はじめに
コストコで売っているどデカくて甘いココアがamazonでも買えることを知り、勢いでポチってしまったid:rosoneです。60食分でした。
前回はYoutubeライブ配信をWebシステムに埋め込む記事を書きましたが、今回はその続きでZoomをWebシステムに埋め込む話になります。 背景などは前回の記事を御覧ください。
Zoom SDKの種類
2023/03現在、Webシステムで利用できるSDKは2種類存在しています。 https://marketplace.zoom.us/docs/guides/
- Zoom Meeting SDK
- 標準のUI/UXからカスタマイズはほとんどできないが、その分簡単に組み込むことが可能
- 手間はかからないが、自由度が低いイメージ
- Zoom Video SDK
- 標準のUI/UXが準備されていないので、画面レイアウトなどイチからの実装が必要
- 手間はかかるが、自由度が高いイメージ
今回はZoom Meeting SDKの方を使用します。
Zoom Japanの方がまとめた記事がわかりやすいので、詳細は下記を御覧ください。
Zoomウェビナーの補足
Zoomウェビナー用のSDKも存在するのですが、Zoomウェビナーを使うには有料ライセンスが必要なので、今回は試せていないです。 ただし、ZoomウェビナーはYoutubeライブ配信連携ができるそうなので、前回の記事と組み合わせればWebシステム上に配信を埋め込むことはできそうです。
準備
Zoom公式のGithubからAPI/フロントのサンプルリポジトリが公開されており、今回はフロントはVue, APIはnodeのリポジトリを使用してお試しします。
他にもiOS/Android, react, angularなどあり、充実しています。
Zoomアカウント
APIサイドでZoomのID(key)/Secretを使用するのですが、これらの取得にはZoomアカウントが必要になります。
アカウント作成は以下のSignUpから行います。

SDK Key, Secretの発行
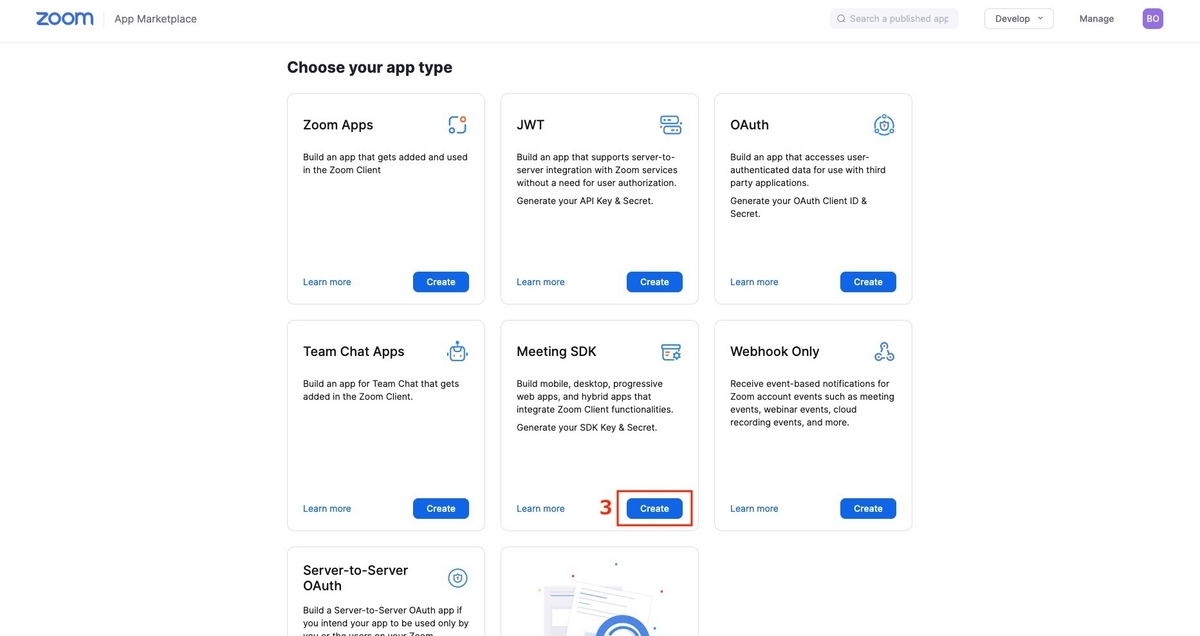
Zoomアカウントを作成したら、以下のキャプチャにそって進めます。
4は作成したappをマーケットプレイスに公開しますか?というチェックなので、今回はチェックOFFにします。



5では「会社名」「氏名」「メールアドレス」が必須となっているので、入力して進めます。

6の「App Credentials」まで進むとClient ID(key)/Client Secretを取得できますので、コピーして手元に保管します。
(Github等でパブリックに公開などしないよう、お取り扱いにはご注意下さい)

API準備
https://github.com/zoom/meetingsdk-sample-signature-node.js
上記のリポジトリからcloneします。
$ git clone https://github.com/zoom/meetingsdk-sample-signature-node.js.git
リポジトリのREADMEにSetup方法が書いてあるので、内容にそって進めていきます。
1.In terminal, cd into the cloned repo: $ cd meetingsdk-sample-signature-node.js
ターミナルでcloneしたディレクトリに移動します。
2.Then install the dependencies: $ npm install
リポジトリ直下でnpm installの実行します。
3.Create an environment file to store your SDK Key and Secret: $ touch .env
.envファイルを作成します。
4.Add the following code to the .env file, and insert your Zoom SDK App's Key and Secret found on the App Credentials page in the Zoom App Marketplace: ZOOM_SDK_KEY=SDK_KEY_HERE ZOOM_SDK_SECRET=SDK_SECRET_HERE 5.Save and close .env.
先程取得したClient ID(key)/Client Secretを3.で作成したファイルにセットするというもので、流れ的にターミナル上でviで編集すると楽かと思います。viに慣れていなければお気に入りのエディタで編集しても問題ありません。
ZOOM_SDK_KEY=「SDK Key, Secretの発行」で取得したSDK Key ZOOM_SDK_SECRET=「SDK Key, Secretの発行」で取得したSDK Secret
フロント準備
https://github.com/zoom/meetingsdk-vuejs-sample
上記のリポジトリからcloneします。
$ git clone https://github.com/zoom/meetingsdk-sample-vuejs.git
Yarnが必要になるので、入っていない場合は下記などを参考にYarnのインストールを行って下さい。(下記はmacのやり方なので、windowsの方は別途お調べ下さい) https://qiita.com/niwa1903/items/fb1d37c180d6cbc696c8
こちらもリポジトリのREADMEにSetup方法が書いてあるので、内容にそって進めていきます。
1.Once cloned, navigate to the meetingsdk-sample-vuejs directory: $ cd meetingsdk-sample-vuejs
ターミナルでcloneしたディレクトリに移動します。
2.Then install the dependencies: $ yarn install
リポジトリ直下でyarn installの実行します。
3.Open the meetingsdk-sample-vuejs directory in your code editor.
cloneした meetingsdk-sample-vuejs のディレクトリをお気に入りのエディタで開きます。
4.Open the src/components/HelloWorld.vue file, and enter values for the variables:
src/components/HelloWorld.vue ファイルを開き変数値を編集、と記載されていますが、HelloWorld.vueは埋め込みではなくZoomアプリと同様でウィンドウ全体を使うUIのため、今回はsrc/components/HelloWorldNew.vueを編集して使用します。
①src/App.vueを開き、import HelloWorld from ... のファイル指定を HelloWorld.vue から HelloWorldNew.vue に変更します。

②変数値セット
今回はお試しのためハードコードしますが、本来は画面やDBから取得してセットするなど、何かしらロジックは必要になってくるかと思います。
src/components/HelloWorldNew.vueのexport default内 data()のreturnを以下のように変更します。
sdkKey: "「SDK Key, Secretの発行」で取得したSDK Key", meetingNumber: "ミーティングのID", passWord: "ミーティングのPW", signatureEndpoint: "http://localhost:4000", userEmail: "参加者のメールアドレス", userName: "参加者のユーザ名",

ミーティングのID/PWはzoomアプリから取得できます。


③UIの日本語表示化
src/components/HelloWorldNew.vueのstartMeeting()内 this.client.initI()の引数に以下を追加します
language: 'jp-JP',

動作確認
APIをローカルで起動します。
$ npm run start
フロントをローカルで起動します。
$ yarn serve
ローカルのフロントにアクセスします。
http://localhost:8080/




サンプルページ感がすごいので、前回の記事でも使わせていただいたおしゃれなテンプレートページを以下のサイト様からお借りして埋め込みしてみます。(レイアウトなどのソース調整部分は割愛します)




ちなみにフルスクリーン版はこんな感じで、いつも使っているようなUIです。


おわりに
Zoom周りのロジックはほぼサンプルリポジトリのまま使える形なので、想像よりも簡単に実現することができたと感じでいます。
しかし、SDKを埋め込みモードで使うやり方や日本語UI設定が検索でなかなかHITせず、ソースをじっくり読み込んだため調査としては時間が結構かかってしまいました。有識者や感の良い方であれば爆速でたどり着ける部分だとは思います。
Webシステム+Zoom埋め込みはアイデアしだいで可能性が広がるので、ワクワクしながらお試しできました!