連日の猛暑が続くなか、自宅のPC部屋にクーラーがなく、リビングで運転しているエアコンの風をサーキュレーターと扇風機を駆使しながらリモートワークしているid:rosoneです。
熱中症対策をしながら、ギリギリ無理のラインで頑張ってます。
はじめに
APIサーバのテストでPostmanを使用しているのですが、文字列・配列・バイナリファイルをセットしてPOSTするリクエストをうまく作れず、ハマりました。
振り返ってみると別に難しいことはないのですが、どのようにセットすればよいかを紹介します。
前提
サーバー構成

- サーバー構成は上記の図を参照
- 今回はAPIサーバに対するテストをPostmanで実施
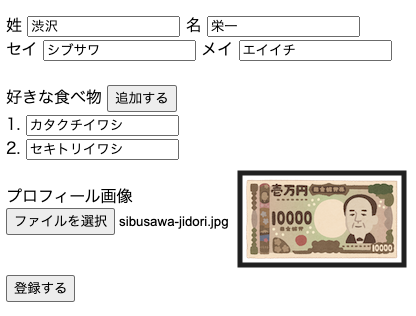
画面

- 姓名・セイメイ:文字列
- 好きな食べ物:文字列
- [追加する]ボタン押下で、入力フォームが増える(配列で送信)
- プロフィール画像:画像データ
- [登録する]:ボタン押下でareKoreCreateAPIを実行
- バリデーションは無し
API

Postmanのリクエスト
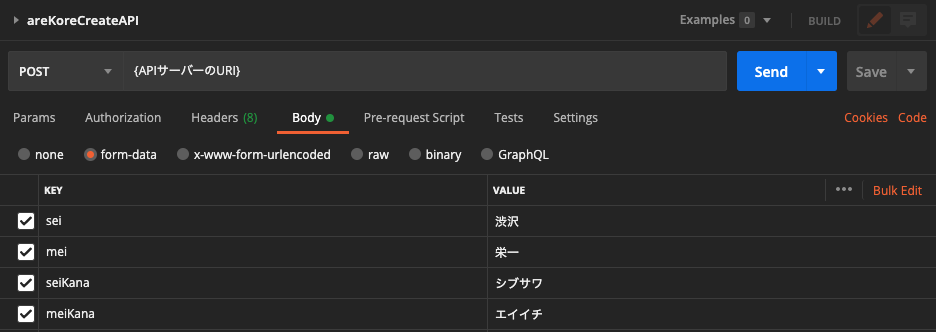
姓名・セイメイ

form-dataを選んでそれぞれのKEY/VALUEにセットするだけなので、とてもシンプル。
好きな食べ物
form-dataどうやって配列を指定するのかよくわからない...。
ちなみに僕が好きな食べ物はハンバーグです...。
よくわからない①


SUCCESS①
ぐぐってみたところ、jsonをそのままセットすればOKとのこと。

プロフィール画像
よくわからない②

SUCCESS②
一旦好きな食べ物のことは忘れて、そもそもバイナリファイルどうやってリクエストにセットするのかをぐぐってみると、form-dataでKEYの形式をtextからFileに変更すると、ファイル選択ボタンが出現するらしい。

無事にsibusawa-jidori.jpgをセットできた。
全てのパラメータをセット
さて、ここからがブログタイトルの通り、本題となります。
よくわからない③
配列はrawにJSONを書けばよいが、そうするとraw(JSON)で画像をセット出来ない。

画像はform-dataでKEYをFileに変えればセットできるが、そうすると配列の表現方法がわからない。

ハマりました。もうわからない。
Sending an array as form-data - Help - Postman
最終的にこの問題を解決してくれたのはPostmanのフォーラムに記載してあった上記ページの一文、
- タイトル:
Sending an array as form-data - コメント:
use key[]: value
でした。
既にform-dataでファイルをセットするリクエストは SUCCESS② で成功しているので、あとはそのform-dataに上記の配列を追加してあげれば解決、ということになります。
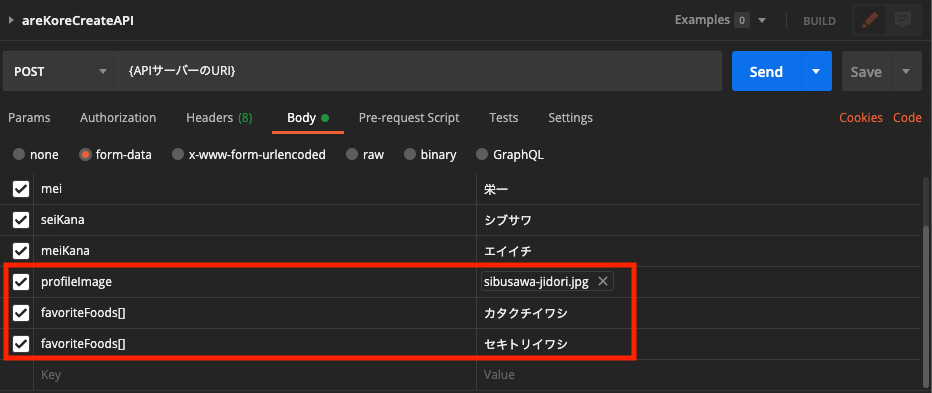
SUCCESS③
実際にセットするとこんな感じになります。

カタクチイワシは配列の[0]、セキトリイワシは配列の[1]として送信されることを確認できました。
配列の添字も有効のようで、

おわりに
今回は手を動かすよりも色々とぐぐって「これはもう試したけど駄目だった!!」とやっていた時間が多かったです。
最終的には公式のフォーラムにどんぴしゃの答えがありましたので、
- オフィシャルのリファレンスを読み込む
- オフィシャルのフォーラムを覗いてみる
- 日本語以外でも検索してみる
ここらへんを教訓にして、次に出会う課題ではもっと短時間で解決できるようにしていきたいと思います。