経由でプッシュ通知(受信操作をしなくてもメッセージが自動表示される通知方式)を送信する機能です。ユーザーは「Webプッシュ通知」を許可するだけで受信できるようになります。 なお「Webプッシュ通知」はPushAPIとNotificationAPIという2つの仕組みから成り立っています。
今回は vuejs のフロントエンドと nodejs バックエンドでWebプッシュ通知の機能を実装してみました。バックエンド側では web-push というパッケージをインストールする必要があります。
- フロントエンドでプッシュ通知の許可をリクエストするボタンを配置する必要があります。なければ iOS でプッシュ通知の許可をリクエストできません。
フロントエンドで ServiceWorkerRegistration.pushManager.subscribe でサブスクリプションを登録します。登録結果はバックエンドのAPIを叩いて、保存します。
serviceWorkerRegistration.pushManager.subscribe({ userVisibleOnly: true, applicationServerKey, });バックエンドで WebPush.sendNotification を叩いたら フロントのサービスワーカー へ通知送信できます。
WebPush.sendNotification( subscription, JSON.stringify({ title: body.title, options: body.payload, }), options, );サービスワーカーで通知表示の処理を行います。(通知のボタンを押す時の処理もサービスワーカーで対応できます)
self.addEventListener('push', (event) => { const data = event.data?.json(); event.waitUntil( self.registration.showNotification(data.title, data.options), ); });
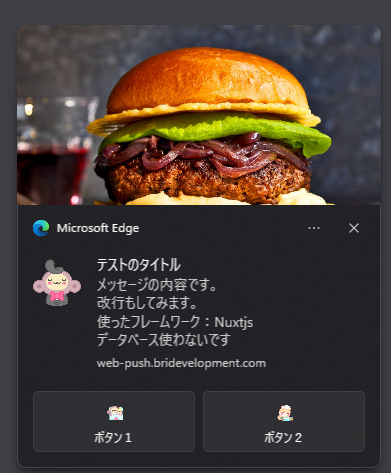
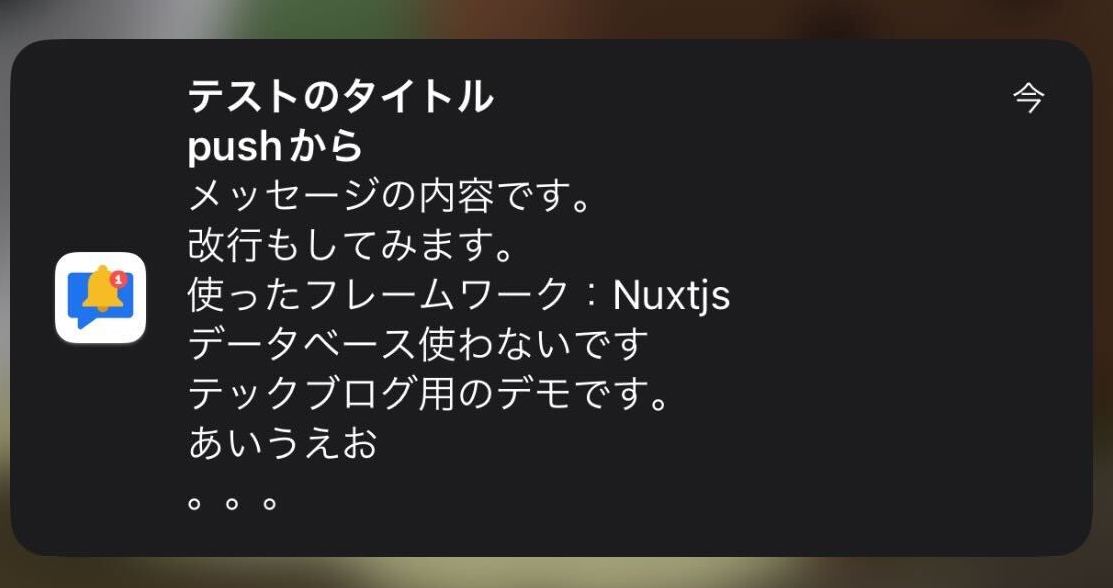
Webプッシュ通知の表示は色んなオプションで調整できます。但し、 Windows/MacOS/iOS/Android では表示が異なるので、注意してください。仕様はここで参考してください: https://developer.mozilla.org/ja/docs/Web/API/ServiceWorkerRegistration/showNotification
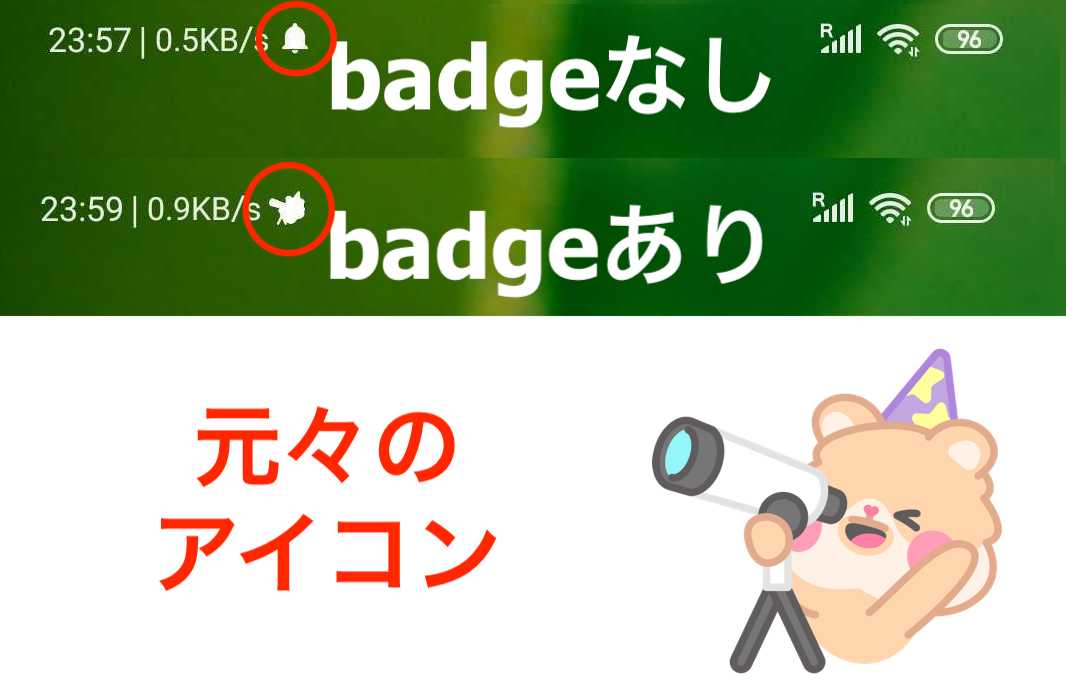
- badge:Androidのみ対応する

- icon:iOSは未対応、MacOSではアプリのアイコンの代わり大きい画像として表示される
- image:iOS/MacOSは未対応
- actions:iOSは未対応、action.iconはWindowsのみ対応する




皆さんもWebプッシュ通知を実装してみましたか?何かいい経験があれば コメント欄で共有してくれると幸いです。 では、今日の記事はここまでです。また後で。。