弊社ではSlackの文面では伝わらない時などに、Google Meet(以下Meet)を使用しています。
弊社ではSlackの文面では伝わらない時などに、Google Meet(以下Meet)を使用しています。
MeetのURL発行には以下の手順を踏まねばならず、若干の手間だったりします。
- Meetのページを開く
- 会議を新規で作成
- 作成されたMeetURLをコピー
- Slackに貼り付け
今回は、この手順をSlackのコマンドで実装(半自動化)してみました。
 参考になれば幸いです。
参考になれば幸いです。
Google Apps Script
上記リンクより、GASの新規プロジェクトを作成します。
プロジェクトの作成は「新しいプロジェクト」より行えます。

コードの作成
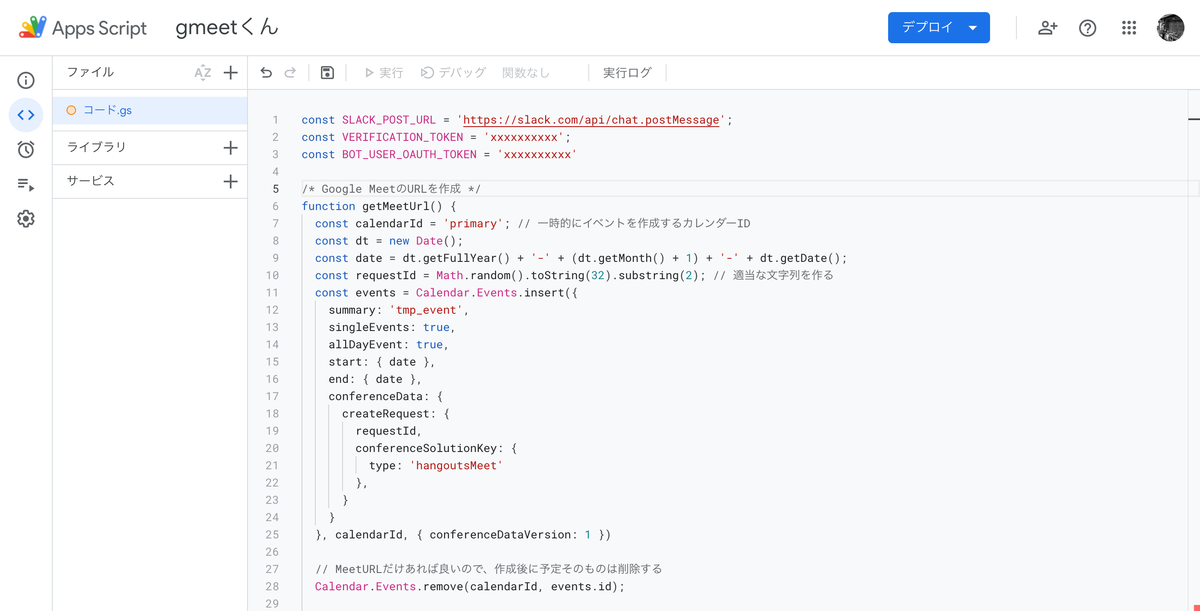
プロジェクトの作成ができたらスクリプトを書いていきます。
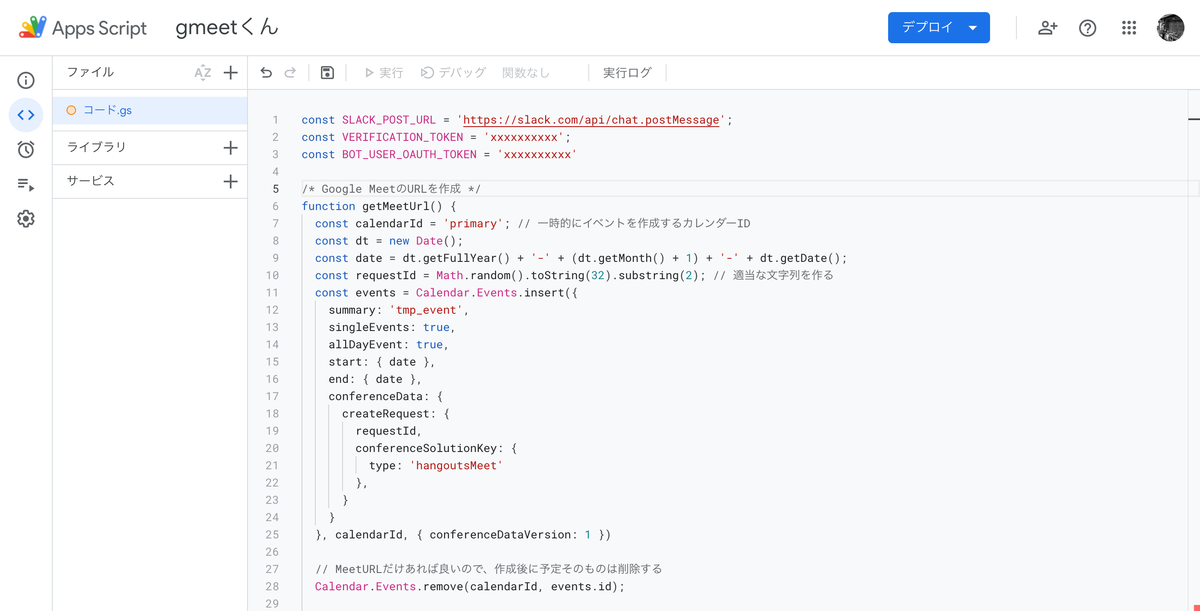
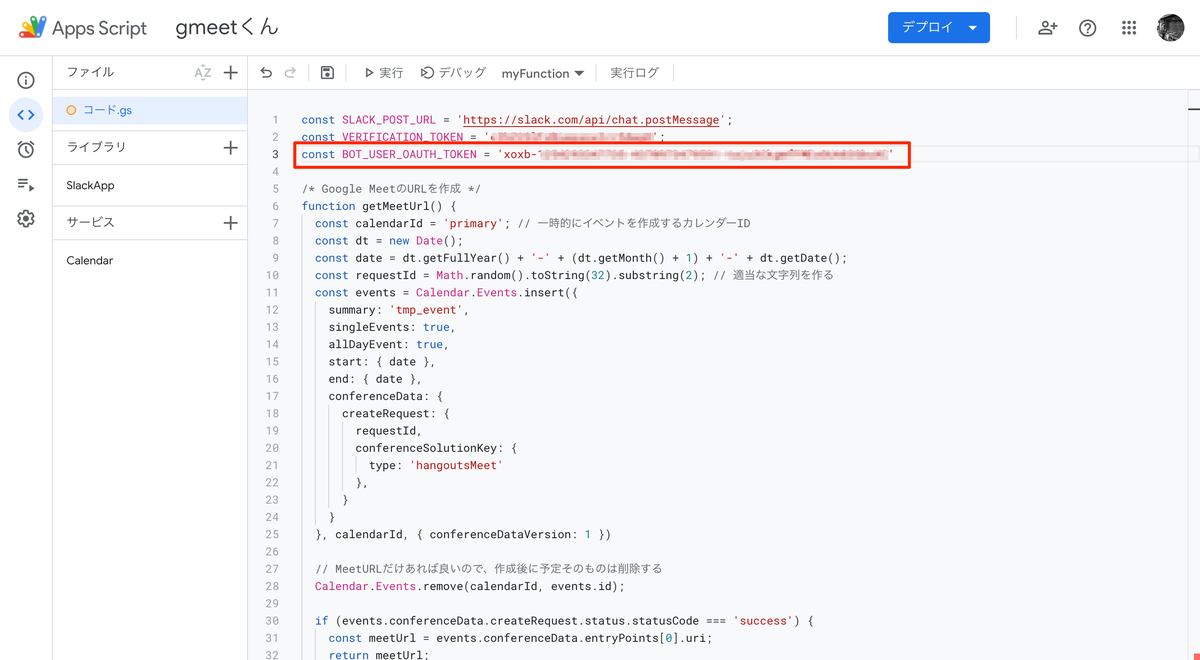
まずは、定数の定義からです。
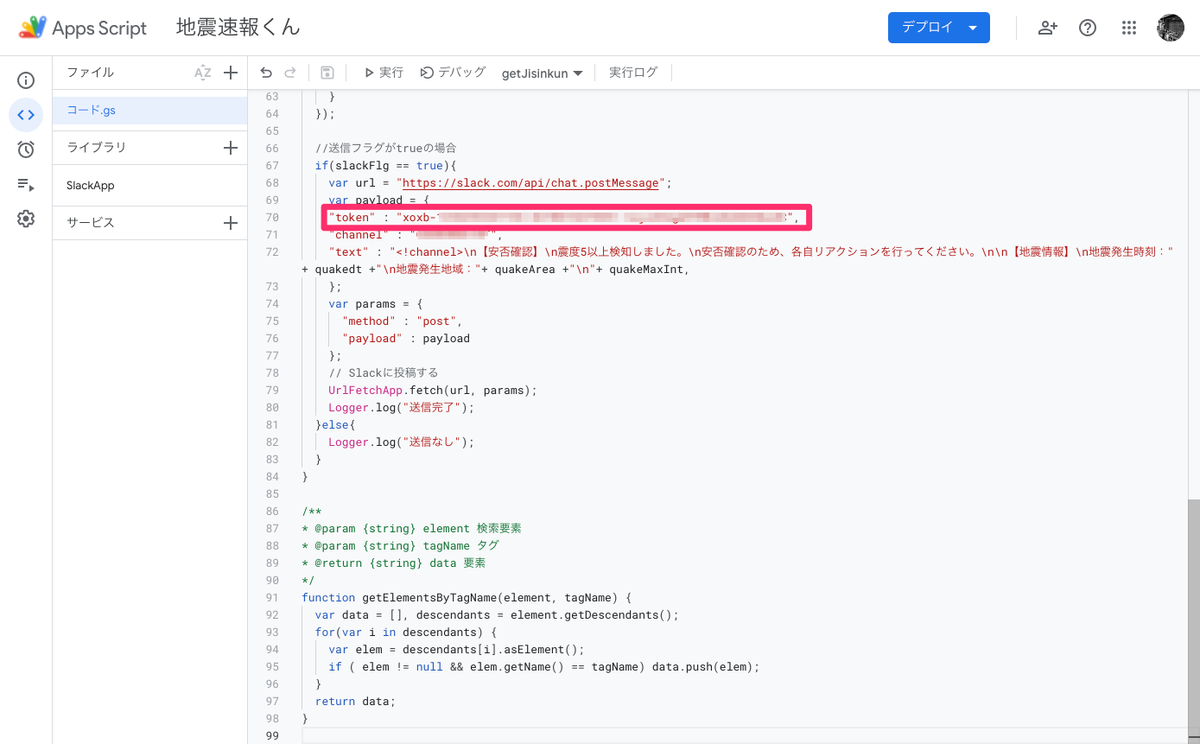
const SLACK_POST_URL = 'https://slack.com/api/chat.postMessage';
const VERIFICATION_TOKEN = 'xxxxxxxxxx';
const BOT_USER_OAUTH_TOKEN = 'xxxxxxxxxx'
※[VERIFICATION_TOKEN]と[BOT_USER_OAUTH_TOKEN]は後ほどSlackのアプリから取得するので仮置きしておきます。
続いてMeetURLの取得処理を書いていきます。
function getMeetUrl() {
const calendarId = 'primary';
const dt = new Date();
const date = dt.getFullYear() + '-' + (dt.getMonth() + 1) + '-' + dt.getDate();
const requestId = Math.random().toString(32).substring(2);
const events = Calendar.Events.insert({
summary: 'tmp_event',
singleEvents: true,
allDayEvent: true,
start: { date },
end: { date },
conferenceData: {
createRequest: {
requestId,
conferenceSolutionKey: {
type: 'hangoutsMeet'
},
}
}
}, calendarId, { conferenceDataVersion: 1 })
Calendar.Events.remove(calendarId, events.id);
if (events.conferenceData.createRequest.status.statusCode === 'success') {
const meetUrl = events.conferenceData.entryPoints[0].uri;
return meetUrl;
}
}
最後に、Slackへのレスポンス処理を作成します。
function postMessage(event, message) {
const thread_ts = event.thread_ts ?? event.ts;
const params = {
method: 'post',
payload: {
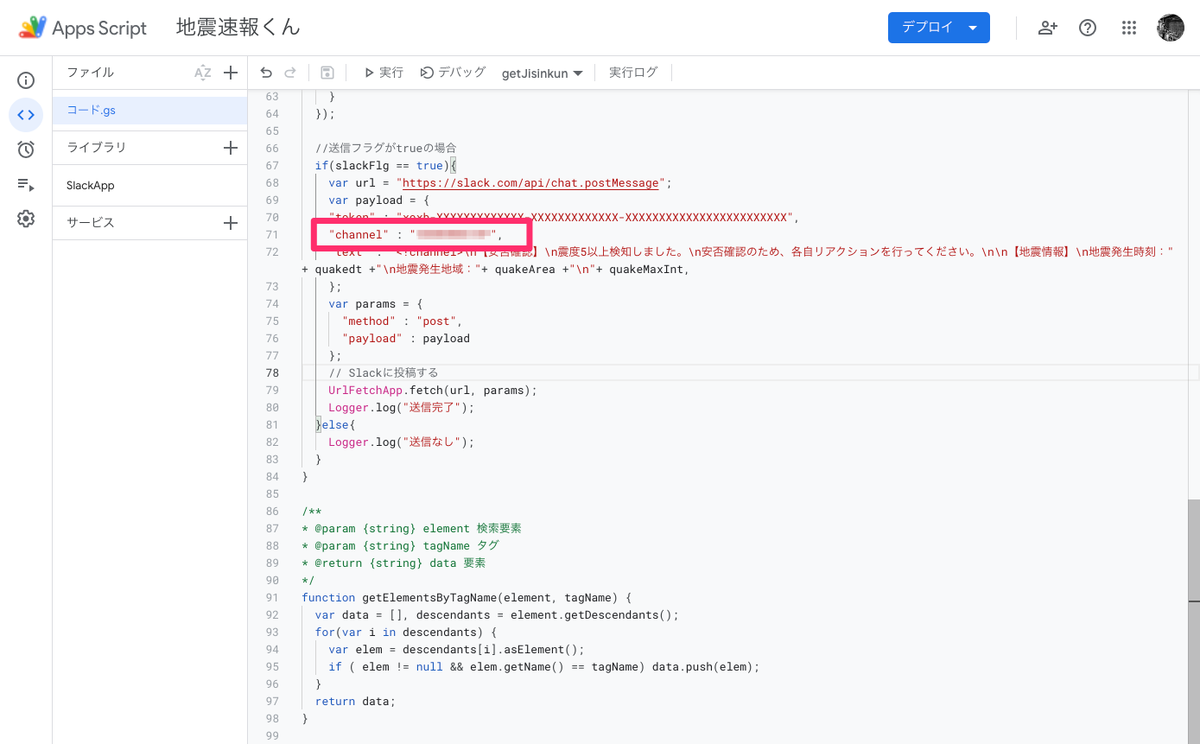
token: BOT_USER_OAUTH_TOKEN,
channel: event.channel,
thread_ts: thread_ts,
text: message,
},
};
UrlFetchApp.fetch(SLACK_POST_URL, params);
}
function doPost(e) {
const meetUrl = getMeetUrl();
let message = meetUrl !== undefined ? `Meetのリンクを発行しました\n${meetUrl}` : 'Meetのリンクを作成できませんでした';
let response = {
response_type: 'in_channel',
text: message,
};
if (e.parameter.command) {
if (e.parameter.token !== VERIFICATION_TOKEN) {
return null;
}
return ContentService.createTextOutput(JSON.stringify(response)).setMimeType(ContentService.MimeType.JSON);
} else if (e.postData) {
const contents = JSON.parse(e.postData.contents);
if (contents.token !== VERIFICATION_TOKEN) {
return null;
}
if (contents.type === 'url_verification') {
return ContentService.createTextOutput(contents.challenge);
} else if (contents.type === 'event_callback') {
if (contents.event.subtype && contents.event.subtype === 'bot_message') {
return null;
}
if (contents.event.type === 'app_mention') {
postMessage(contents.event, message);
}
}
}
}
スクリプトの記載は以上です。
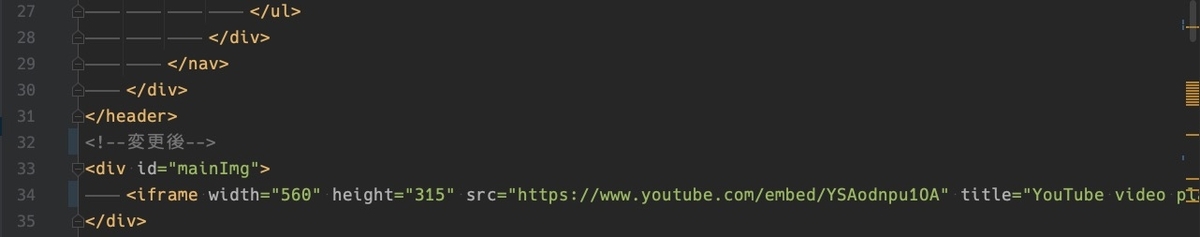
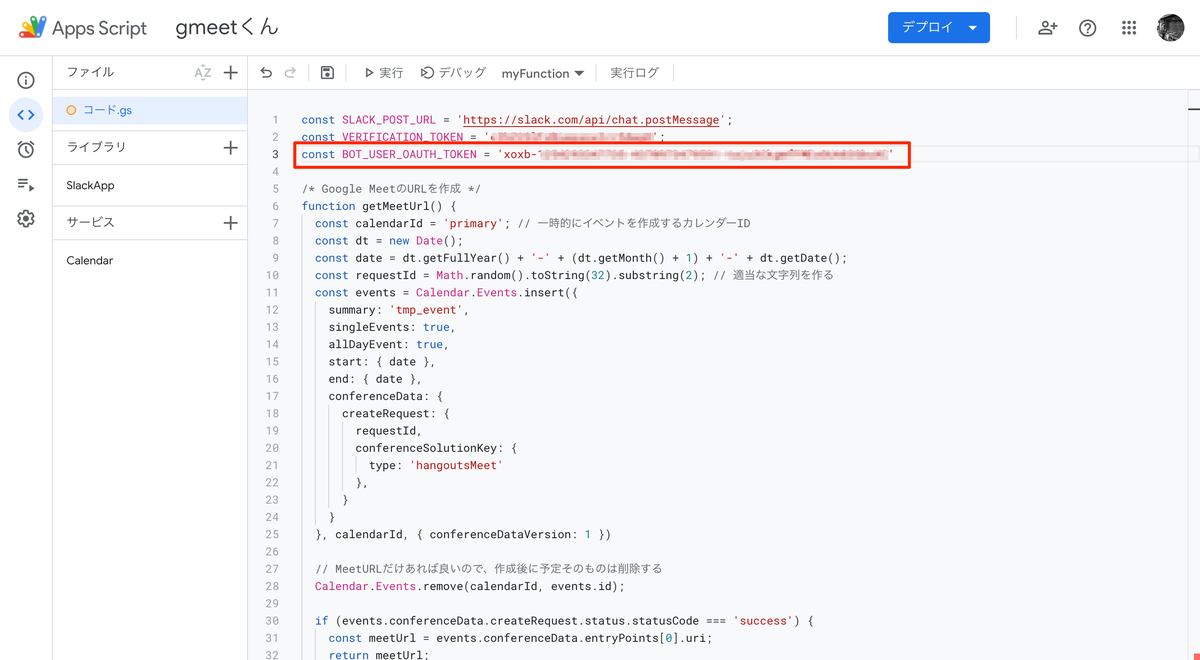
 このようにつなげて記載できていればOKです。
このようにつなげて記載できていればOKです。
スクリプトについては本職ではないため、偉大な先人の御知恵を賜りました。
参考文献: 【GAS】SlackでいつでもどこでもGoogle MeetのURLを発行できるBotを作ってみた
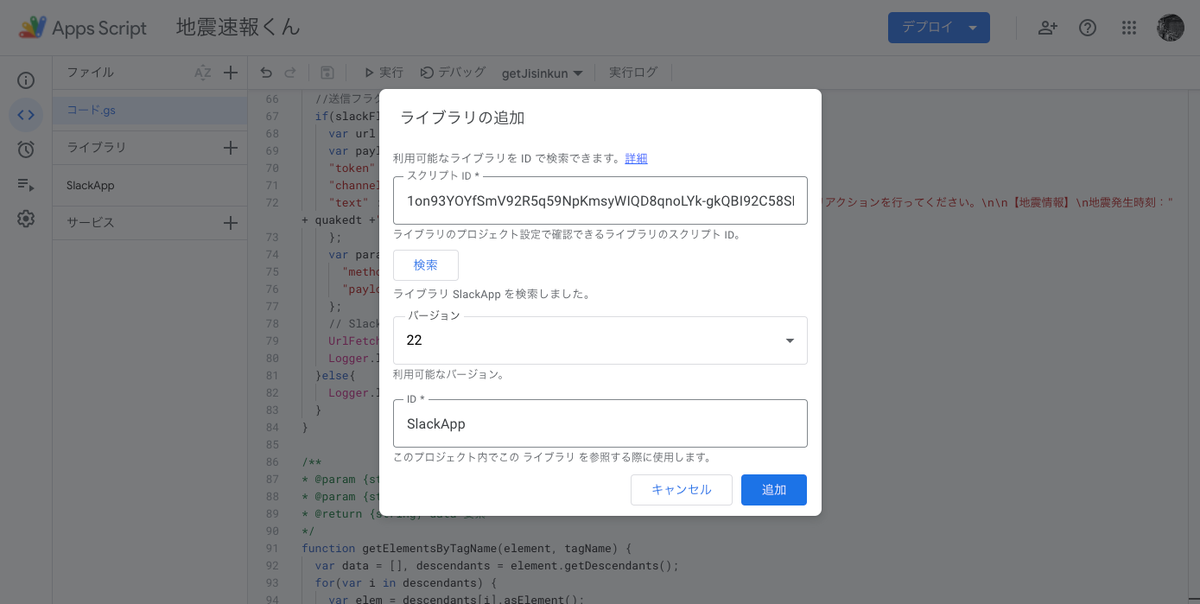
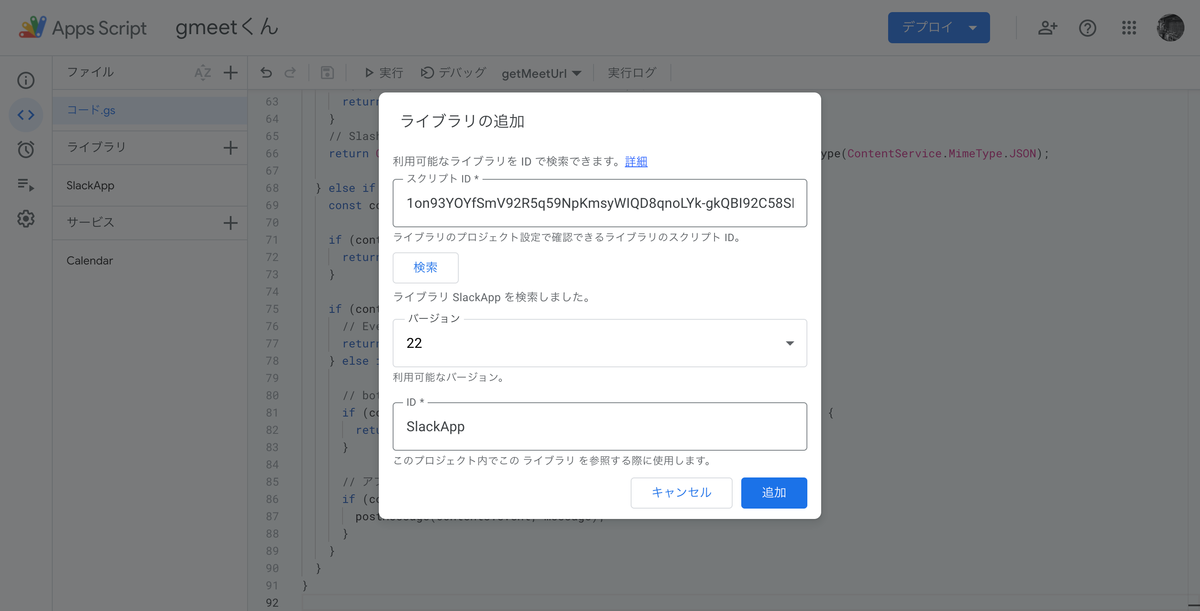
ライブラリ(SlackAPI)の追加
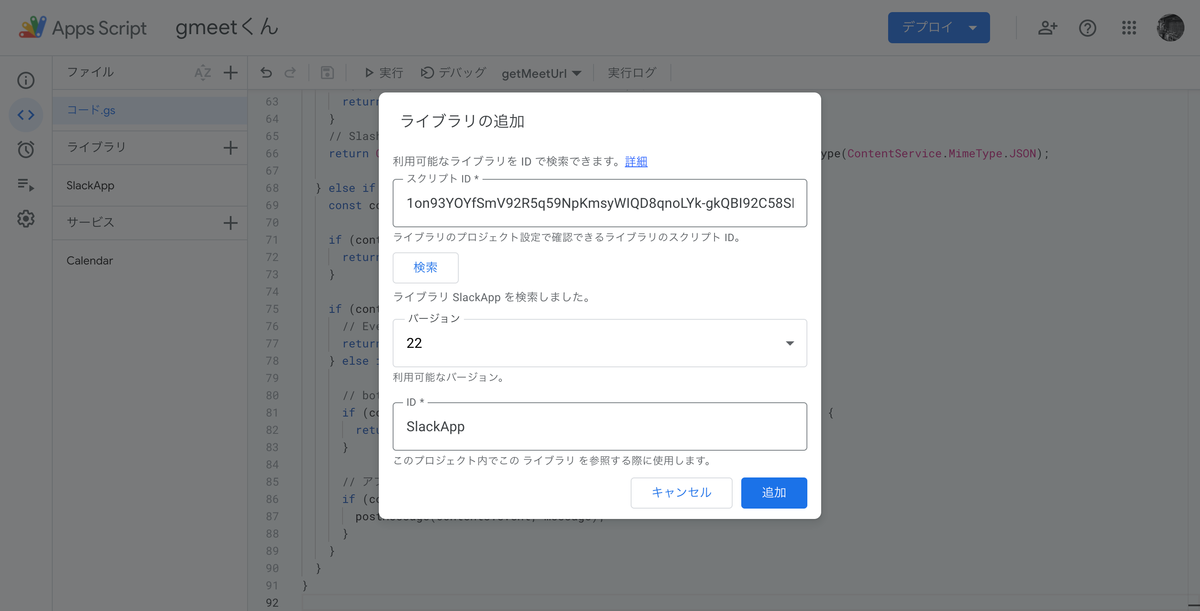
Slackへの投稿を行うために、SlackAPIライブラリを追加します。
ライブラリの追加はサイドメニューのライブラリ[ + ]より追加できます。
追加に際して、スクリプトIDが必要になるのですが、SlackAPIの場合は下記となります。
SlackAPIスクリプトID:
1on93YOYfSmV92R5q59NpKmsyWIQD8qnoLYk-gkQBI92C58SPyA2x1-bq
※現状ライブラリのスクリプトIDはググってみるしかないようです...
 ライブラリを追加したことで、GAS上でSlackAPIの利用が可能となります。
ライブラリを追加したことで、GAS上でSlackAPIの利用が可能となります。
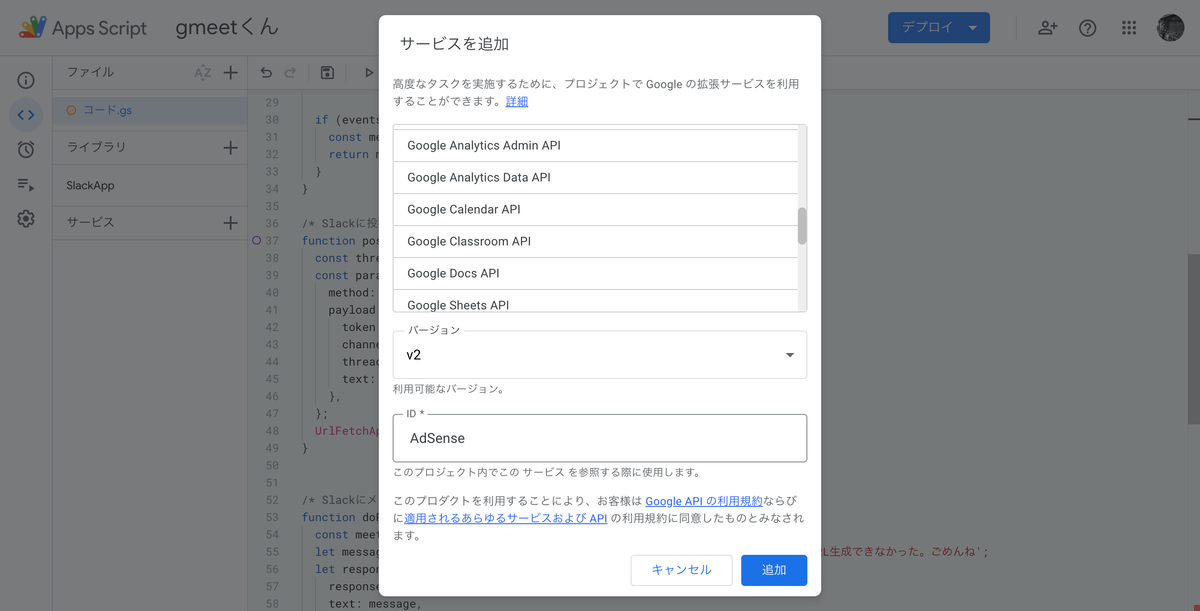
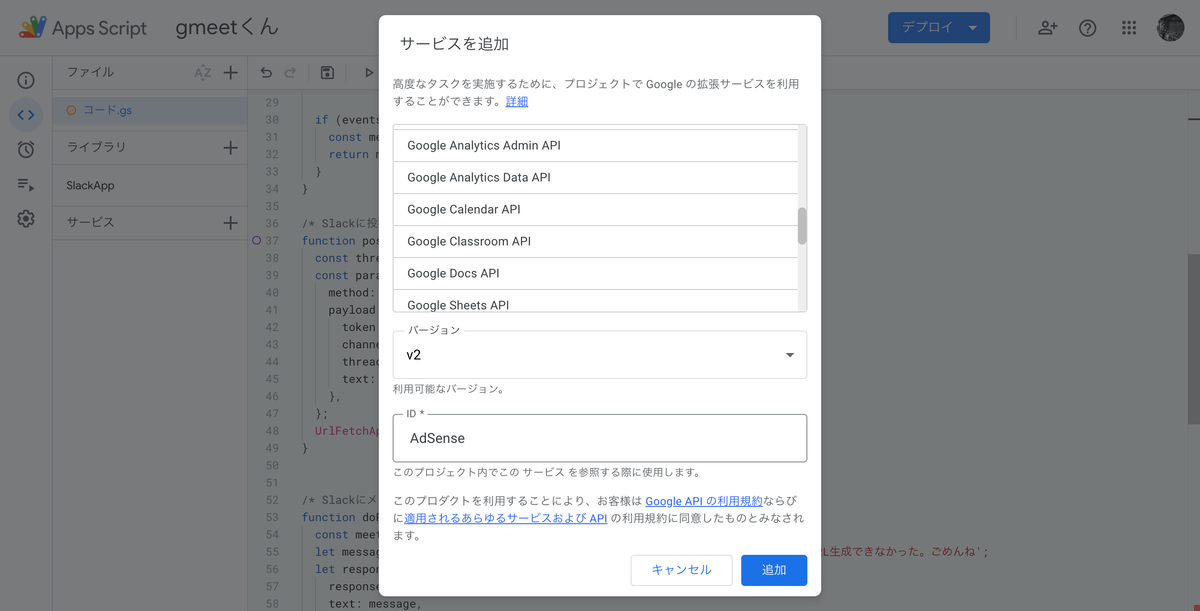
続いてMeetURL取得のため、Google Calendar APIを追加します。
サービスの追加はサイドメニューのサービス[ + ]より追加できます。
サービス一覧より[Google Calendar API]を選択。
 サービスを追加したことで、GAS上でGoogle Calendar APIの利用が可能となります。
サービスを追加したことで、GAS上でGoogle Calendar APIの利用が可能となります。
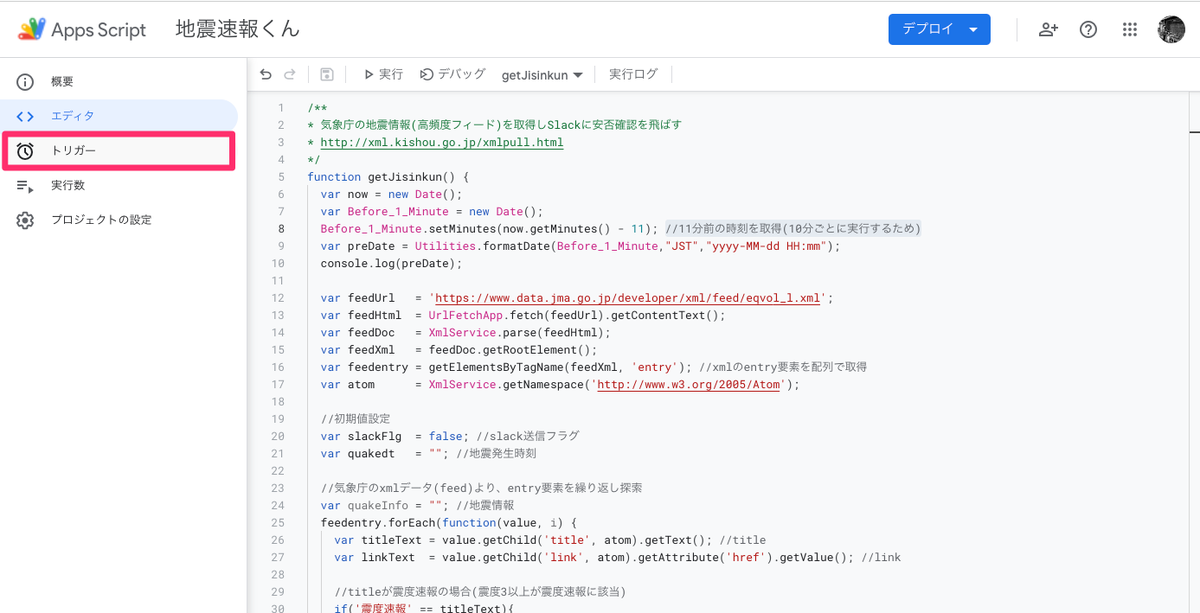
ここまでできたら一旦保存し、Slackアプリの作成を行います。
Slackアプリ(bot)作成
SlackAPI
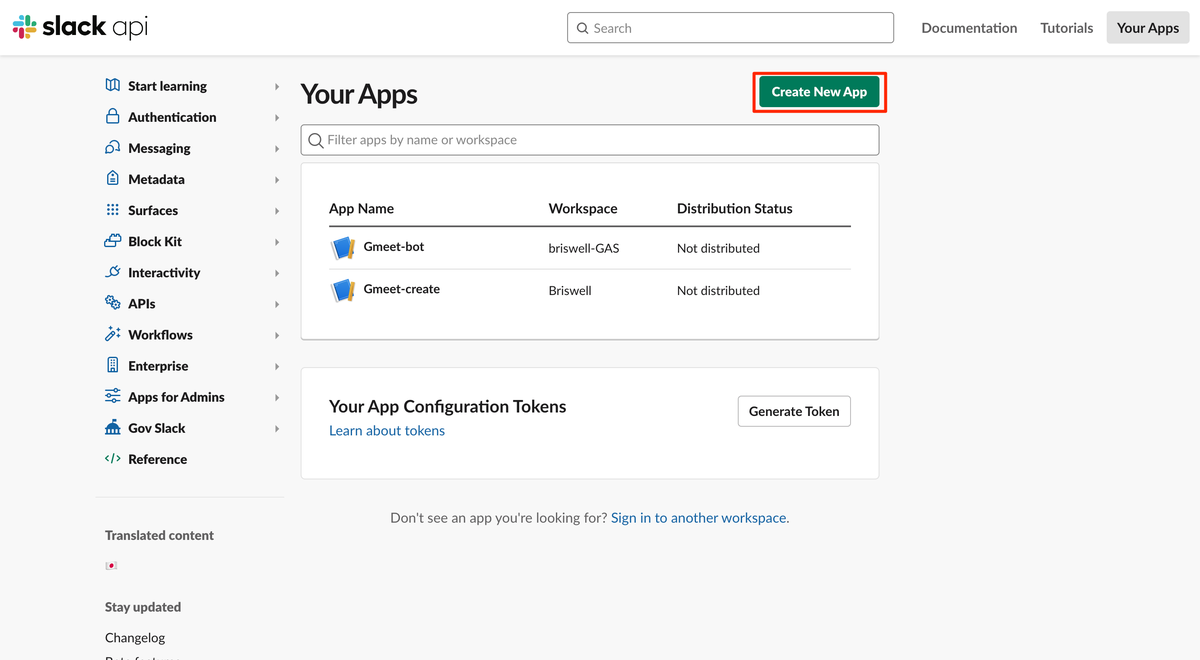
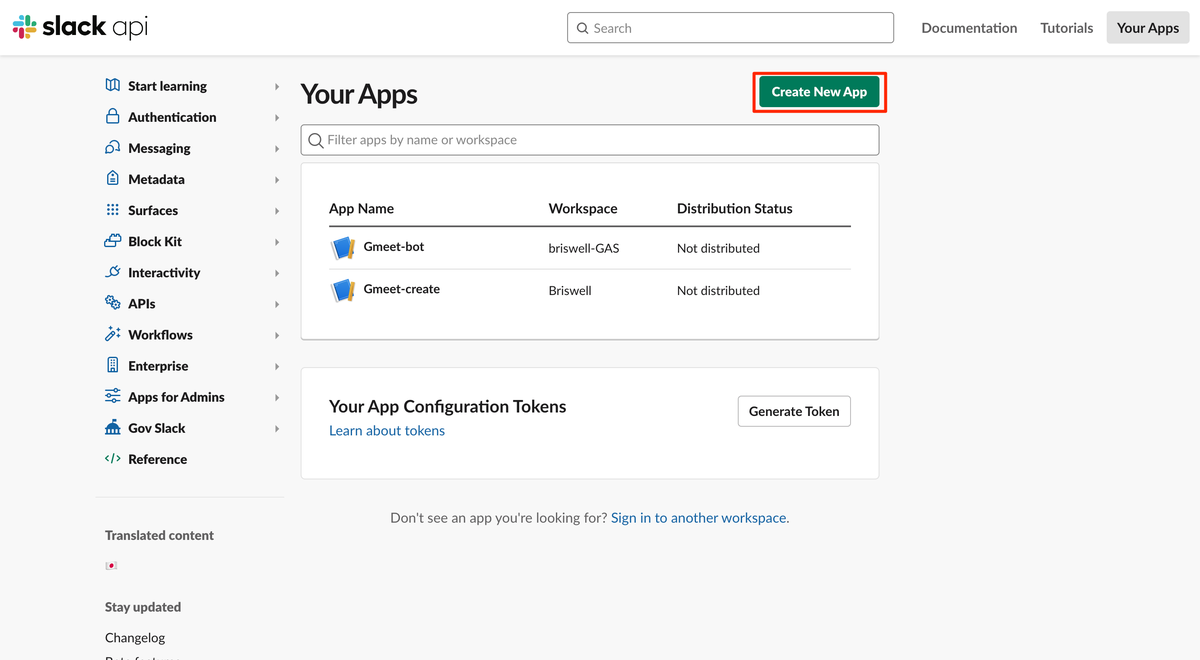
上記リンクより、Slackアプリを作成します。
 アプリの作成は「Create New App」ボタンより行えます。
アプリの作成は「Create New App」ボタンより行えます。
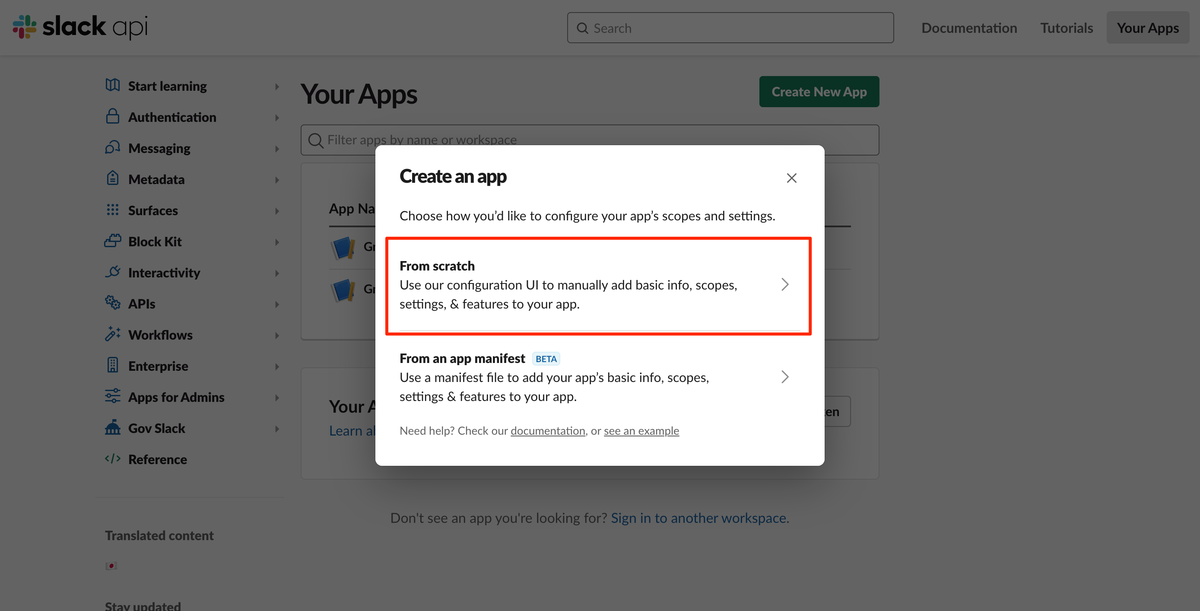
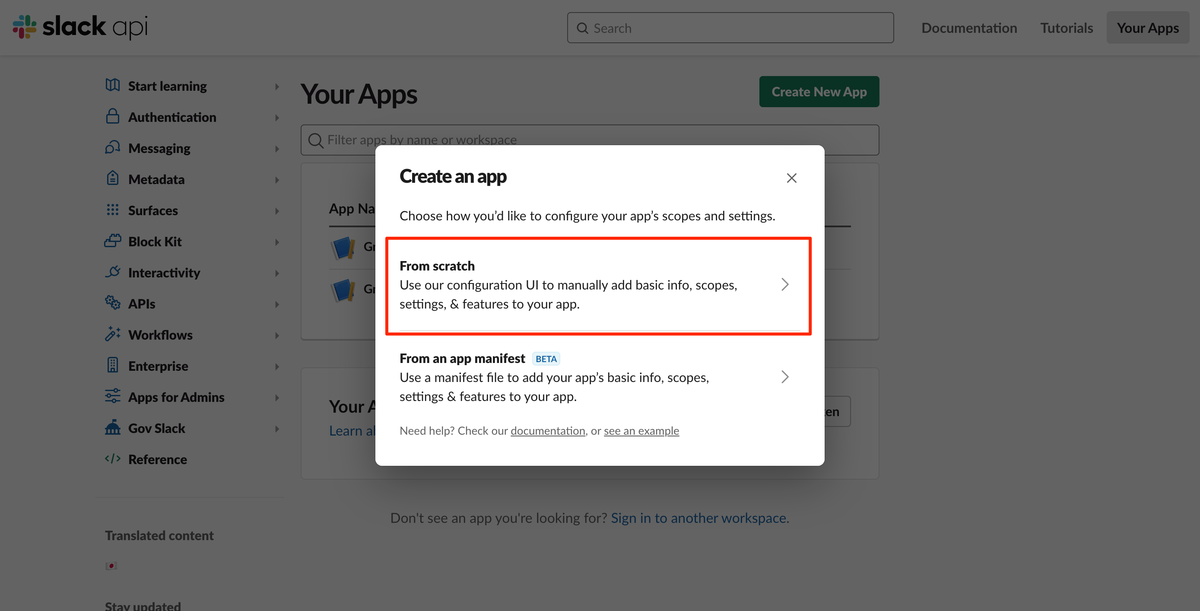
 アプリの作成には[From scratch]と[From an app manifest]のどちらかを選べます。
アプリの作成には[From scratch]と[From an app manifest]のどちらかを選べます。
今回は[From scratch]を選択します。
VERIFICATION_TOKENの取得
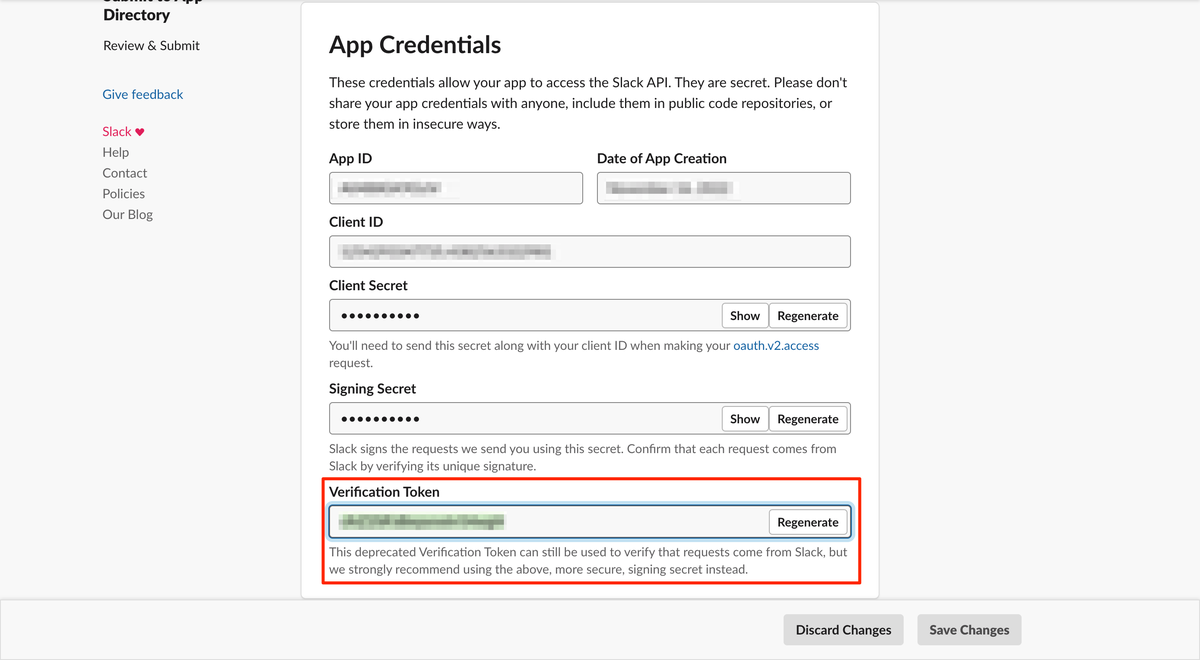
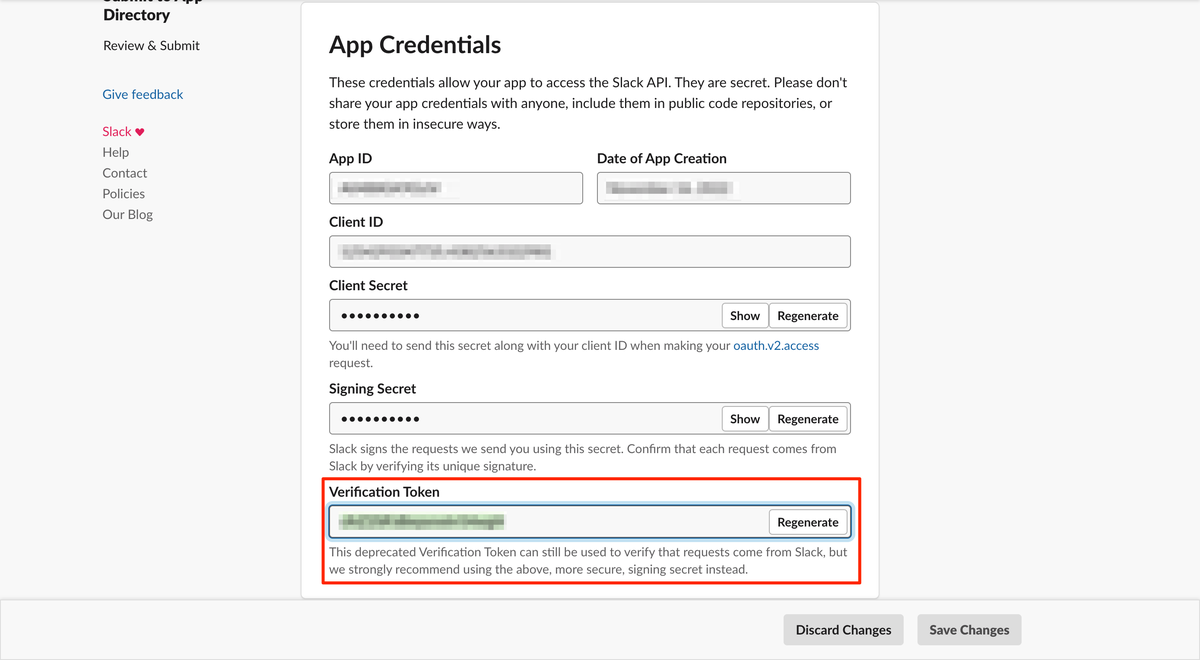
 Basic Informationのページ中腹にある[App Credentials]から[Verification Token]を取得します。
Basic Informationのページ中腹にある[App Credentials]から[Verification Token]を取得します。
 取得した[Verification Token]をGASの[VERIFICATION_TOKEN]にセットします。
取得した[Verification Token]をGASの[VERIFICATION_TOKEN]にセットします。
サイドメニューの[OAuth & Permissions]よりOAuth & Permissions画面に遷移します。
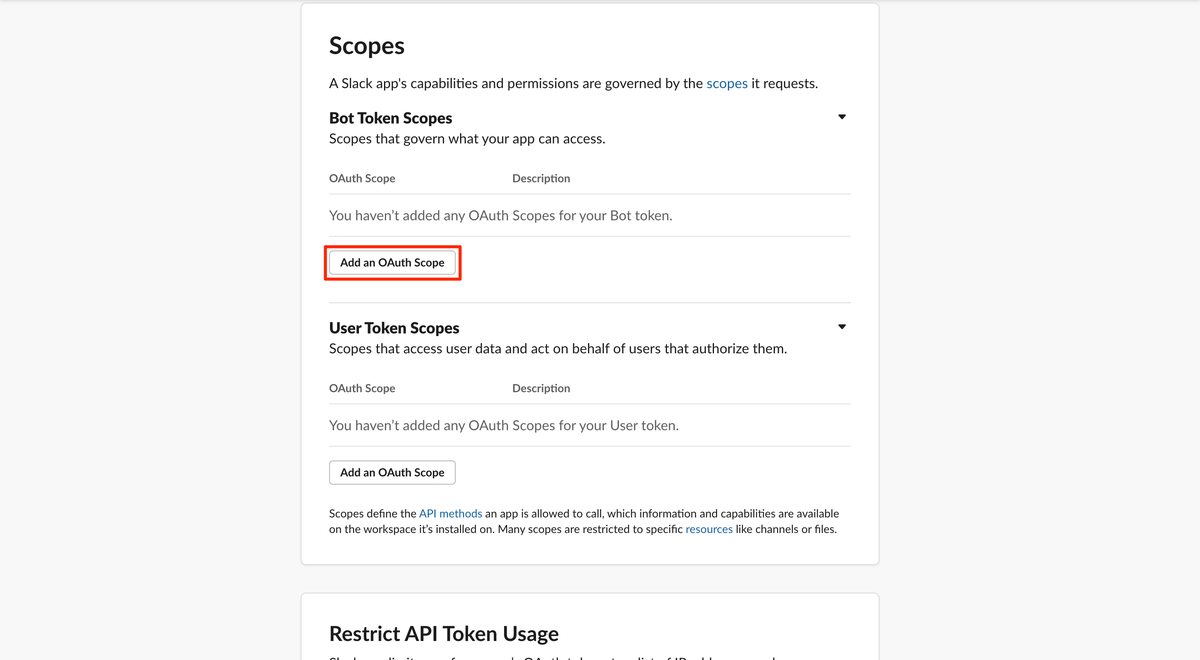
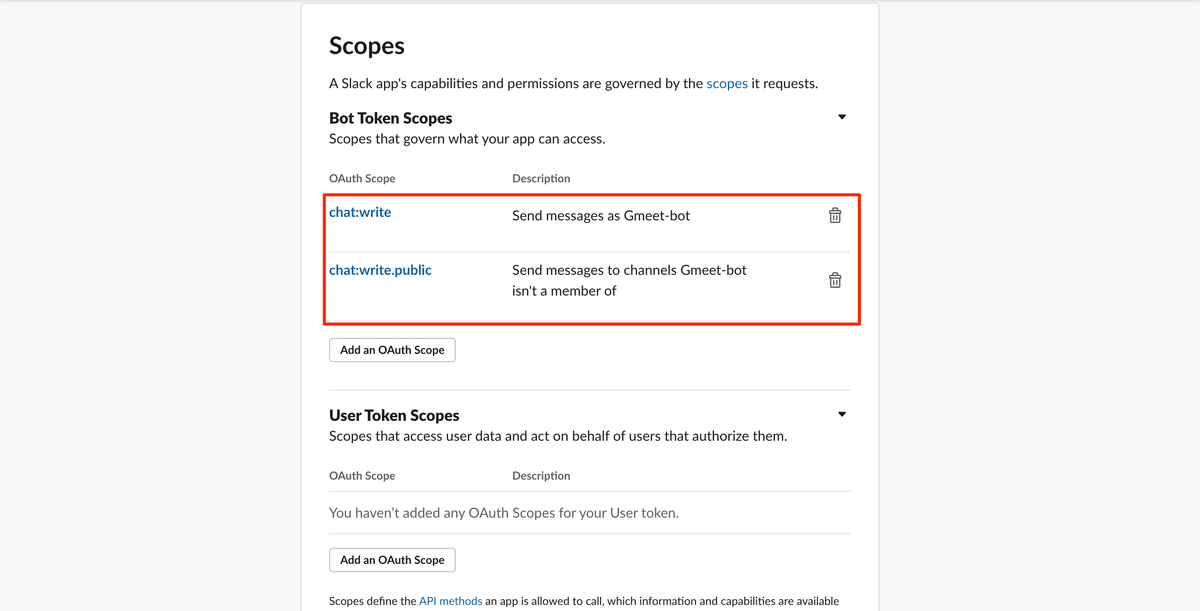
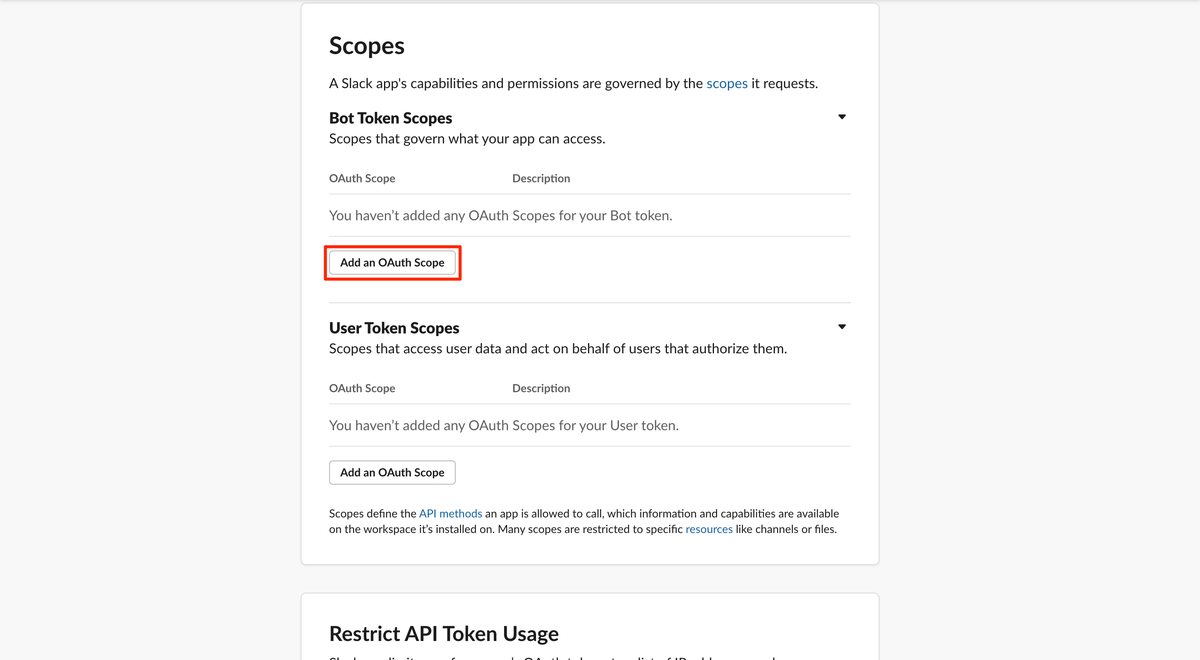
 OAuth & Permissionsのページ中腹にある[Scopes]より[Bot Token Scopes]を設定します。
OAuth & Permissionsのページ中腹にある[Scopes]より[Bot Token Scopes]を設定します。
 [Add an OAuth Scope]より以下の権限を追加
[Add an OAuth Scope]より以下の権限を追加
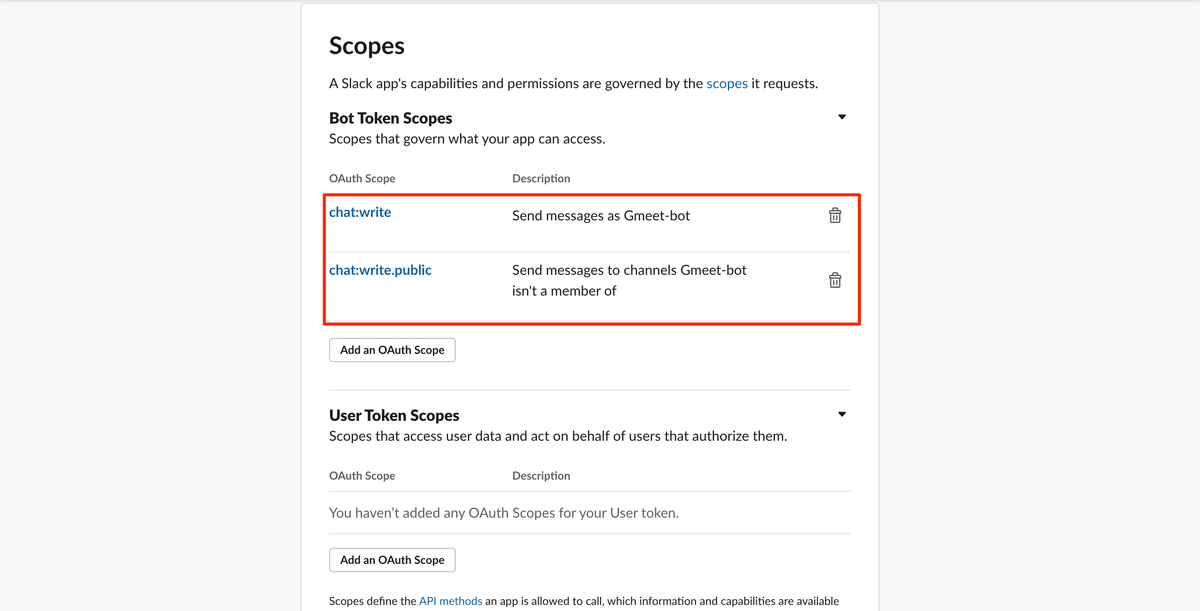
今回はメッセージの書き込みを行うので、[chat:write]と[chat:write.public]を追加します。
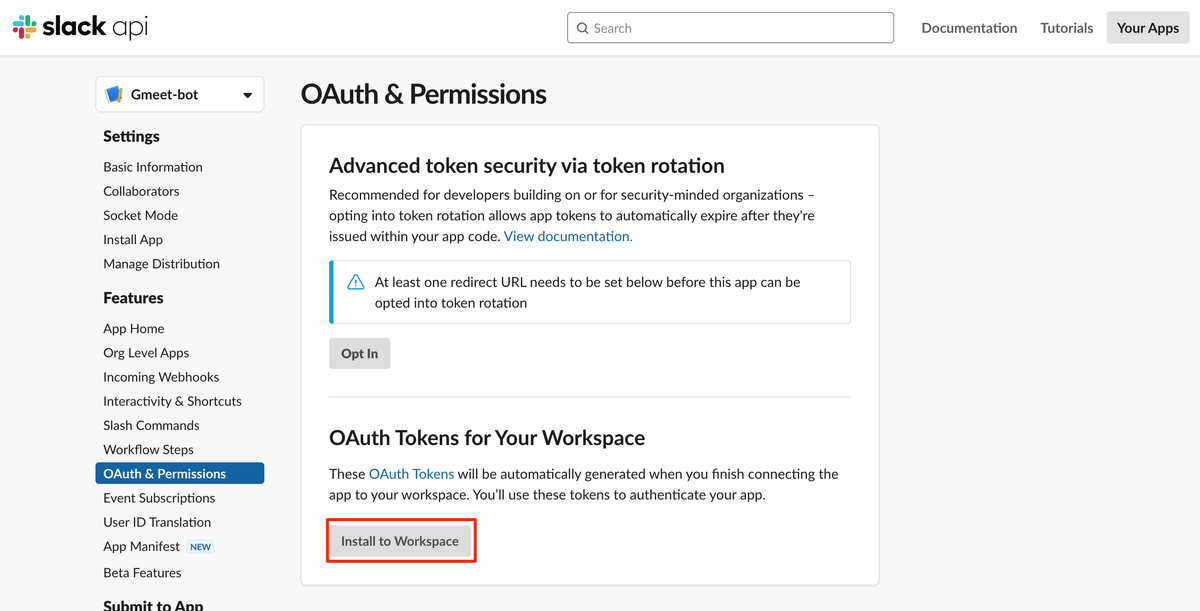
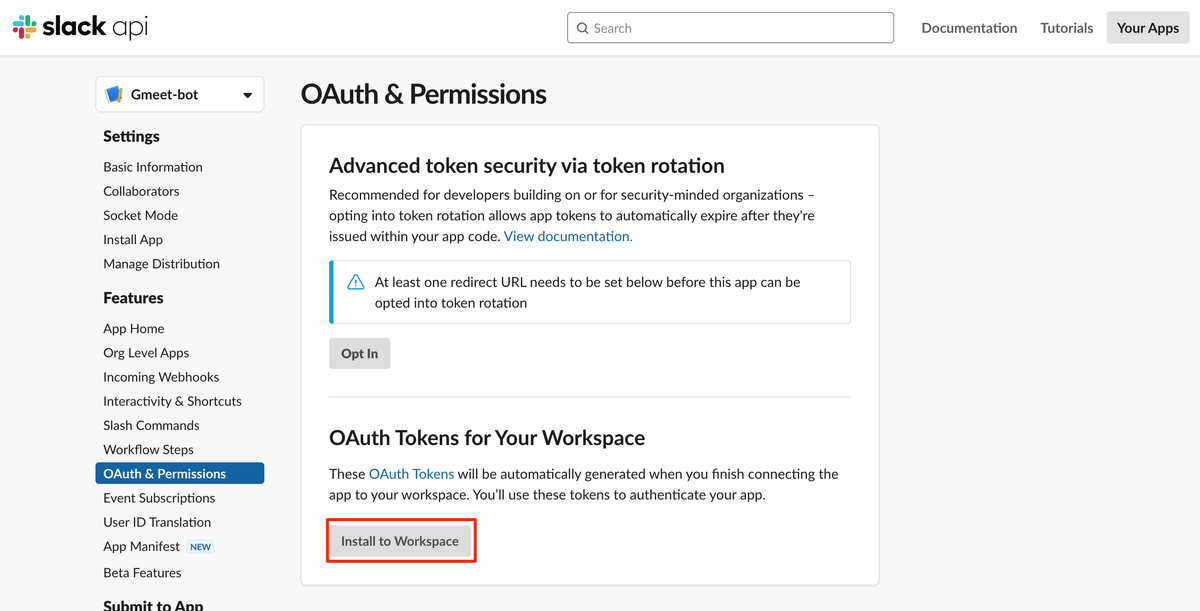
 OAuth & Permissionsのページ上部にある[Install to Workspace]をクリックし、ワークスペースにインストールを行います。
OAuth & Permissionsのページ上部にある[Install to Workspace]をクリックし、ワークスペースにインストールを行います。
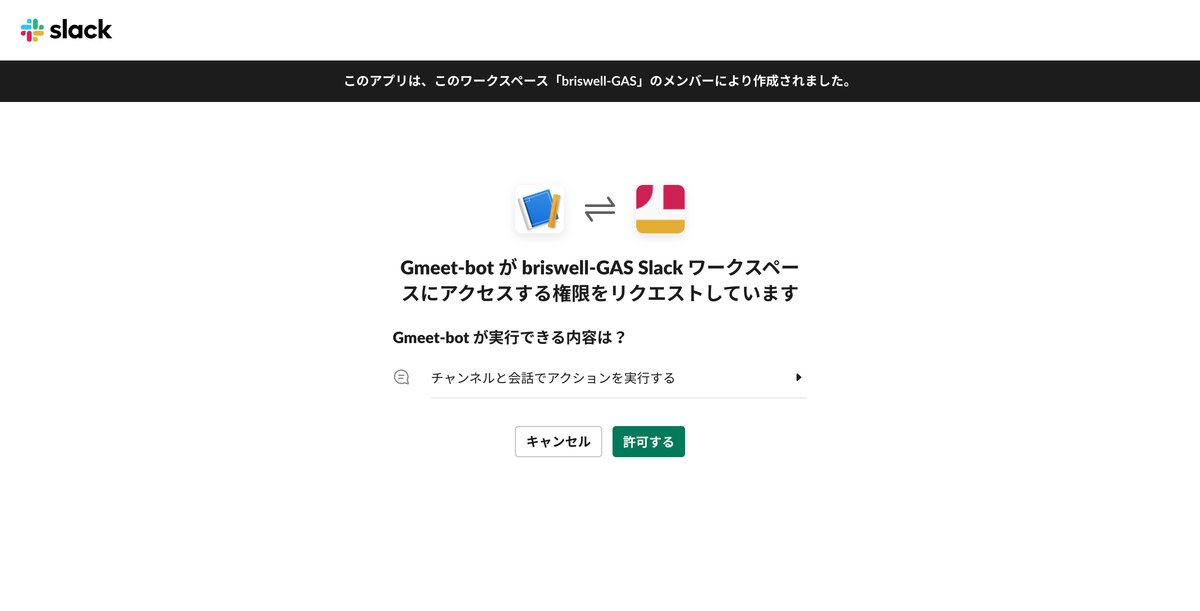
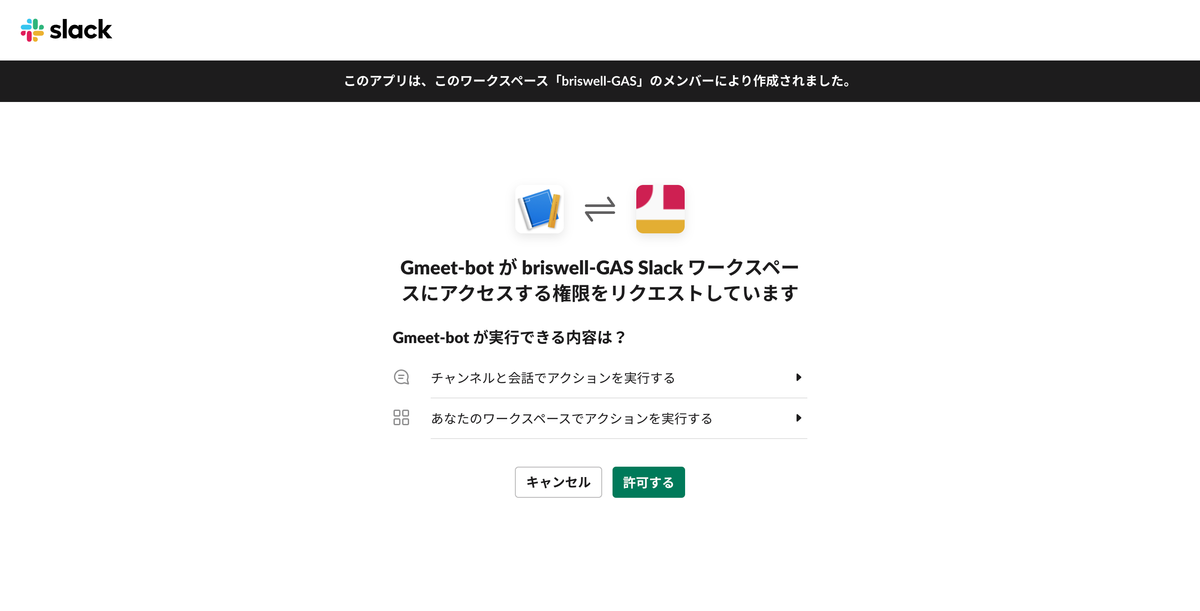
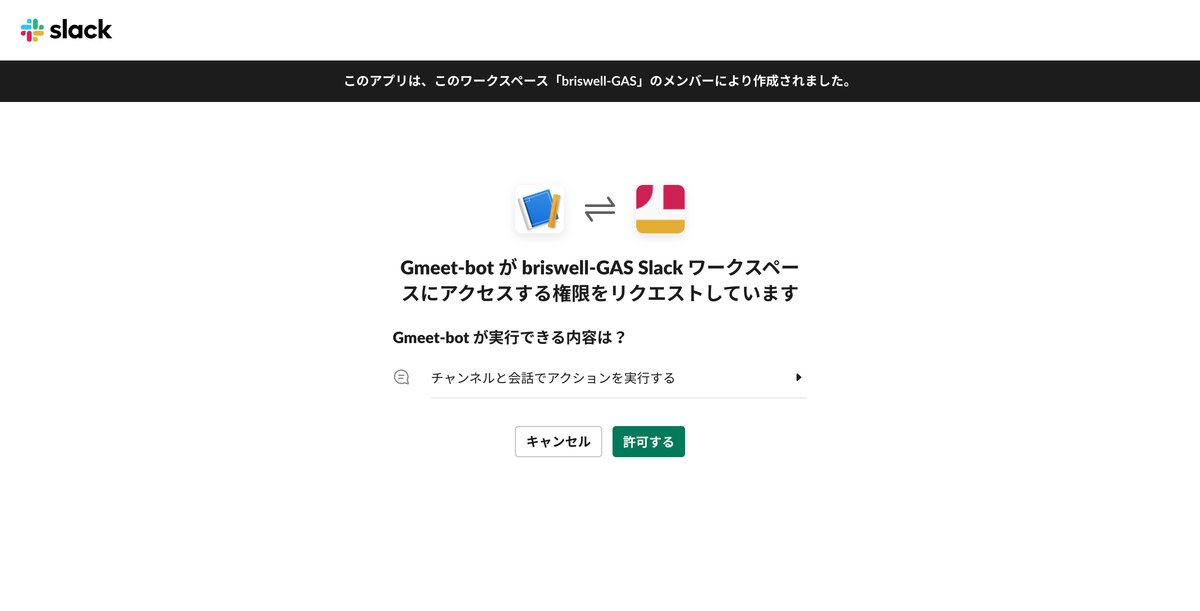
 アクセス権限のリクエストを許可します。
アクセス権限のリクエストを許可します。
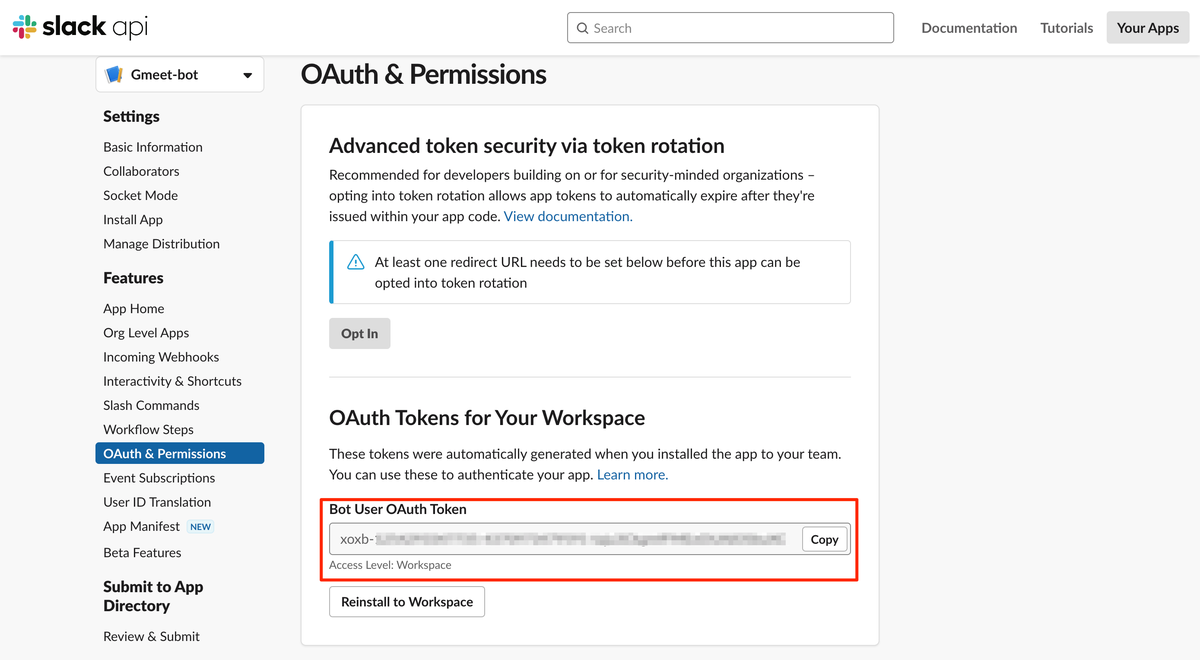
BOT_USER_OAUTH_TOKENの取得
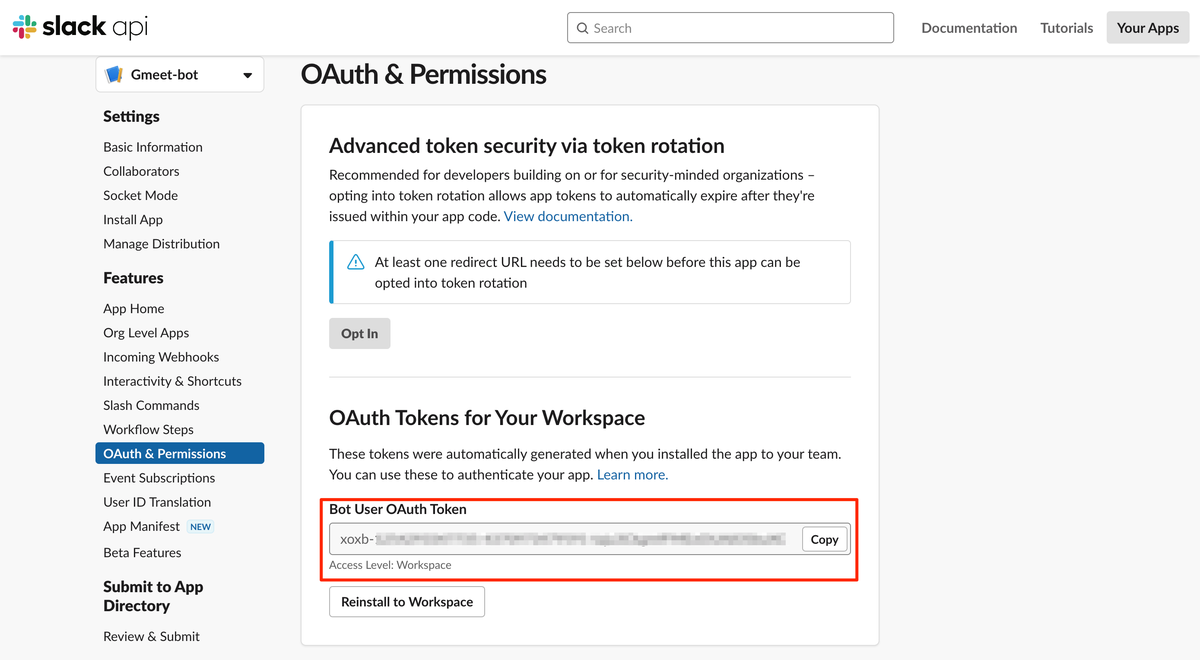
 ワークスペースへのインストールが完了すると、OAuth & Permissionsのページに[Bot User OAuth Token]が表示されます。
ワークスペースへのインストールが完了すると、OAuth & Permissionsのページに[Bot User OAuth Token]が表示されます。
 取得した[Bot User OAuth Token]を、GASの[BOT_USER_OAUTH_TOKEN]にセットします。
取得した[Bot User OAuth Token]を、GASの[BOT_USER_OAUTH_TOKEN]にセットします。
仮置きした値の設定が完了したので、GASのデプロイを行います。
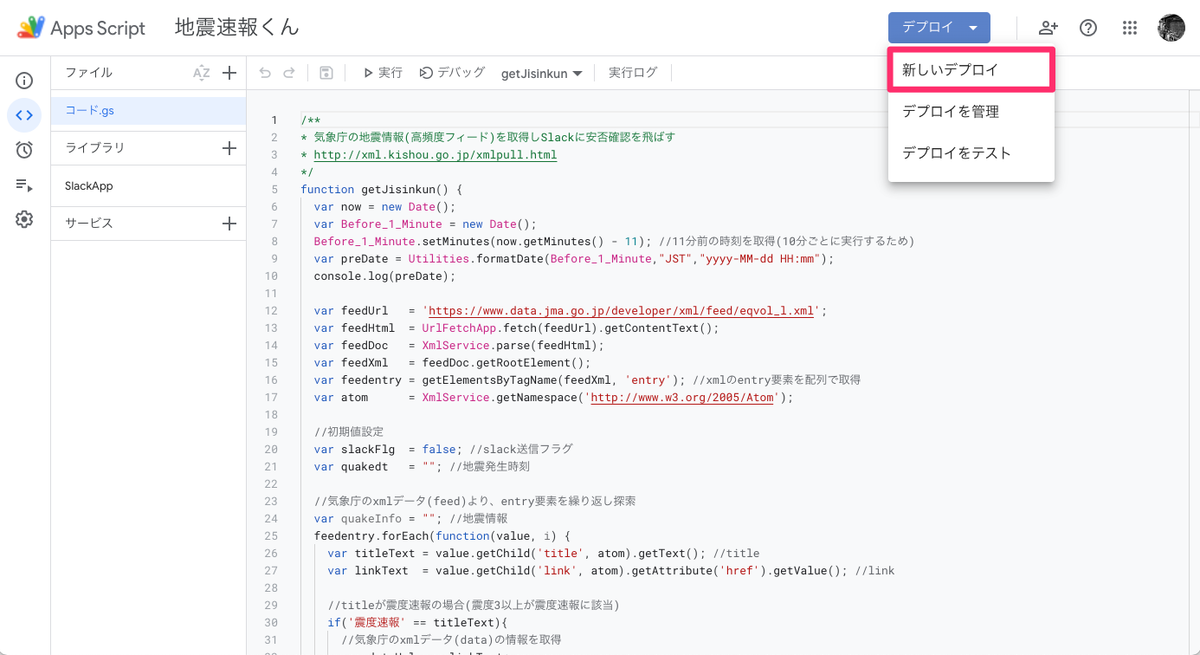
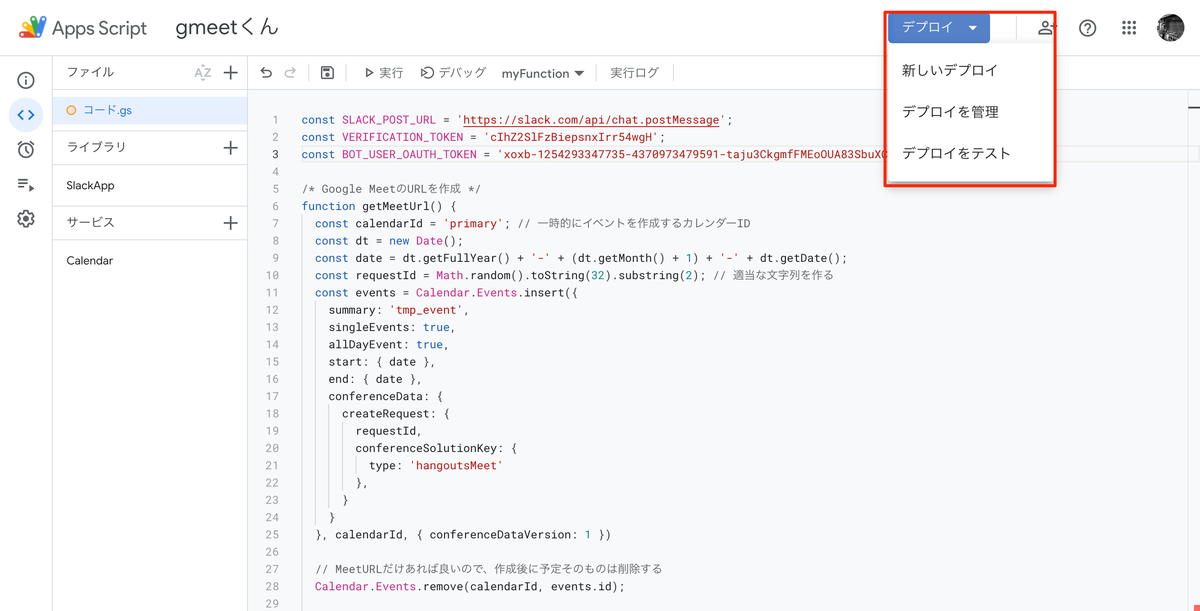
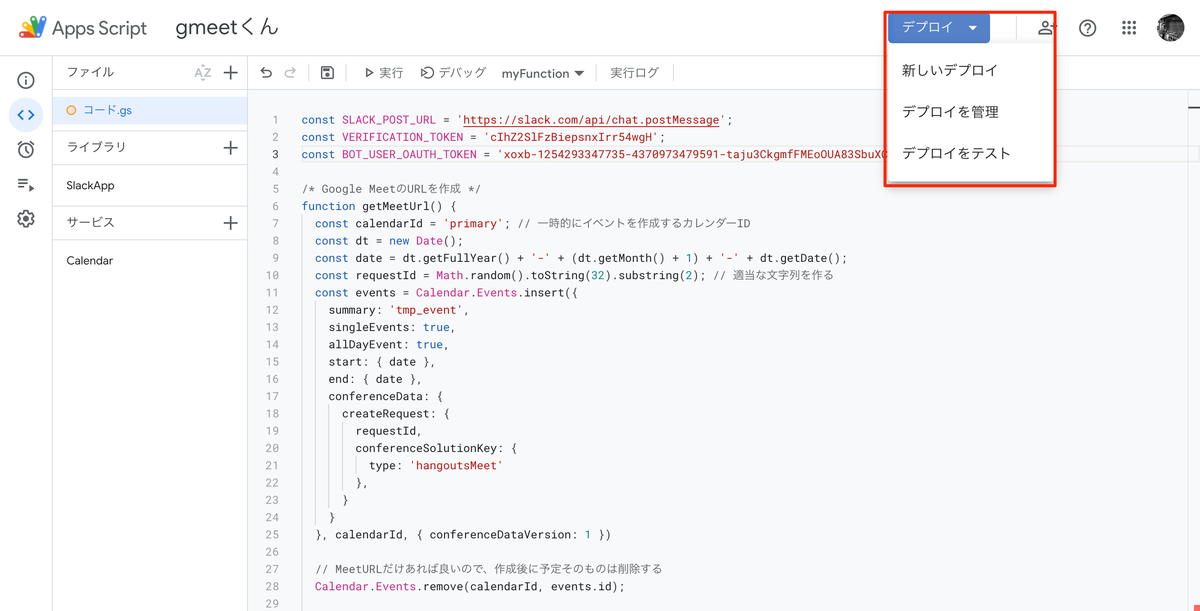
 GASのデプロイボタンをクリックし、作成したScriptのデプロイを行います。
GASのデプロイボタンをクリックし、作成したScriptのデプロイを行います。
[新しいデプロイ][デプロイを管理][デプロイをテスト]の3種選択可能ですが、[新しいデプロイ]を選択します。
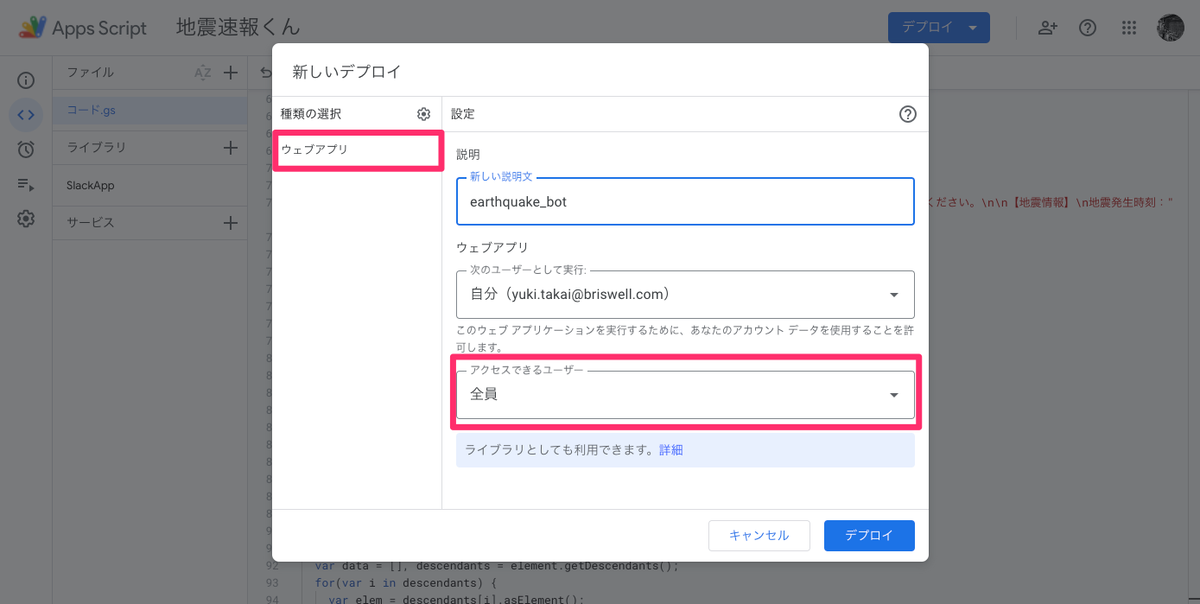
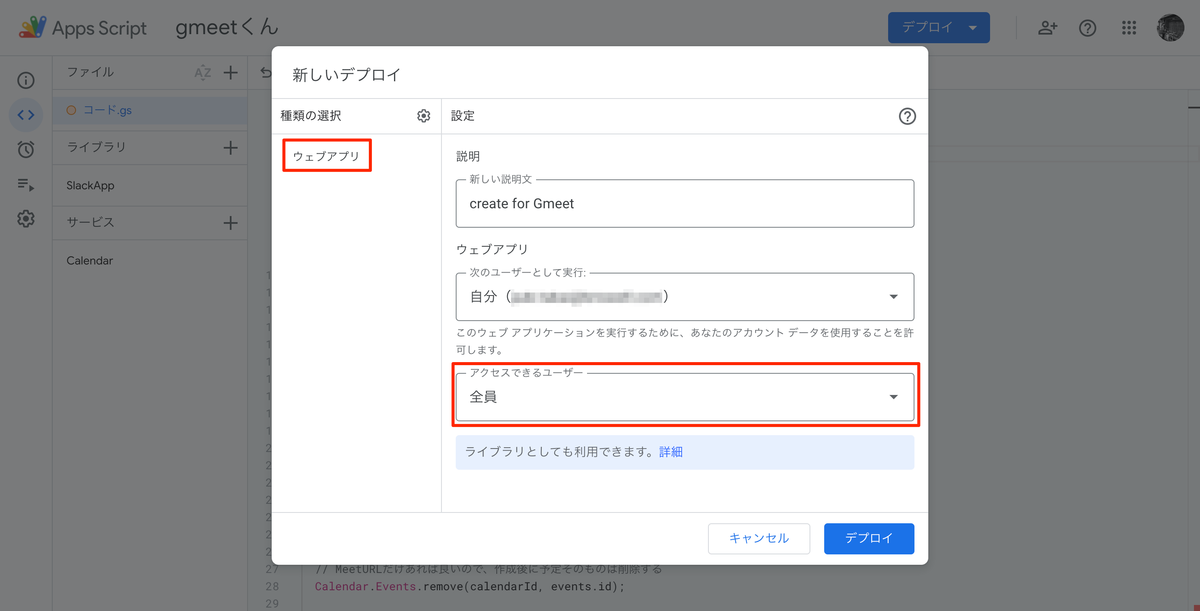
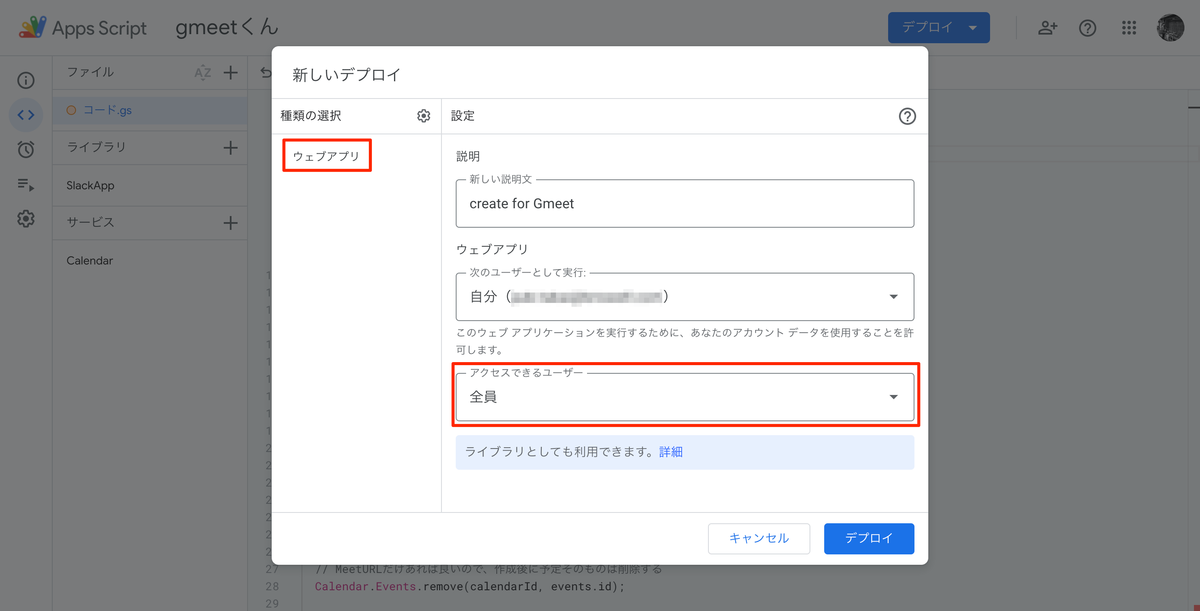
 [種類の選択]ではウェブアプリを選択し、[設定]の説明文に概要を記載します。
[種類の選択]ではウェブアプリを選択し、[設定]の説明文に概要を記載します。
[アクセスできるユーザー]は[全員]としておきます。
入力完了後、[デプロイ]ボタンよりデプロイ作業が開始されます。
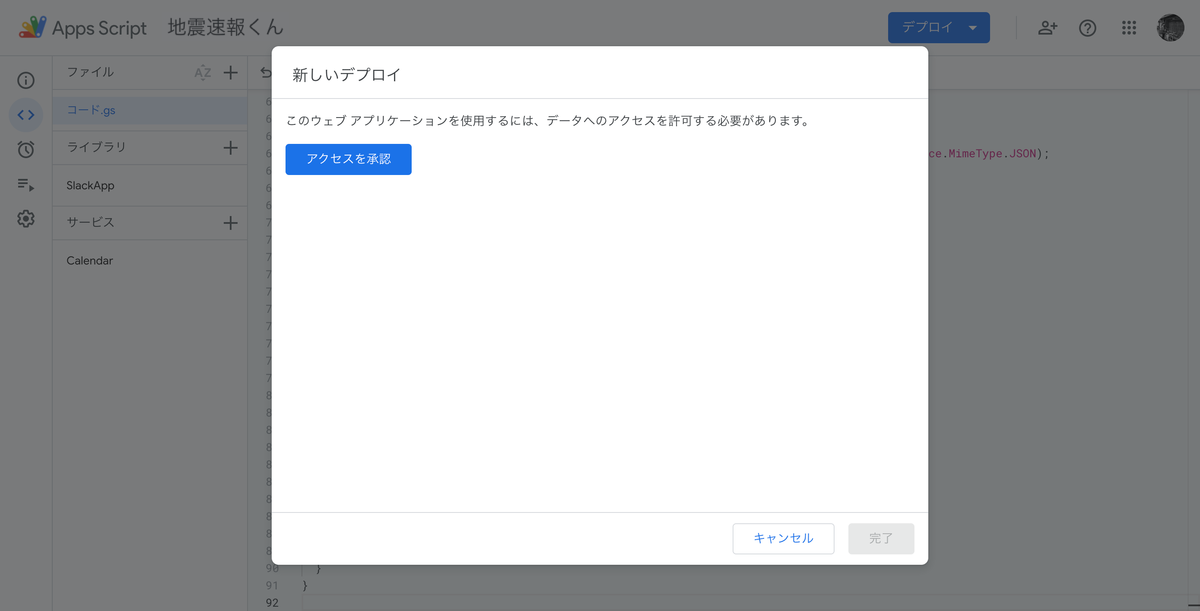
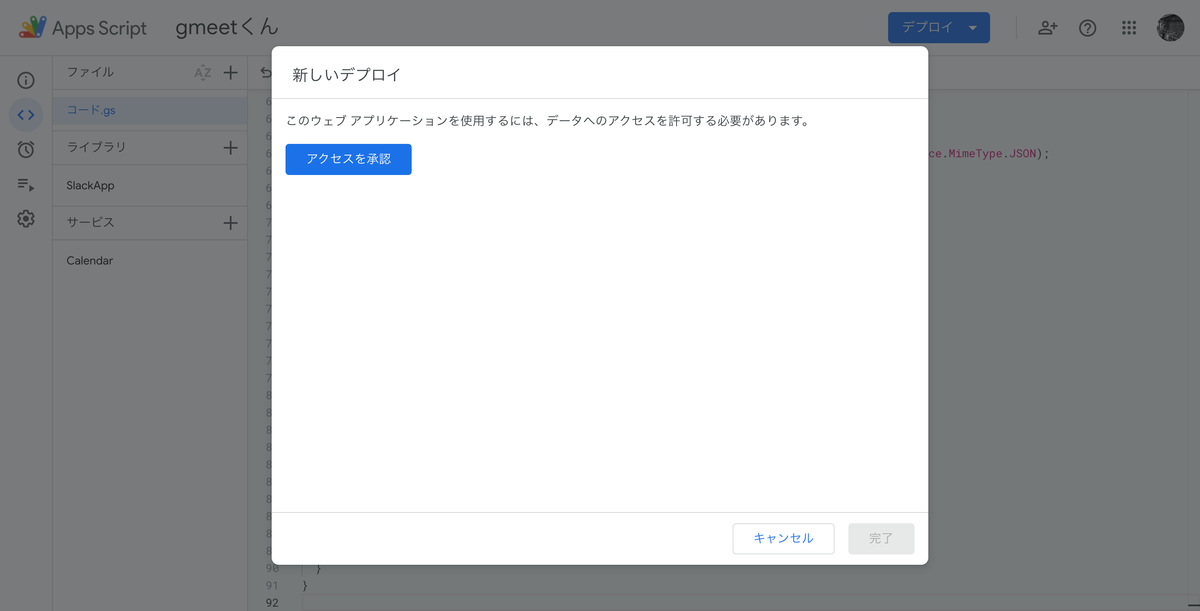
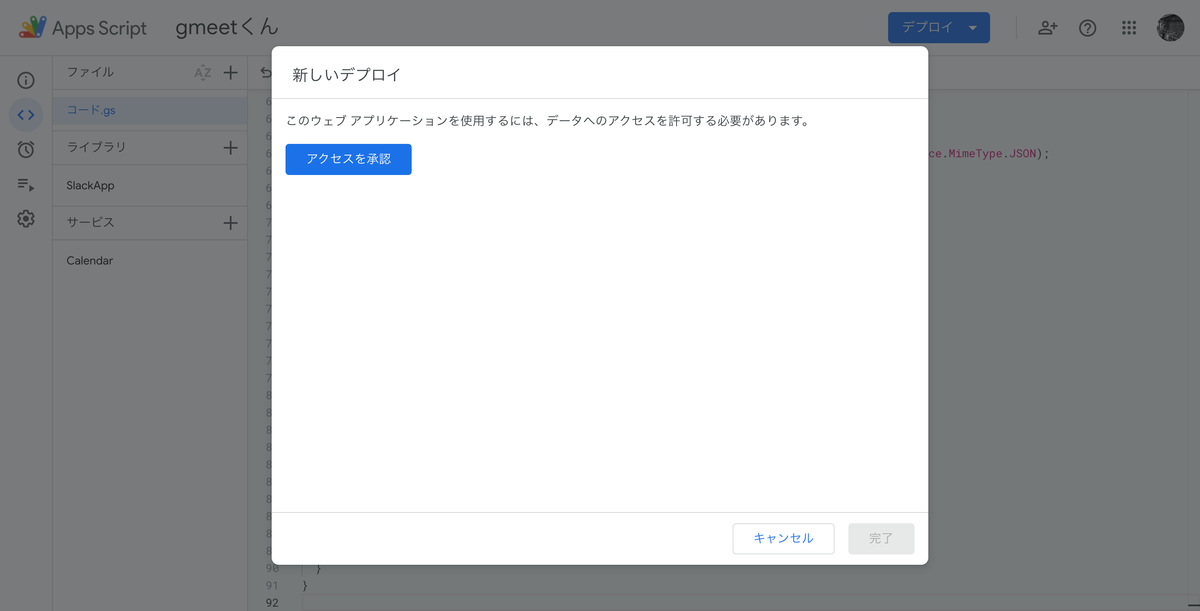
 アクセス許可を求められるので[アクセスを承認]より承認します。
アクセス許可を求められるので[アクセスを承認]より承認します。
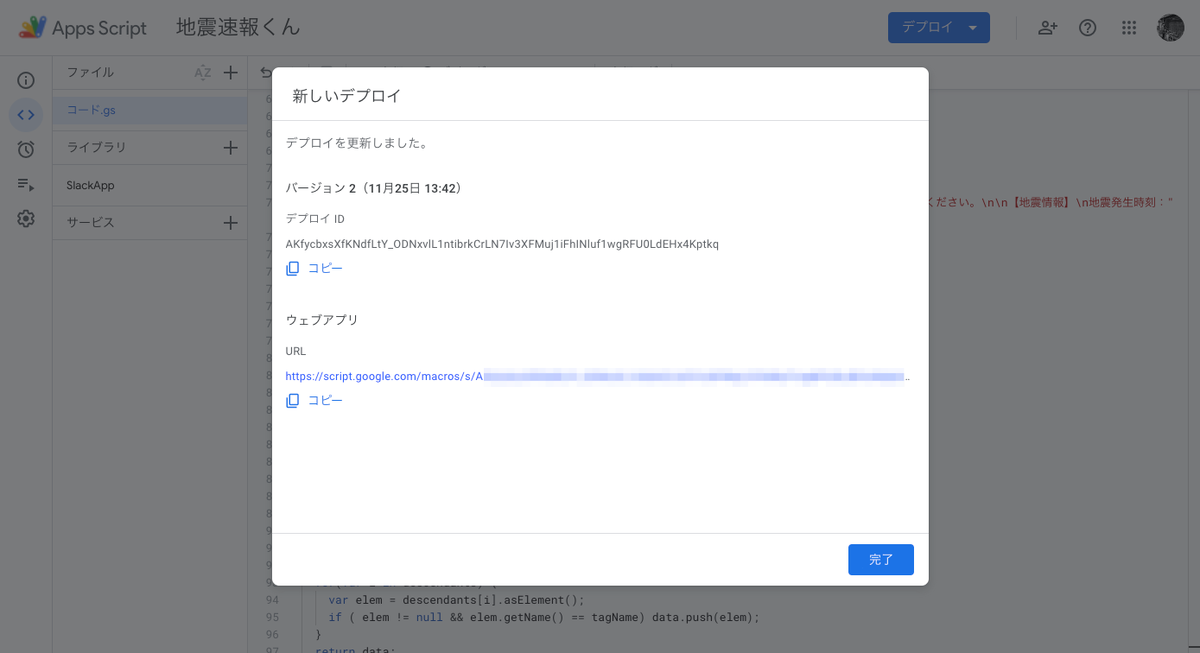
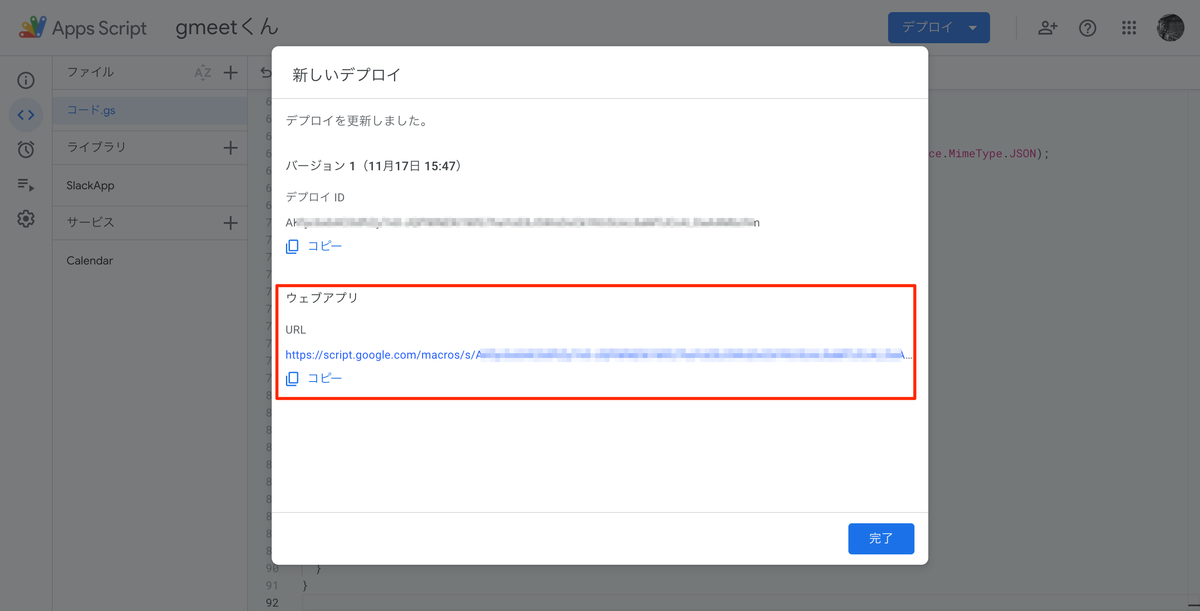
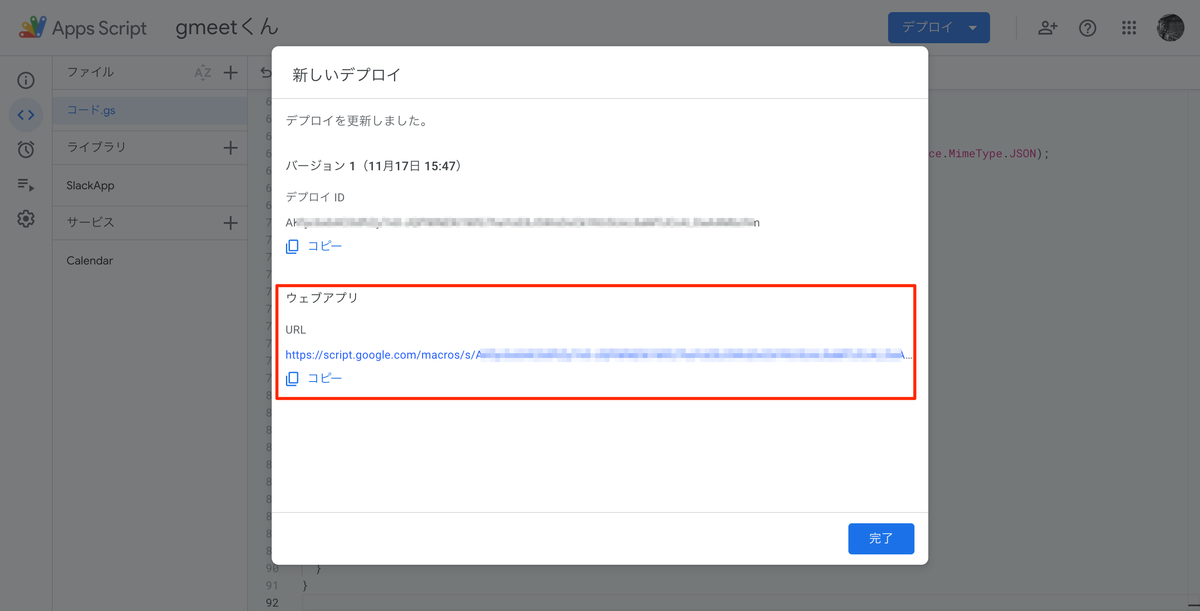
 デプロイが完了するとURLが発行されるのでコピーします。
デプロイが完了するとURLが発行されるのでコピーします。
最後はSlackアプリにてコマンドの作成です。
Slackコマンドの設定
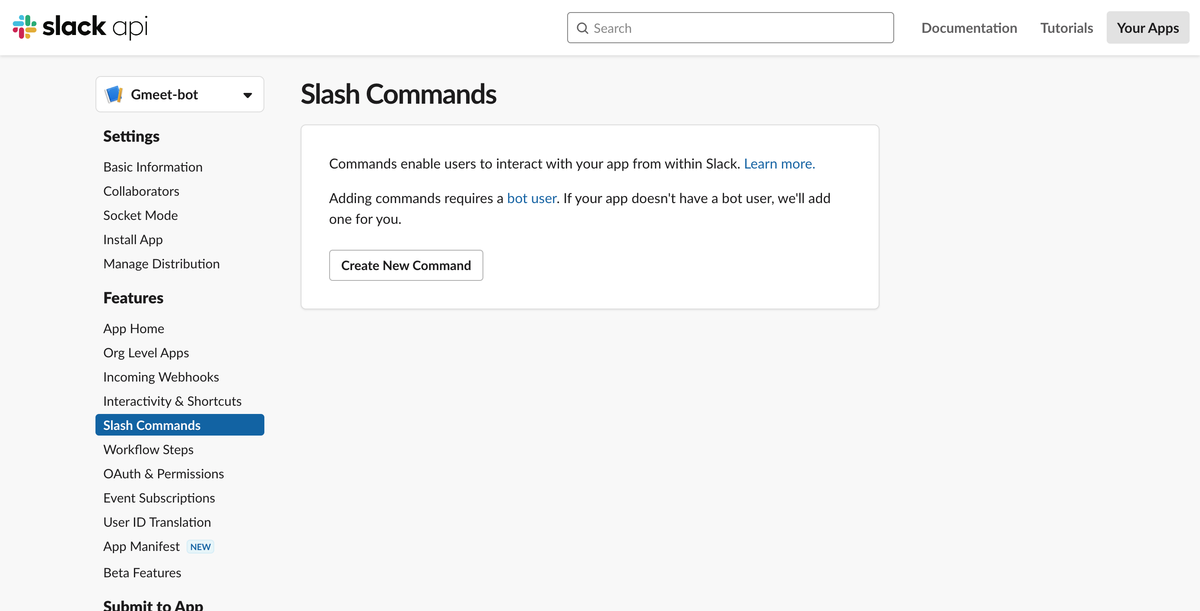
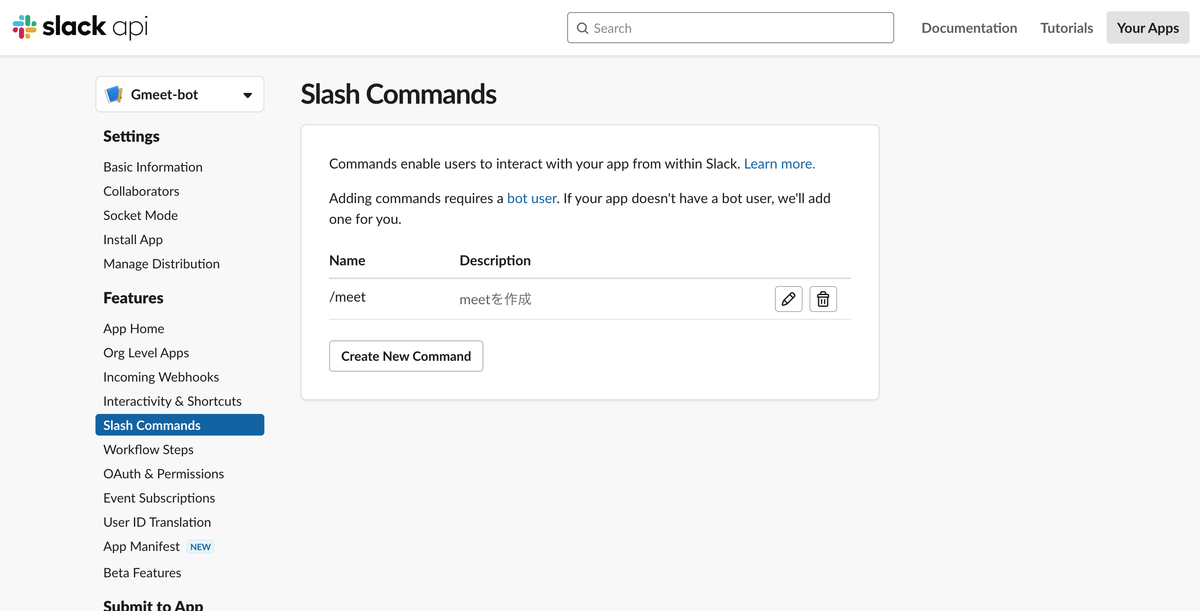
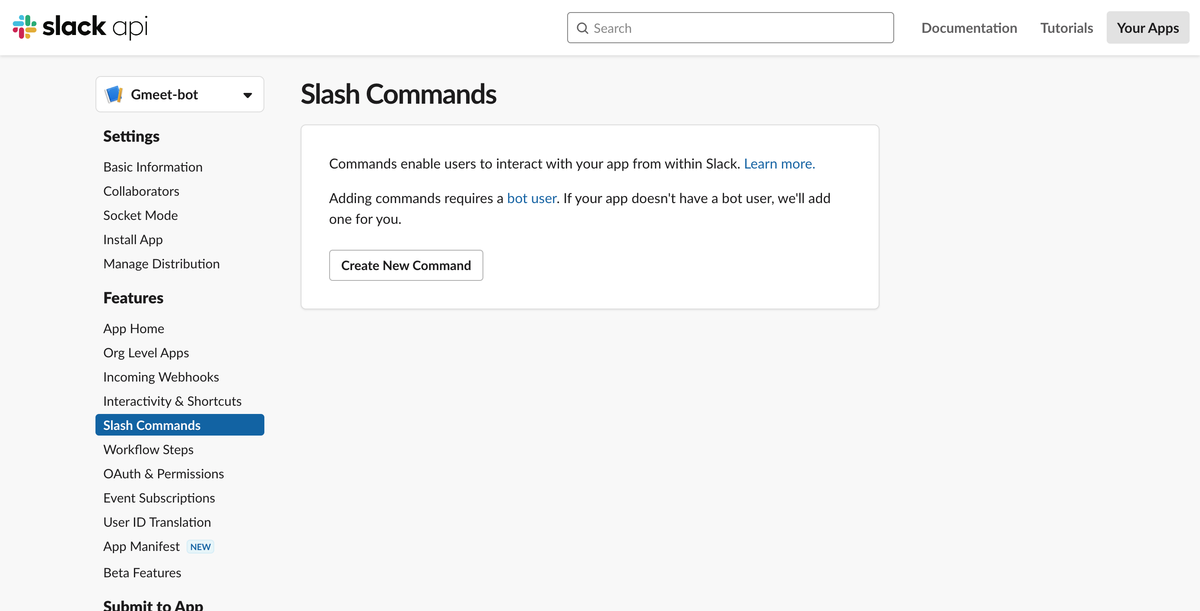
 Slackサイドメニューの[Slash Commands]を選択しSlash Commands画面に遷移します。
Slackサイドメニューの[Slash Commands]を選択しSlash Commands画面に遷移します。
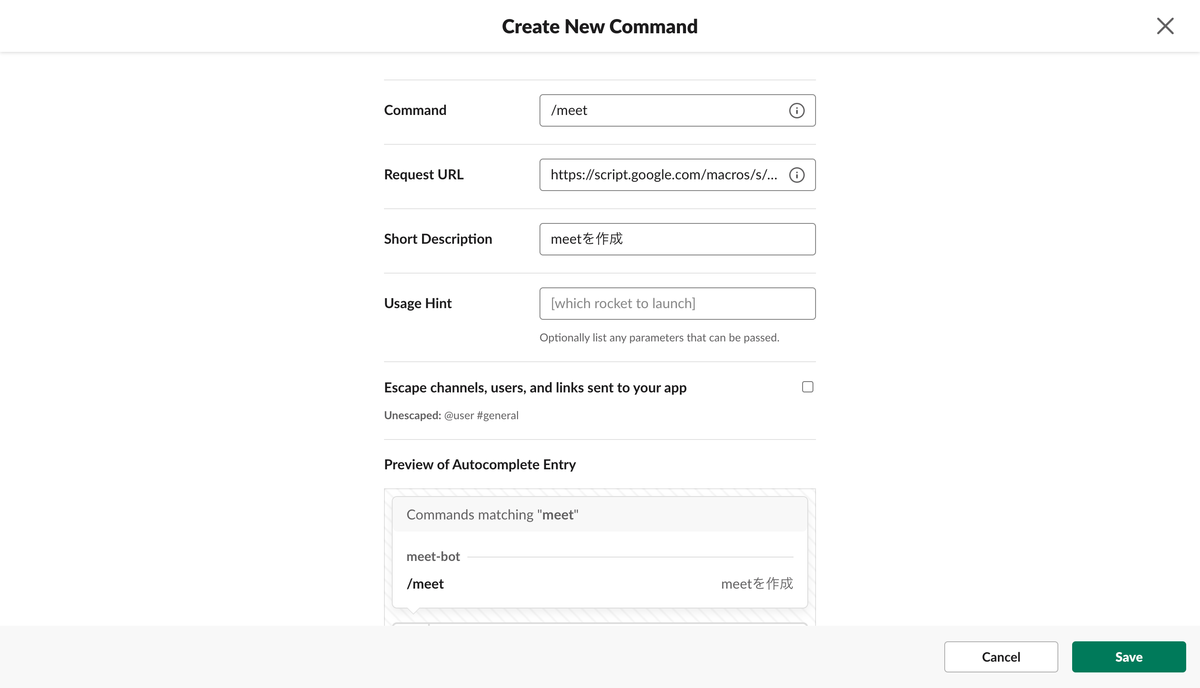
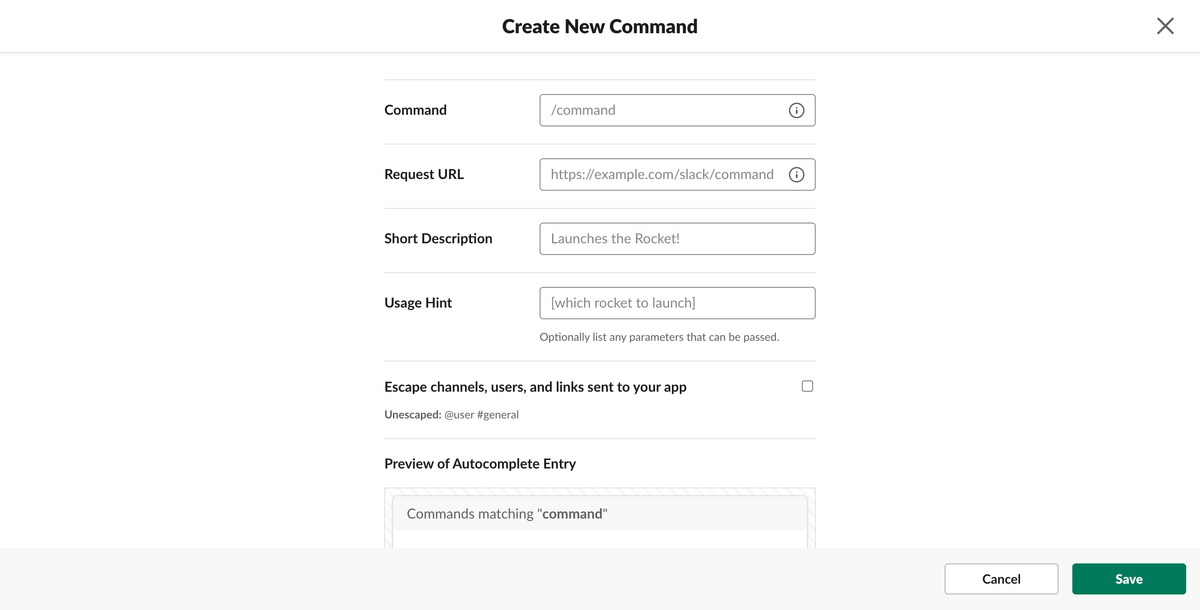
[Create New Command]をクリックいただくことでコマンドの作成が行えます。
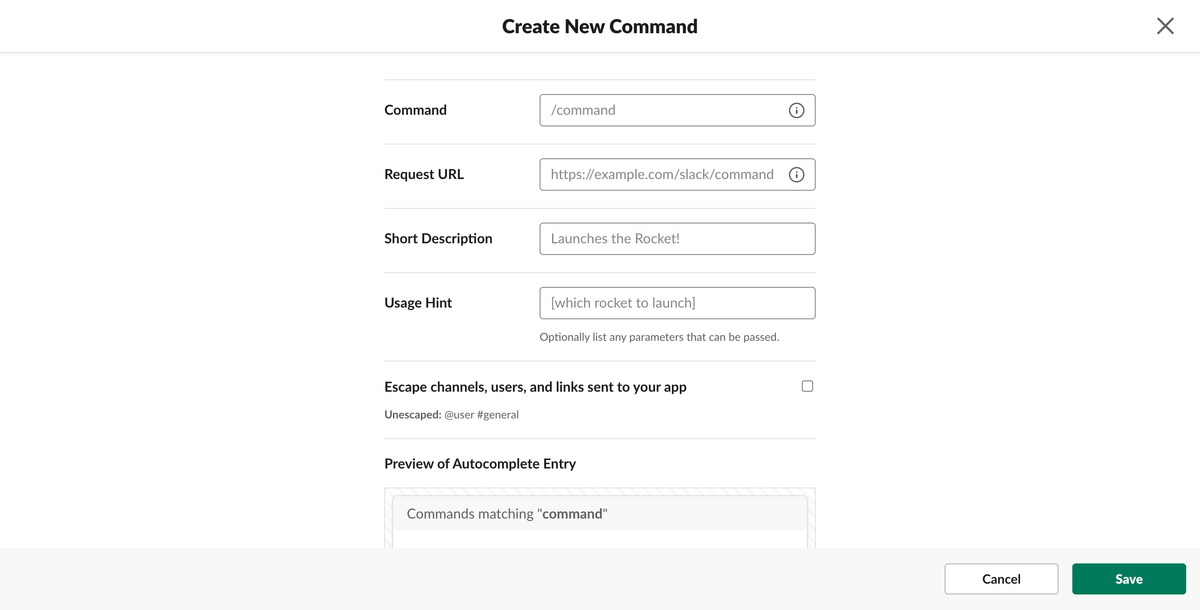
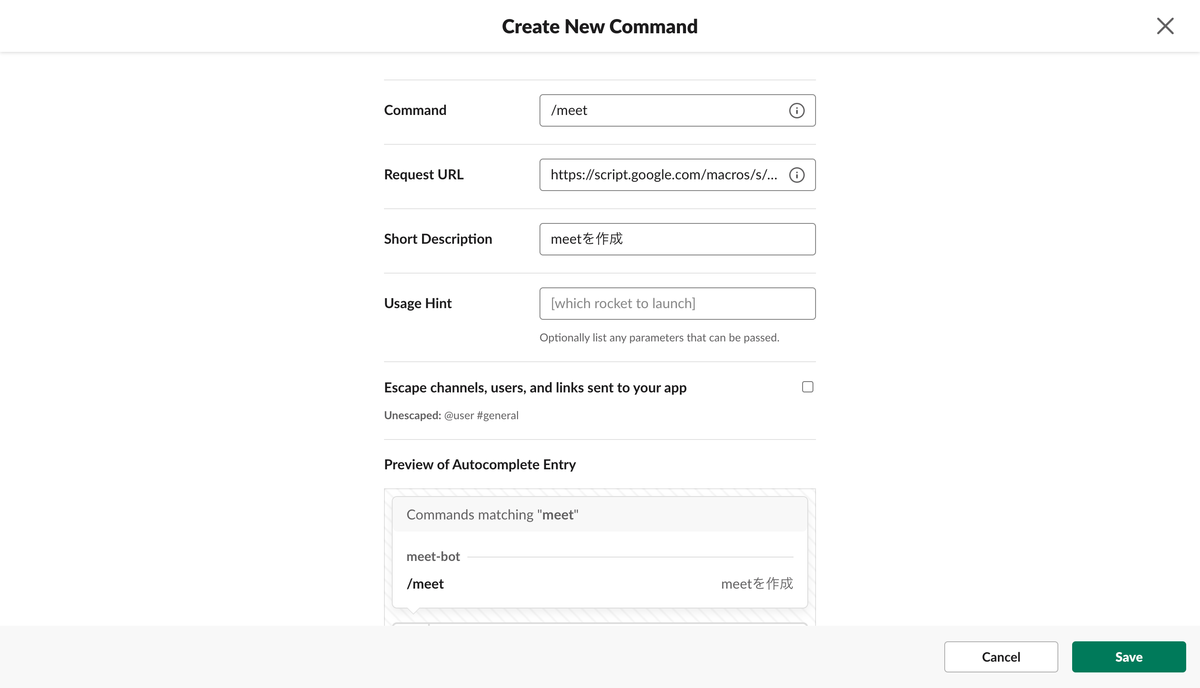
 各項目をセットします。
各項目をセットします。
[Request URL]にはGASでデプロイした際に作成されたURLをセットしてください。
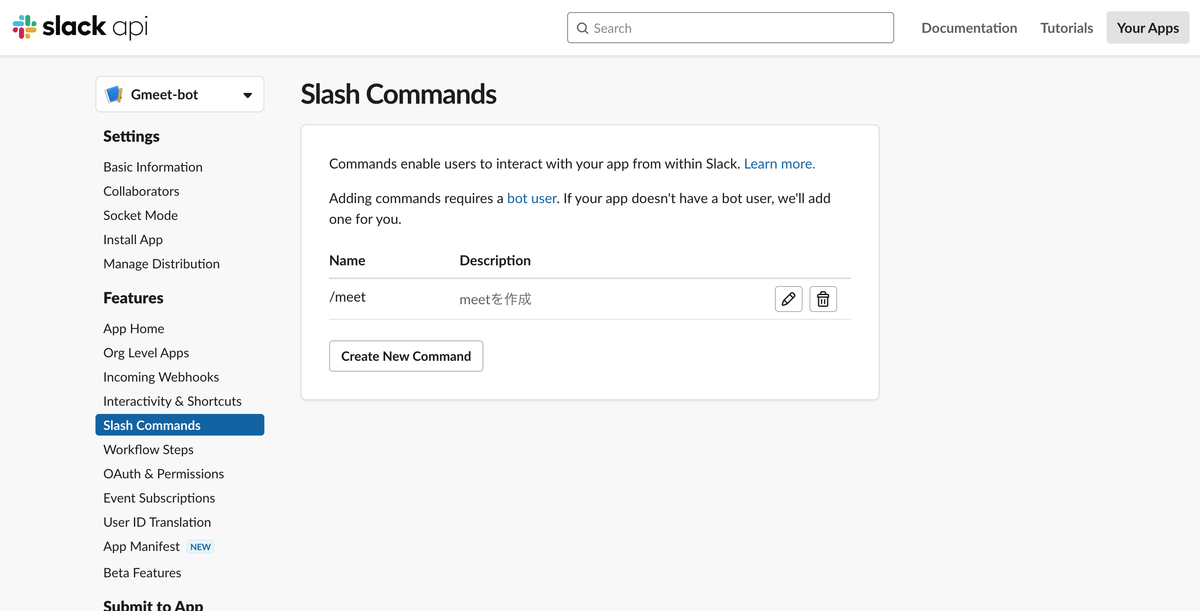
 設定できたら[save]ボタンで登録します。
設定できたら[save]ボタンで登録します。
 登録できました。
登録できました。
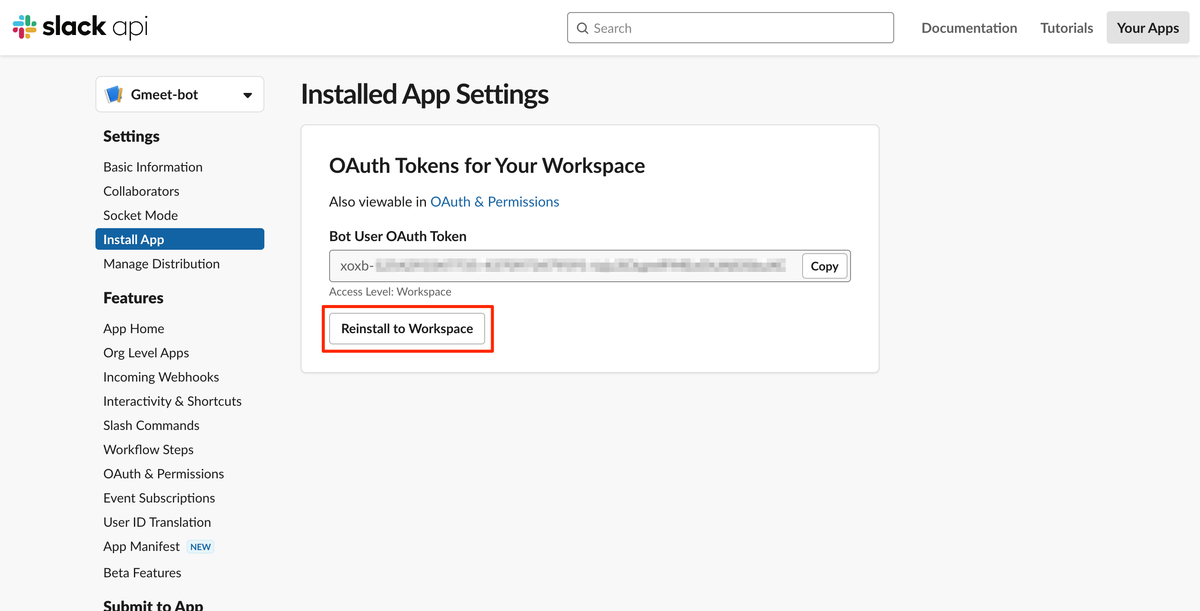
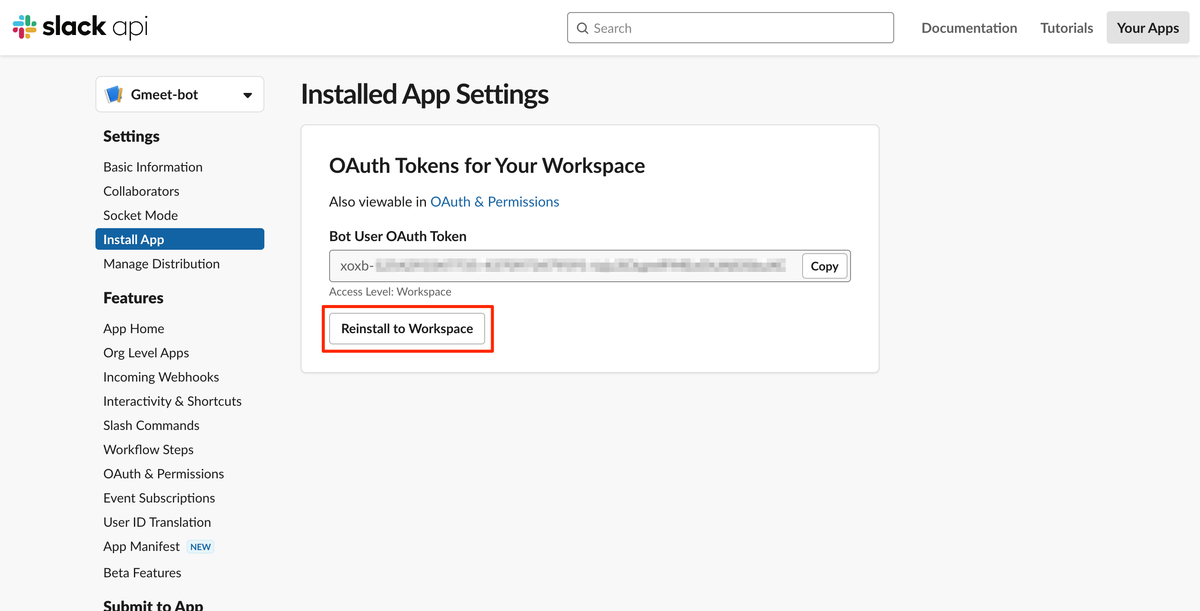
Slackサイドメニューの[Installed App]を選択しInstalled App Setting画面に遷移します。
 [Reinstall to Workspace]よりWorkspaceへの再インストールを行います。
[Reinstall to Workspace]よりWorkspaceへの再インストールを行います。
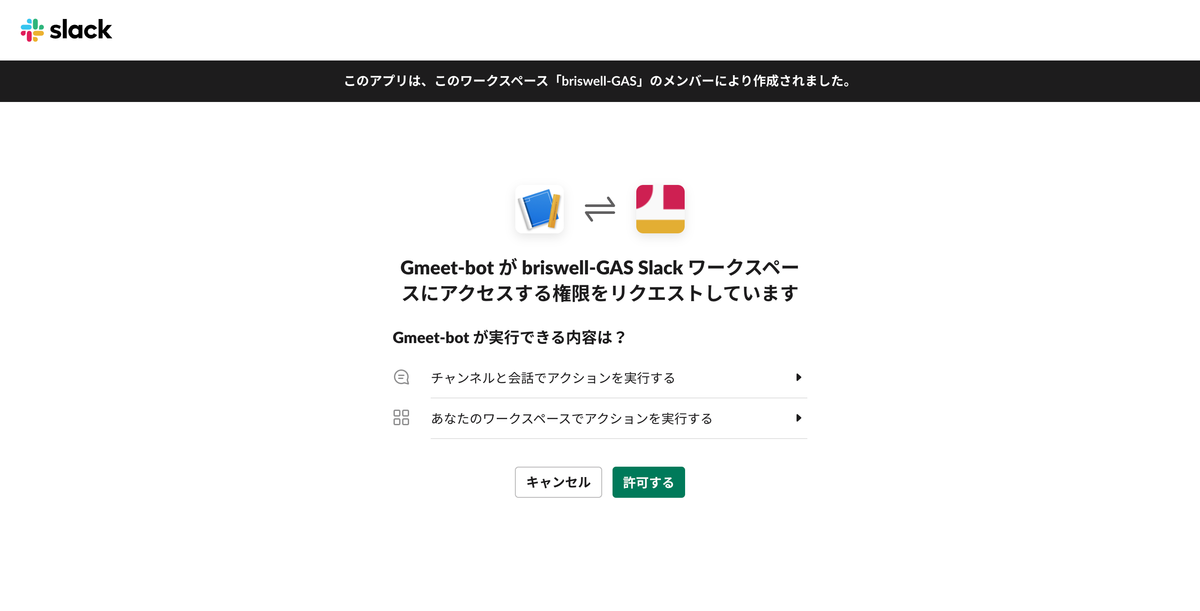
 アクセス権限のリクエストを許可します。
アクセス権限のリクエストを許可します。
これで設定完了です!お疲れ様でした!🙌
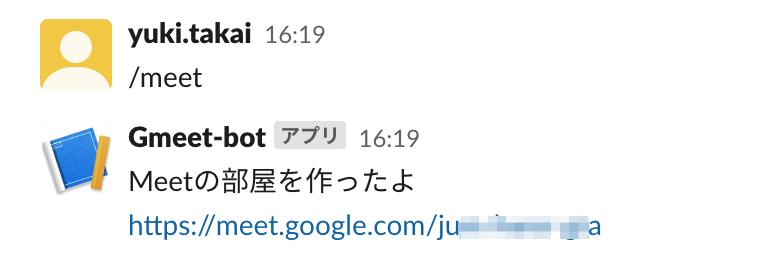
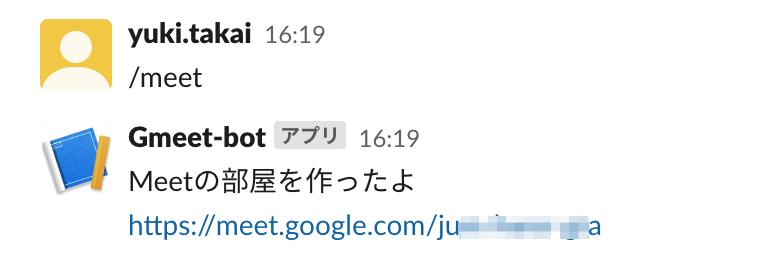
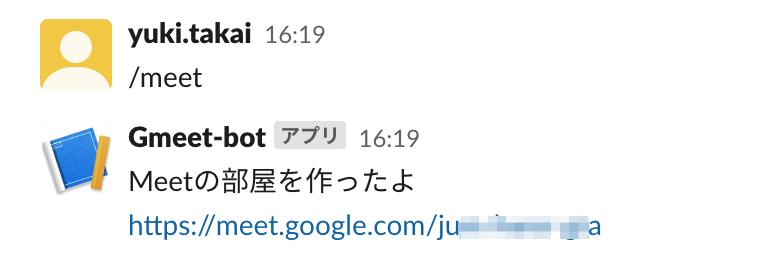
コマンドを試してみる
 MeetのURLが発行されました!
MeetのURLが発行されました!
これで多少は手間が省けそうですね👏